文章目录
- 安装PIXI框架
- 方式一(安装)
- 方式二(引入)
- javaScript代码位置
- initPixi方法
- 组件挂载完毕后调用
- 注意文件导入
- 使用import一个个导入并命名使用
- setTimeout()方法使用
- 一般方法调用
- 表达式使用
安装PIXI框架
方式一(安装)
npm install --save pixi.js
方式二(引入)

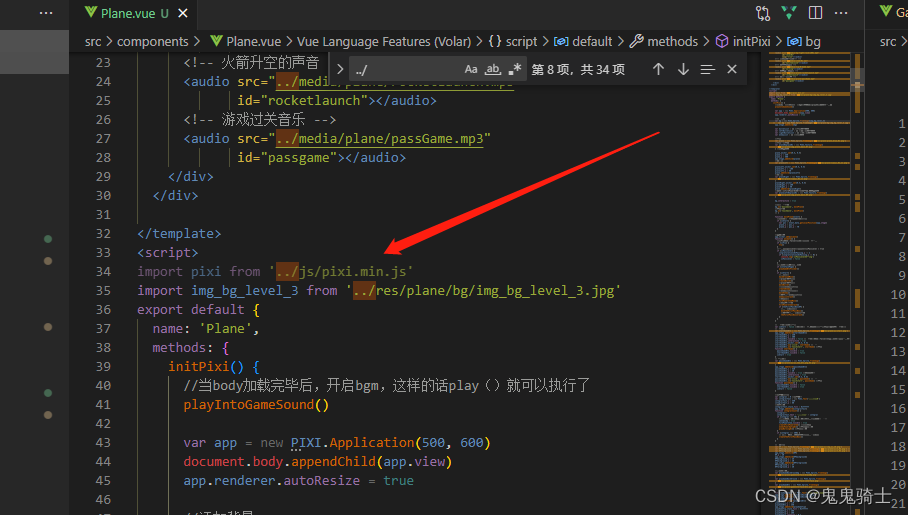
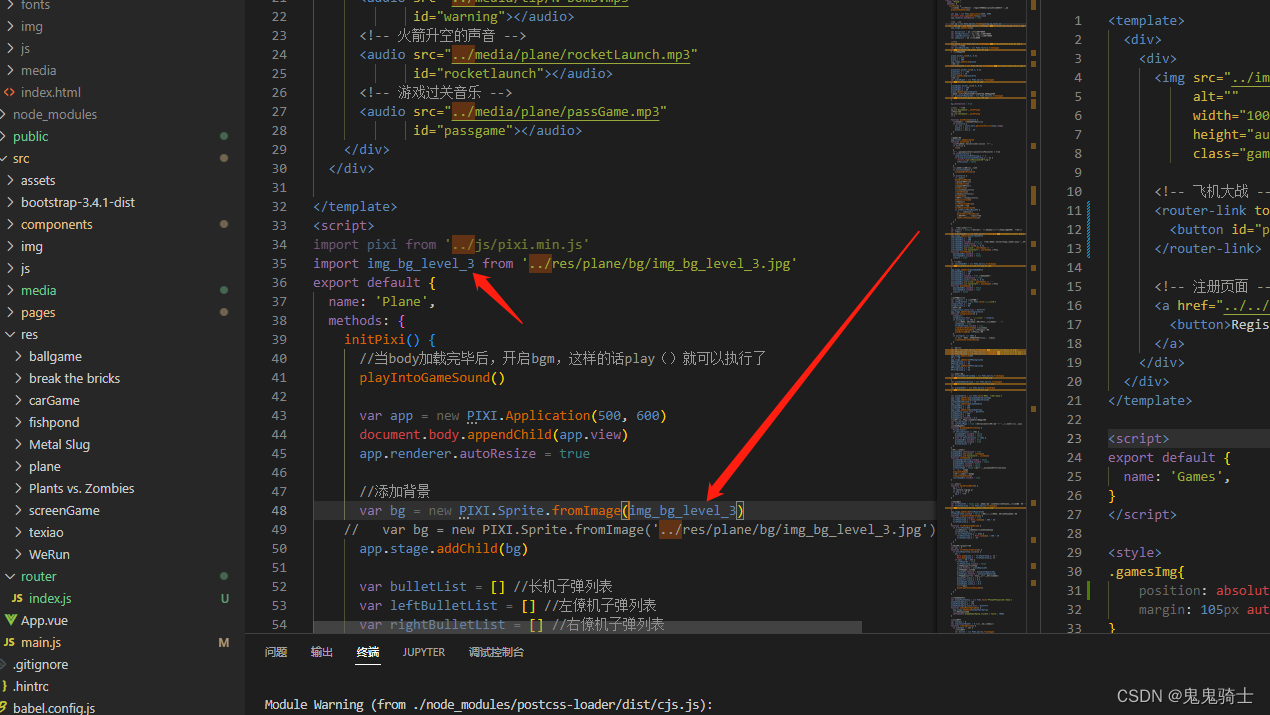
javaScript代码位置
我们建议这里直接写在组件里并export,写成一个方法,当组件挂载完毕,我们直接调用方法
