一、部署Springboot项目
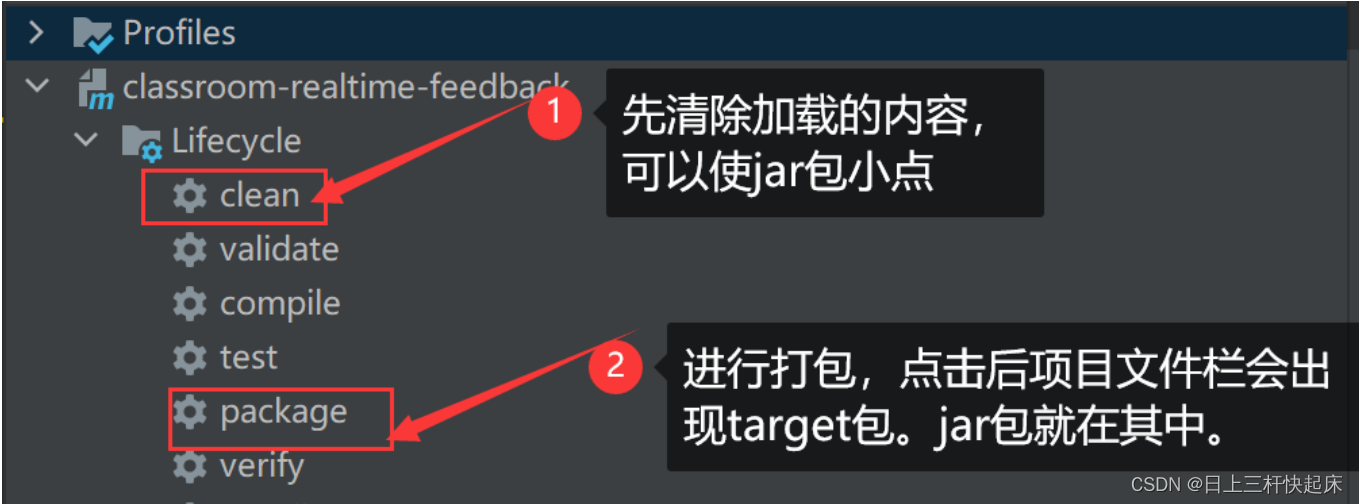
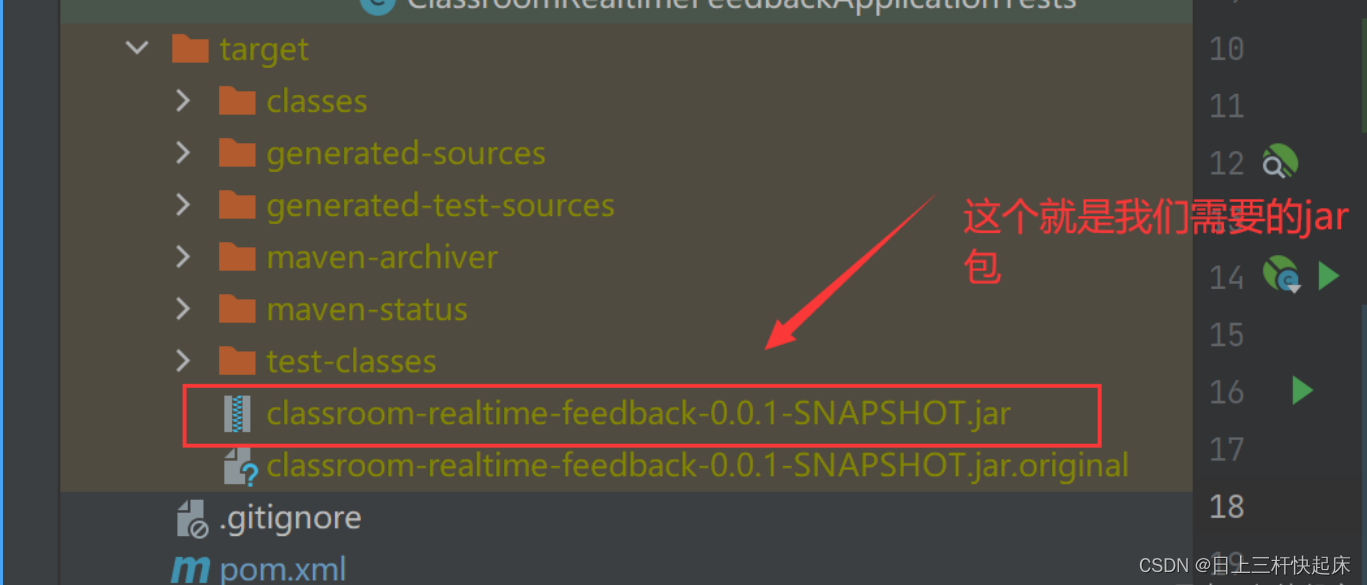
1.1先将本地的java项目打成jar包。
再右上角进行maven操作。

