其实redux并不是React特有的技术 redux是一家独立公司 做出来 适配与目前几大前端主流框架的状态管理工具。
其实 最初 redux也希望码友们用它来管理vue的状态数据
但后面 React官方发现 很多人喜欢在React项目中使用redux 于是 React公司专门做了react-redux这个第三方的库 帮助我们做状态管理
那么 现在我们就来写一个这样的项目
首先 打开一个react项目
然后先引入redux
npm install redux --save
react-redux只是方便你在项目中更好的管理redux 但他并不能取代redux 还是要引入的
然后 我们引入react-redux
npm install react-redux --save
然后 我们 react-redux 就进来了
然后 我们在src目录下 创建redux文件夹 他主要就做我们几个状态管理估计的容器
redux文件夹下创建一个store.js 参考代码如下
import { createStore,applyMiddleware } from "redux"
import reducer from "../redux/counter"
import thunk from "redux-thunk"
// 创建store仓库
const store = createStore(reducer,applyMiddleware(thunk));
export default store
然后在redux下创建counter.js 参考代码如下
let stateMap = {
name: "小猫猫",
money: 2800
}
const counter = ( state = stateMap,action ) => {
switch(action.type) {
case"PriceRise":
state.money = (state.money + action.value);
return state
case"DevaLuation":
state.money = (state.money - action.value);
return state
default:
return state;
}
}
export default counter
这里 我们定义了stateMap来做redux的state 也就是数据来源
然后 我们定义了两种处理 PriceRise 加的处理 DevaLuation减的处理
redux下创建 action.js 参考代码如下
export function PriceRise(value,callback) {
return (dispatch) => {
setTimeout(
()=>{
dispatch({
type: "PriceRise",
value: value
});
callback()
},500
)
}
}
export function DevaLuation(value) {
return {
type: "DevaLuation",
value: value
}
}
action.js中定义的函数 主要就是帮助调用counter中的函数
这些之前也都提到过
然后 在 src下创建containers文件夹 containers主要用来存放容器组件 容器组件就会通过react-redux来管理我们的ui组件
在containers中创建组件taximeter.jsx这个主要就是我们的第一个容器组件 参考代码如下
import Taximeter from '../components/taximeter';
import {connect} from 'react-redux';
import {PriceRise,DevaLuation} from "../redux/action";
function getStore(store) {
return {store: store}
}
function setData(dispatch){
return {
PriceRise: (value,callback)=> {
dispatch(PriceRise(value,callback))
},
DevaLuation: (value)=> {
dispatch(DevaLuation(value))
}
}
}
export default connect(getStore,setData)(Taximeter)
这里 我们组件就暴露出了store的对象 然后 通过setData定义了调用redux PriceRise和DevaLuation的方法
然后我们容器组件关联了ui组件 我们来编写这个ui组件
在src下 创建 components文件夹 components 就是用来存实体 ui组件的 下面创建taximeter.jsx 参考代码如下
import React from "react";
class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
onPriceRise = () =>{
this.props.PriceRise(10,() =>{
this.setState({})
});
}
onDevaLuation = () =>{
this.props.DevaLuation(10);
this.setState({})
}
render(){
return (
<div className="App">
<button onClick={ this.onPriceRise }>涨价十个点</button>
<button onClick={ this.onDevaLuation }>降价十个点</button>
<div>{ this.props.store.money }</div>
</div>
)
}
}
export default App;
这里 我们完全的复合了react-redux的原则 ui组件没有用一行store的代码 也没有引入store 数据都是调的父级传的 方法也是
然后 我们在 src下 的 App.js 组件中去使用他的容器组件
import './App.css';
import Taximeter from './containers/taximeter';
import store from "./redux/store";
function App() {
return (
<div className="App">
<Taximeter store = {store}/>
</div>
);
}
export default App;
可以看到 这里我们调用了容器组件 然后 引入store 并传入
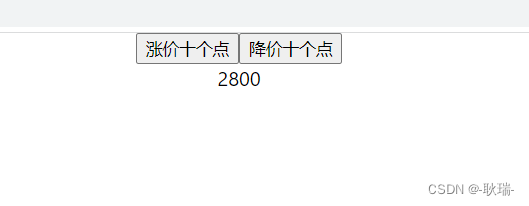
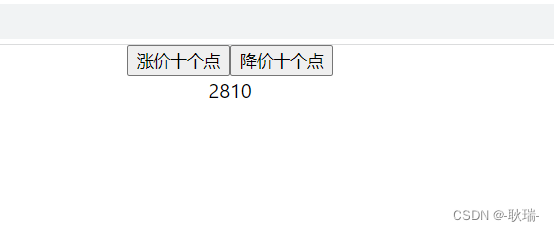
运行项目
 4
4
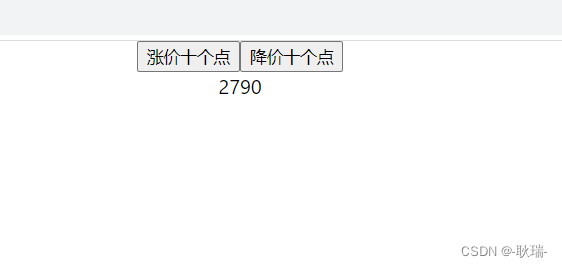
然后 我们点击 降价

界面果然成效 减去了十个点
然后我们点加

因为这是个异步曹组 我们点了之后 他会停顿 500毫秒 然后减去了10个点 这里我们点了两下
整体效果非常成功