实例演示
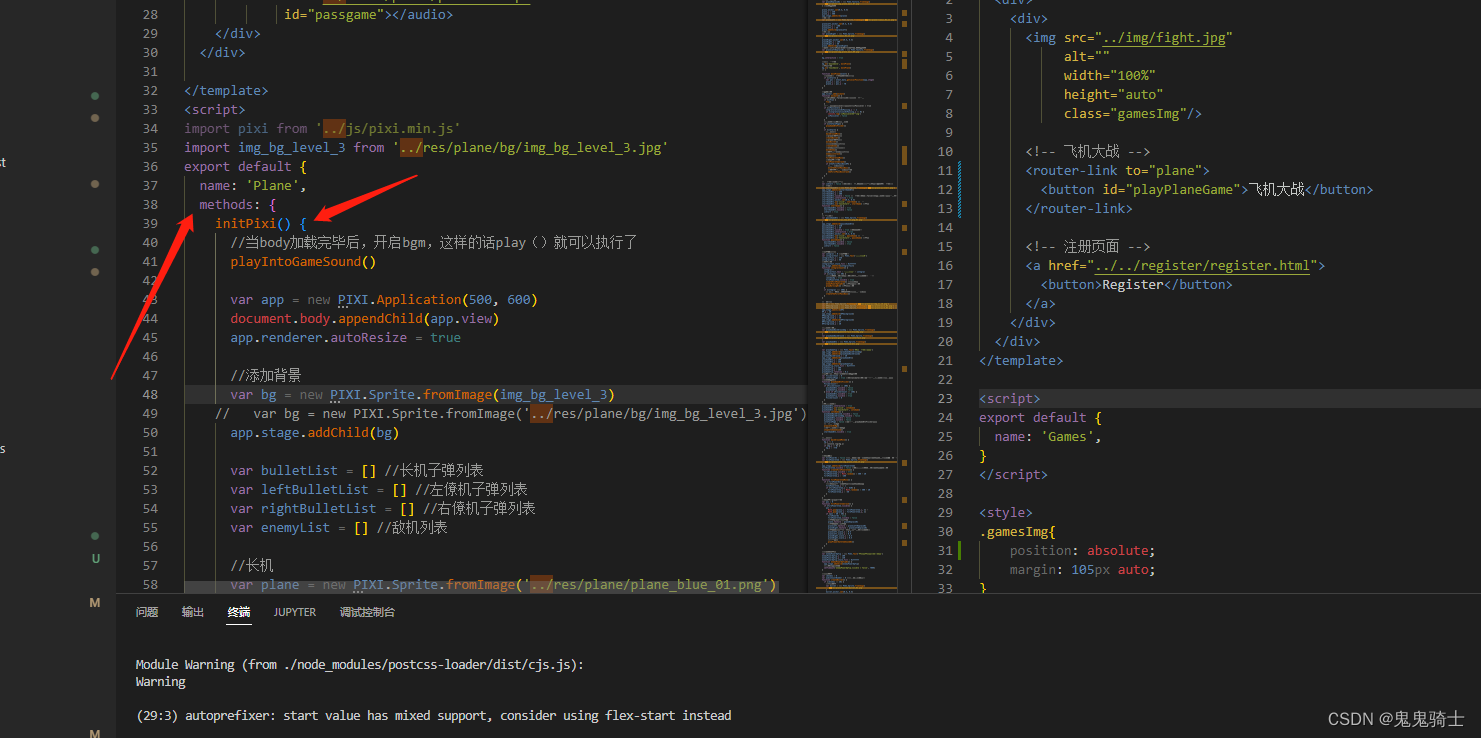
initPixi方法

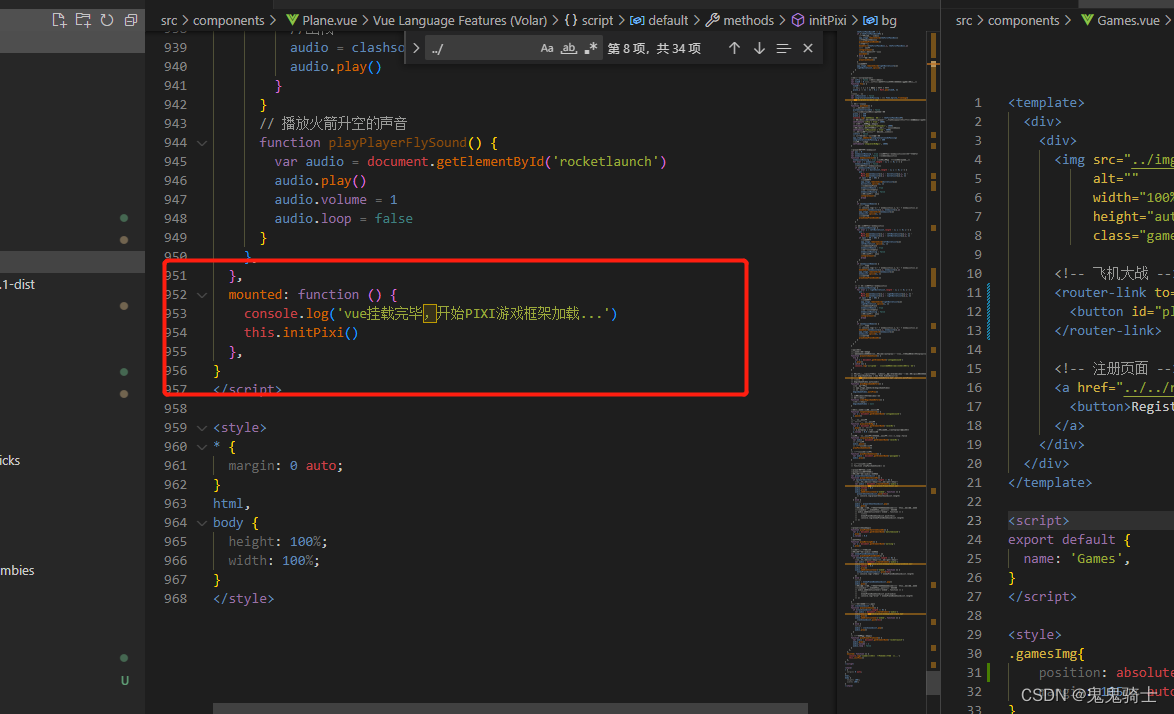
组件挂载完毕后调用

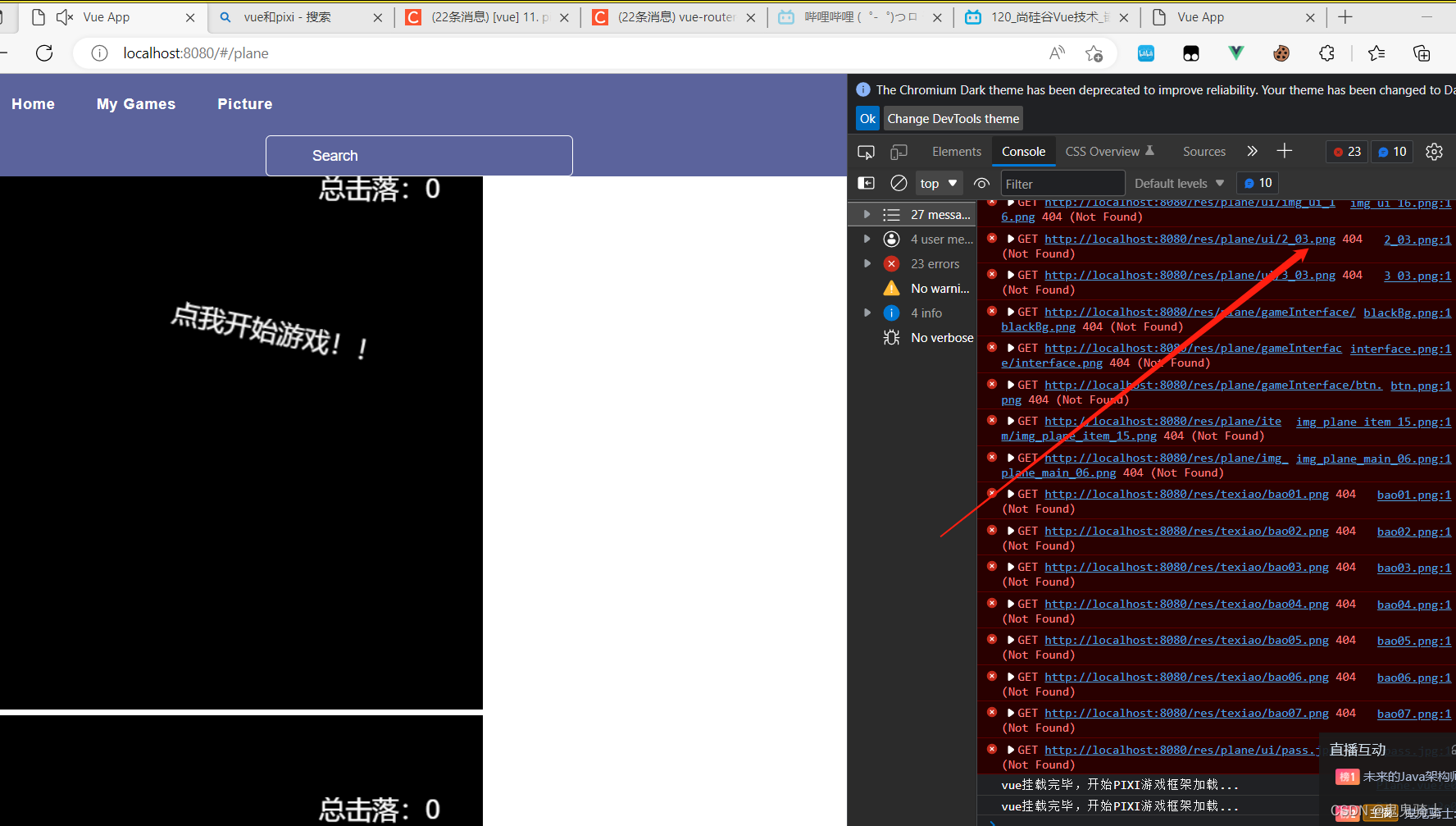
注意文件导入
各种404找不到文件情况