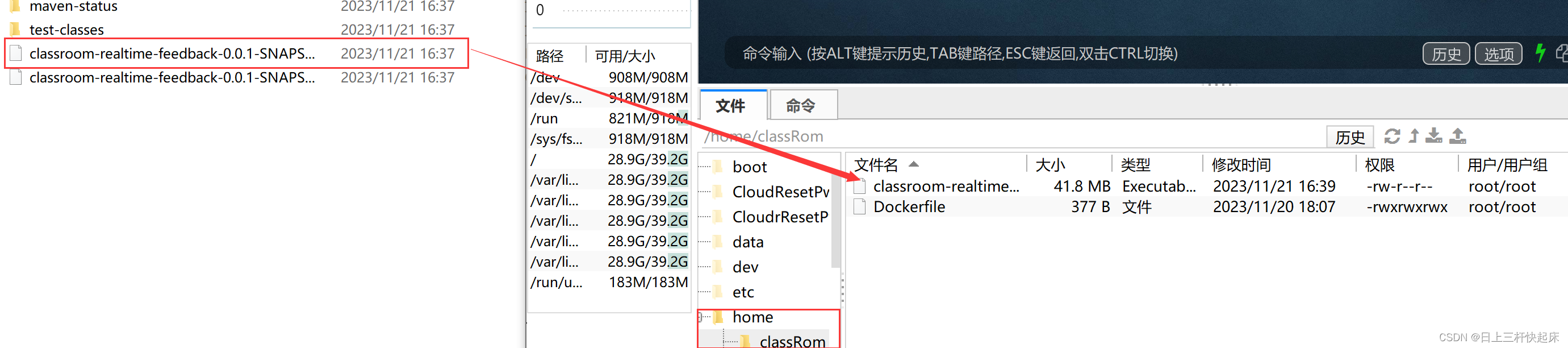
1.2将jar包上传到服务器当中。
先再目录/home 下创建一个文件夹(classRoom)用于存放后端打镜像时需要的文件。

如果是服务器的话可以直接将文件拖拽到想要转移的地方。

因为我们需要将这个jar包打成镜像放在docker上运行,那么我们需要一个配置文件用于镜像的运行。图片中的Dockerfile就是这个配置文件,要注意这个两个文件要放在同一目录下。那么现在就开始来编写配置文件。
DockerFile:(这里里面我只写了必须的配置,其他配置都走的是默认配置)
#表示从名为 java 的官方镜像库中拉取标签为 8 的镜像作为基础镜像
FROM java:8
#表示将构建上下文中的 classroom-realtime-feedback-0.0.1-SNAPSHOT.jar 文件复制到镜像中的 #classroom-realtime-feedback.jar
COPY classroom-realtime-feedback-0.0.1-SNAPSHOT.jar classroom-realtime-feedback.jar
#声明镜像中的应用程序会监听 8080 端口
EXPOSE 8080
#表示定义镜像的入口点,即当容器启动时,会执行 java -jar classroom-realtime-feedback.jar 命令来运行应用程序
ENTRYPOINT ["java","-jar","classroom-realtime-feedback.jar"]
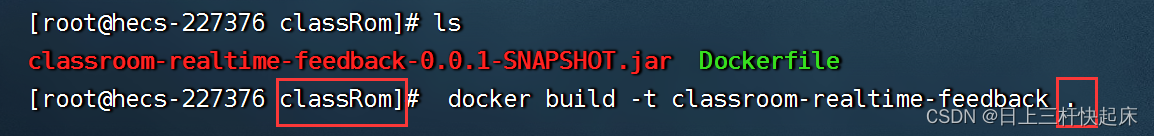
1.3开始构建镜像并运行容器。
要在classRom目录下执行这条语句,注意最后还有一个“ . ”,这个点表示的是当前目目录,表示使用当前目录下的Dockerfile文件进行镜像的构建一个名字为classroom-realtime-feedback的镜像。

