🏆今日学习目标:
🍀跨年倒计时
✅创作者:林在闪闪发光
⏰预计时间:30分钟
🎉个人主页:林在闪闪发光的个人主页
🍁林在闪闪发光的个人社区,欢迎你的加入: 林在闪闪发光的社区
目录
前言
效果展示
如何使用
前言
一眨眼,马上就2023年了,祝大家在新的一年里:身体健康平安,生活充实饱满,事业步步高升,心情阳光灿烂,财运滚滚而来,家庭美满幸福,新年开心快乐!
效果展示
文字、背景音乐、倒计时时间可以自己更改

如何使用
1.第一种方法也是最简单的拿来就可以直接用的
每一行都有注释 我相信没有人会看不懂吧
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>新年快乐</title><!-- 这是网页标题 -->
<style>
body{
overflow: hidden;
margin: 0;
}
h1{
position: fixed;
top: 30%;
left: 0;
width: 100%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 60px;
color: #c70012;
padding: 0 20px;
}
h1 span{
position: fixed;
left: 0;
width: 100%;
text-align: center;
margin-top:30px;
font-size:40px;
}
</style>
</head>
<body>
<h1 id="h1"></h1>
<canvas></canvas> <!--canvas 画布-->
<script>
var canvas = document.querySelector("canvas"),
ctx = canvas.getContext("2d");
var ww,wh;
function onResize(){
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;
}
ctx.strokeStyle = "red";
ctx.shadowBlur = 25;
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
var precision = 100;
var hearts = [];
var mouseMoved = false;
function onMove(e){
mouseMoved = true;
if(e.type === "touchmove"){
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
}
else{
hearts.push(new Heart(e.clientX, e.clientY));
hearts.push(new Heart(e.clientX, e.clientY));
}
}
var Heart = function(x,y){
this.x = x || Math.random()*ww;
this.y = y || Math.random()*wh;
this.size = Math.random()*2 + 1;
this.shadowBlur = Math.random() * 10;
this.speedX = (Math.random()+0.2-0.6) * 8;
this.speedY = (Math.random()+0.2-0.6) * 8;
this.speedSize = Math.random()*0.05 + 0.01;
this.opacity = 1;
this.vertices = [];
for (var i = 0; i < precision; i++) {
var step = (i / precision - 0.5) * (Math.PI * 2);
var vector = {
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function(){
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++) {
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
}
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = "screen"
ctx.closePath();
ctx.fill()
ctx.restore();
};
function render(a){
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++) {
hearts[i].draw();
if(hearts[i].size <= 0){
hearts.splice(i,1);
i--;
}
}
}
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.onload=function starttime(){
time(h1,'2023/1/1'); // 2023年
ptimer = setTimeout(starttime,1000); // 添加计时器
}
function time(obj,futimg){
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = futruetime-nowtime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
obj.innerHTML="<br>距离2023年还有:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"<br><span>愿我所念的人平安喜乐,<br>愿我所想的事顺心如意。<br>May the people I think of be safe and happy, <br>and may the things I think of be all right.</span>"
return true;
}
</script>
<audio id="bgmusic" src="http://music.163.com/song/media/outer/url?id=1851244378.mp3" autoplay="autoplay" loop="loop" style="display: block; width: 3%; height:3%;"></audio>
<script type="text/javascript">
function toggleSound() {
var music = document.getElementById("bgmusic");//获取ID
console.log(music);
console.log(music.paused);
if (music.paused) { //判读是否播放
music.paused=false;
music.play(); //没有就播放
}
}
setInterval("toggleSound()",1);
</script>
</body>
</html>
倒计时讲解
其实实只需要用当前window的事件来设置一个开始的事件。【倒计时时间=过年时间-当前时间】
设置time为2023年1月1日,添加计时器从当前时间开始, 设置作用时间,将时间进行一个转换为当前的时间,并设置未来的一个时间戳随后定义一个变量来获取倒计时时间是多少。【未来时间-现在的时间】
再将获取到的时间毫秒为单位/1000来计算,小时数用总小时数-过去的小时数为现在的小时数,再以60秒为一整份,取余计算得到的就是分钟数在用当前的时间%60就是秒数,最后我们插入想要的信息将上述设置的变量插入进去即可!
2.第二种其实和第一种差不多
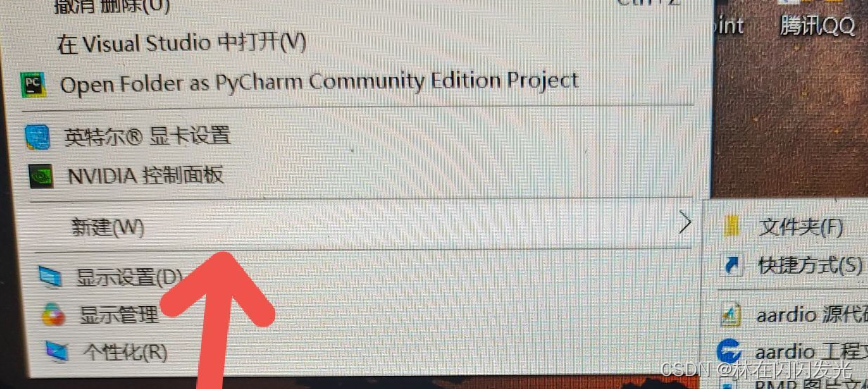
1. 电脑桌面新建一个txt文本文档(鼠标右击然后点击新建文本文档)

2、进入txt文档把代码复制进去之后,点击关闭并保存

3、修改文件后缀为html,最后双击打开即可。

手机端发送: 把电脑端弄好的html文件直接通过QQ或者微信发送给ta,然后让ta使用qq浏览器打开即可
有两种播放背景音乐的方法 一种就是打开自动播放的 还有一种就是需要我们手动点击的
我们用谷歌 或者edge浏览器打开 都是可以自动播放的 代码里我放的有音乐

如果想设置这种的也非常简单 你只需要把下面的这个复制进去就好了
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86
src="http://music.163.com/outchain/player?type=2&id=1464325108&auto=1&height=66"
style="top:0px;position:absolute;z-index:2;left:0px"></iframe>非常简单 大家都可以去试一下
最后 祝大家
一帆风顺二龙腾飞三羊开泰四季平安五福临门六六大顺七星高照八方来财
吉星高照张灯结彩 辞旧迎新阖家欢乐
出口成章恭贺新禧 年年有余岁岁平安