使用import一个个导入并命名使用
案例详情
注意:使用的时候直接使用实例,而不是src

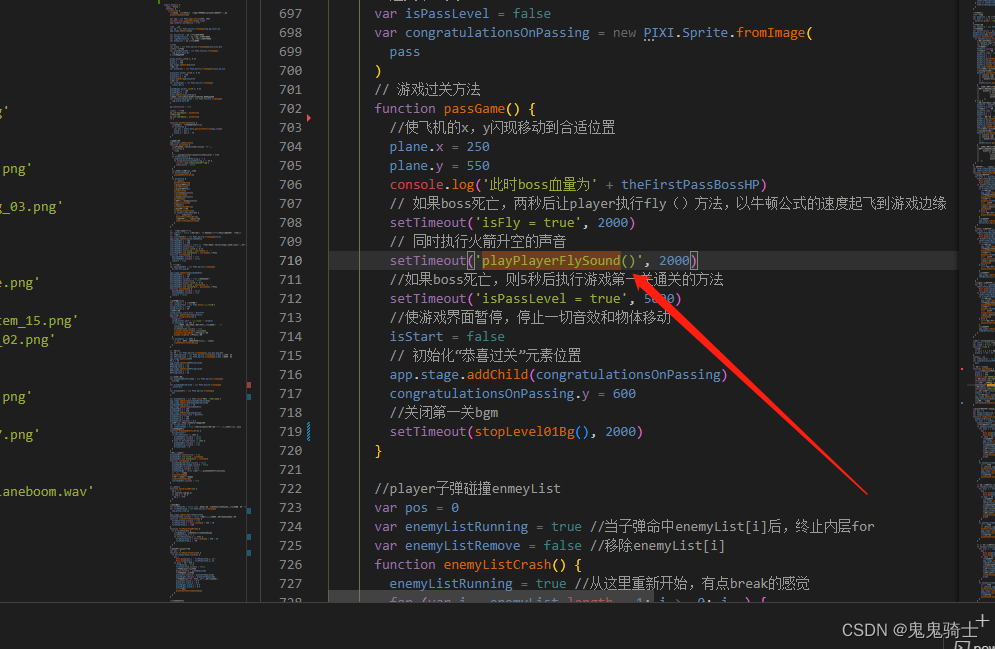
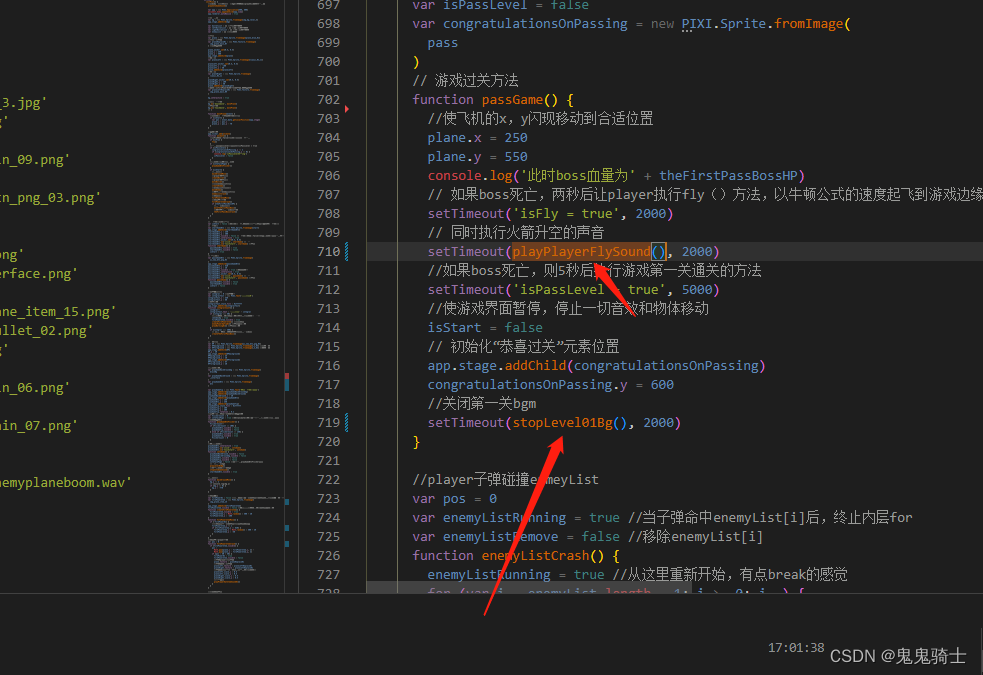
setTimeout()方法使用
一般方法调用
vue中与js中使用方式不同
js中,需要加单引号

vue中,不能加单引号,直接调用即可

表达式使用
这里我们使用匿名函数来执行,表达式似乎不识别












![[附源码]java毕业设计基于篮球云网站](https://img-blog.csdnimg.cn/669010b0ed304d2c8347016b811079c1.png)