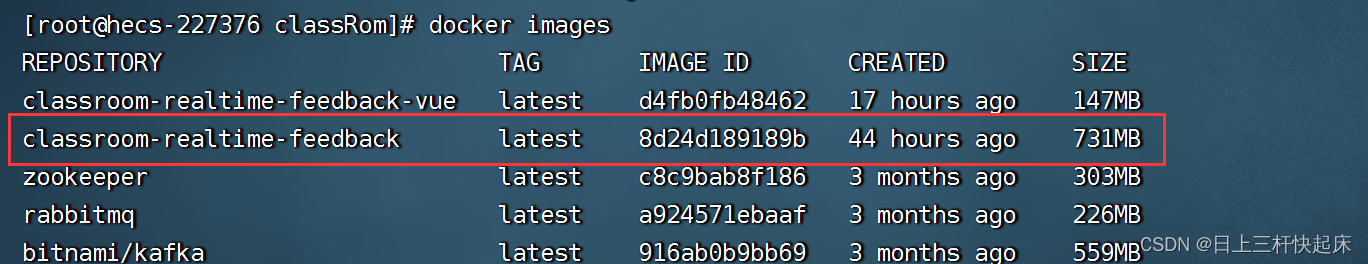
执行完语句之后我们可以看看有没有这个镜像。

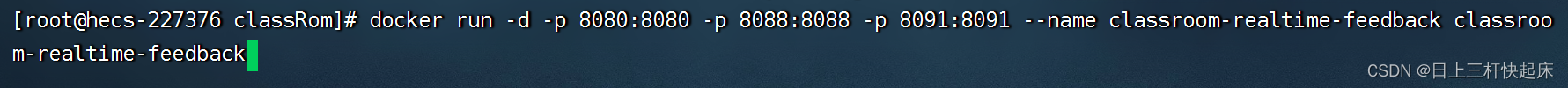
那么后面我们就开始创建个容器执行这个镜像。执行下面这条语句,可以看到我写了三个端口映射,是因为我这个是websocket项目,有两个端口是websocket监听的。要注意如果你们项目有多个端口,那么一定要进行映射,不然请求就打不到后端。我之前就是只监听了一个端口导致没有ws请求没有建立连接。所以这个端口映射是因项目而异。
这个语句的意思就是为名为classroom-realtime-feedback的镜像创建一个容器名为classroom-realtime-feedback并运行。

通过docker ps命令可以看到我们这个容器正在运行:
 到此位置springboot项目已经部署成功。
到此位置springboot项目已经部署成功。
二、部署vue项目(使用nginx配合转发)
注意vue项目部署有一个大坑!!!
就是我正常部署完成后我的前端请求一直打不到后端,报post 405错误,然后我搁往上查了半天好多博客都说是什么nginx无法使用Post请求访问静态资源,要用GET请求。然后我按照他们的要求进行修改结果还是没成功,结果最后发现并不是他们说的那样。
是因为我之前再vue项目中使用了路由转发。但是这个配置只有再开发环境时能生效,再生产环境时,无法生效,就是根本走不到这里来。所以导致url没有进行处理,后端没有对应的请求接口。再生产环境中我们要使用nginx进行转发。

