前言
由于 ace-editor 官网并没有提供各个前端框架Vue,React,Angular的直接使用的适配版本, 所以本次使用的vue3-ace-editor 是个人开源者维护的版本,原生是支持 SFC 模版用的,由于我这里习惯使用 JSX 或 TSX的方式,所以遇到了两个小问题,特此记录
在 JSX / TSX 模式下,使用 v-model 绑定 value 编译报错
如下代码:
<VAceEditor
v-model:value={this.textContent}
onInit={this.editorInit}
lang="yaml"
theme="chrome"
minLines={this.editorMinLines}
maxLines={this.editorMaxLines}/>执行 npm run build 报错:
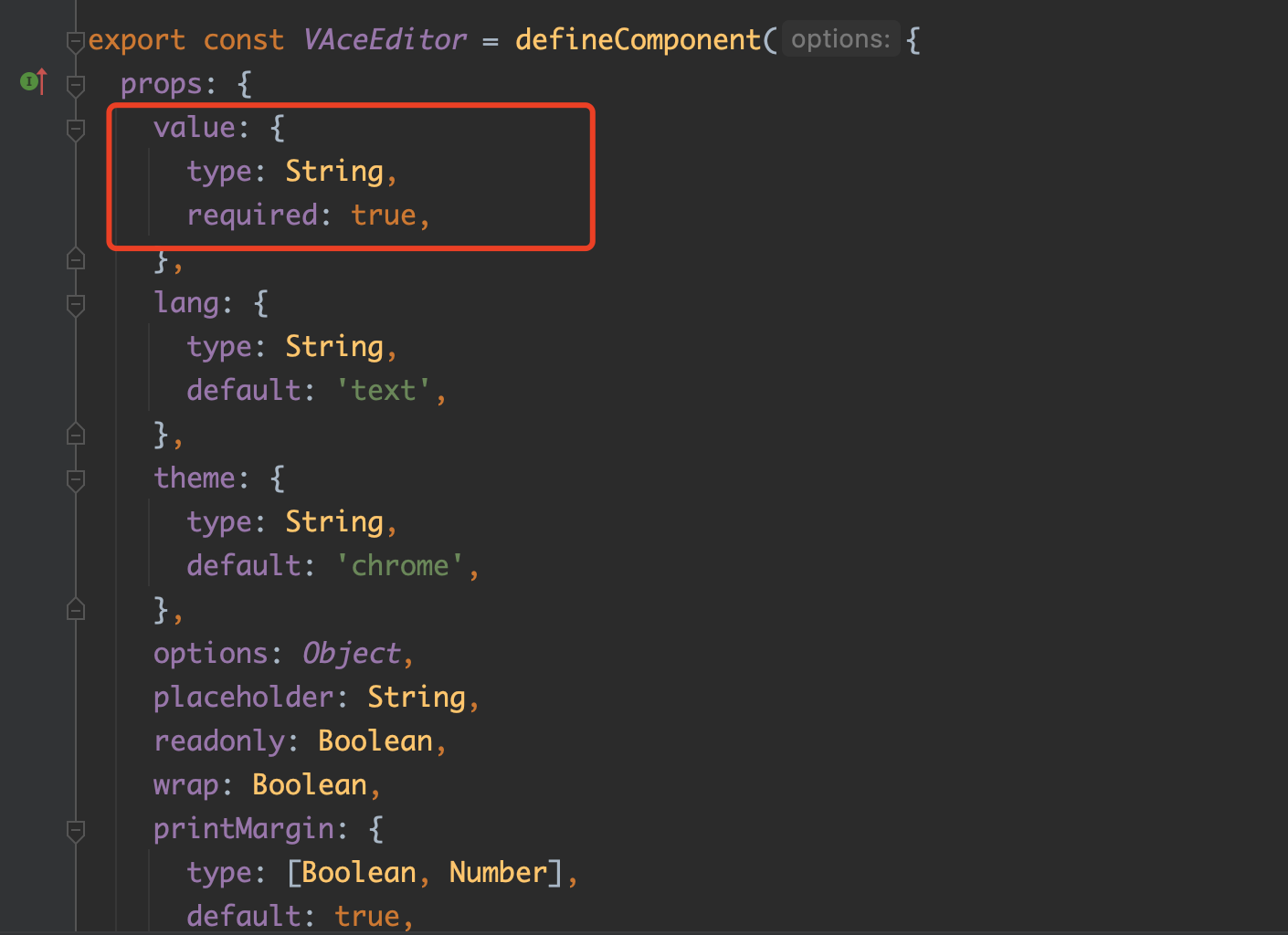
v-model:value is not assignable to type 'IntrinsicAttributes & { [x: `on${Capitalize<string>}`]: (...args: any[]) => any; lang?: string; theme?: string; readonly?: boolean; wrap?: boolean; printMargin?: number | boolean; ... 10 more ...; readonly minLines?: number; }'.大致意思就是 VAceEditor 的必选属性 value 没有传,所以编译失败,看了一眼 VAceEditor 封装的源码,确实是要求有 value 属性的:

猜测是这个 tsx 里面的 v-model:value 不会被 VAceEditor 这个 SFC 组件识别,因为 value 属性是一个特殊的字段名,之前用过非 value 字段名的绑定都是正常的,这次 和 组件的 props 属性名重复了就编译失败了,临时用了hack的办法,解决了这个问题,因为提示缺 value 属性,那我就给你再传一个呗,虽然看着有点奇怪,但确实能正常运行,且双向数据绑定也是ok的:
<VAceEditor
v-model:value={this.textContent}
value={this.textContent}
onInit={this.editorInit}
lang="yaml"
theme="chrome"
minLines={this.editorMinLines}
maxLines={this.editorMaxLines}/>在 JSX / TSX 模式下,两个TSX组件,同时注册了 ace/mode/sh,会导致报 ace is not define 错误
import {VAceEditor} from 'vue3-ace-editor';
import ace, {config} from 'ace-builds';
import modeJson from 'ace-builds/src-noconflict/mode-json';
import modeYaml from 'ace-builds/src-noconflict/mode-yaml';
import modeGroovy from 'ace-builds/src-noconflict/mode-groovy';
import themeChrome from 'ace-builds/src-noconflict/theme-chrome';
import modeSh from "ace-builds/src-noconflict/mode-sh";
import 'ace-builds/src-noconflict/ext-language_tools';
config.setModuleUrl("ace/mode/chrome", themeChrome);
config.setModuleUrl("ace/mode/yaml", modeYaml);
config.setModuleUrl("ace/mode/sh", modeSh);
config.setModuleUrl("ace/mode/json", modeJson);
config.setModuleUrl("ace/theme/github", modeGroovy);
ace.require("ace/ext/language_tools");具体原因还不清楚,移除了一个 ace/mode/sh 就正常了
总结
在使用 Vue +TS + TSX + Vite 用法来开发业务的时候,在打包时候很容易出现问题,因为打包是强校验,所以在执行 npm run dev 的时候并不一定会提示出来,所以在开发完一个组件或者一部分业务时候,可以提前 build 一次,将问题提前暴露出来,这样排查定位起来会比较好定位