下面我们进行正式的Vue项目的部署 :
2.1 将本地vue项目使用npm run build项目进行构建。

2.2将本地的dist文件夹上传到服务器当中
现在服务器中创建一个文件夹 vue -nginx用于存放关于前端的文件

然后将dist文件拉去到vue-nginx文件夹中。因为我们需要以nginx为基础镜像构建镜像,所以我们还得编写一下nginx的配置文件(default.conf),用在其中编写适合我们项目的转发规则:

default.conf:
我再其中写的转发规则可以按照自己的路径规则进行改写
server {
listen 80;
server_name 自己服务器的ip; # 修改为docker服务宿主机的ip
#这是最后进行匹配的
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
#error_page 405 =200 @405;
}
#当url中有/test/的会将这个后面的和proxy_pass的路径进行拼接再进行转发
#如/test/login会变成自己后端ip+端口/login,然后进行转发
location ^~/test/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#ip为后端服务地址
proxy_pass 自己后端ip+端口/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
编写完nginx配置文件那么我们需要编写镜像配置文件Dockerfile:
FROM nginx
# 设置维护者信息
MAINTAINER wuing
# 删除默认的配置文件
RUN rm /etc/nginx/conf.d/default.conf
# 添加你的配置文件到镜像中
ADD default.conf /etc/nginx/conf.d/
# 将dist文件夹下的内容复制到镜像的/usr/share/nginx/html/目录下
COPY dist/ /usr/share/nginx/html/这样文件都准备好了,可以开始镜像的创建了。
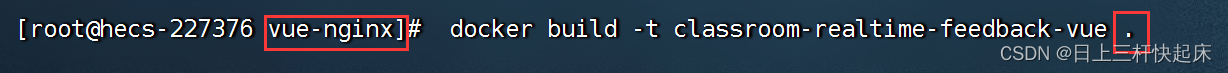
2.3开始构建镜像并运行容器
注意前端构建也要再前端目录下进行构建,并需要“ . ”,表示根据当前路径下的Dockerfile文件进行镜像的构建。


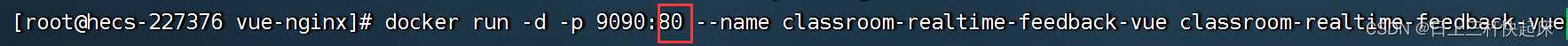
然后还是创建容器,注意这里的80端口映射映射的是nginx的端口,要和那个配置文件了写的一致

到此为止我也就构建完毕了,让我们来看看效果:
三、效果演示
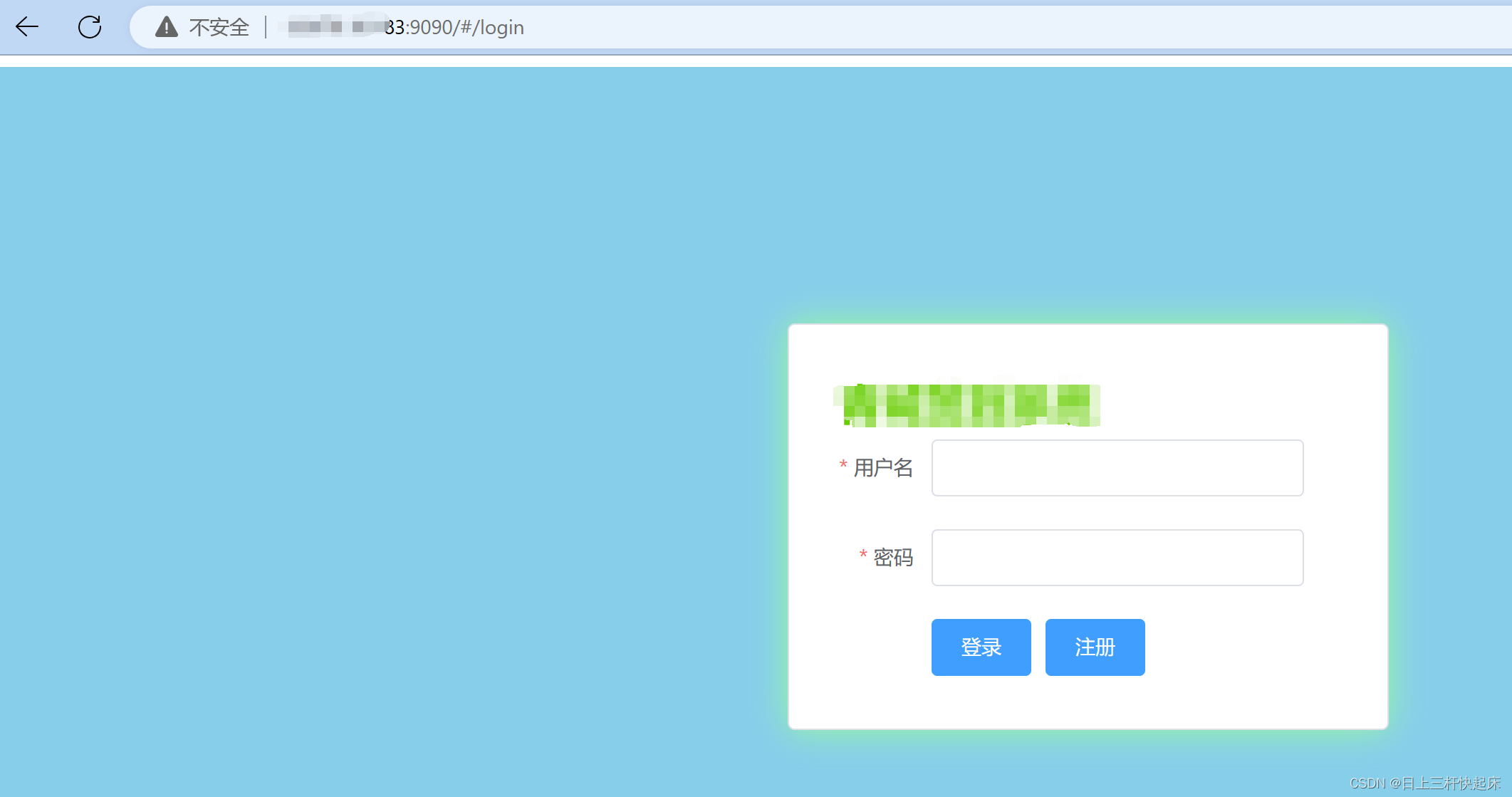
访问服务器地址+9090端口就可以之间访问前端默认首页了。

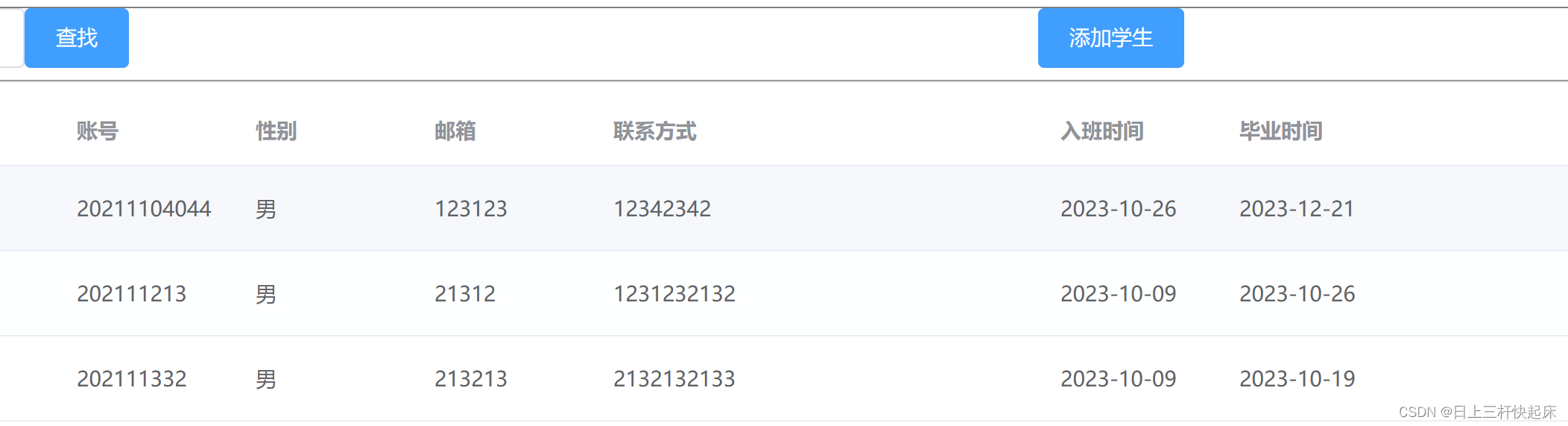
我们试试和后端的交互,可以看出登录成功。



















![[autojs]利用console实现悬浮窗日志输出](https://img-blog.csdnimg.cn/bde5e663485f478b9d9fd14f5618ee62.png)