choices参数的使用

"""对于以上可能被我们列举完的字段我们一般都是选择使用choices参来做"""
class UserInfo(models.Model):
username = models.CharField(max_length=64)
password = models.CharField(max_length=32)
# 先写一个映射关系
gender_choices = (
(1, '男'),
(2, '女'),
(3, '未知'),
)
"""字段存储的范围还是取决于数据类型的字段"""
gender = models.SmallIntegerField(choices=gender_choices) # 男 女 未知 1 2 3 4
# score A:优秀 B:良好 C:及格 D:不及格
score_choices=(
('A', '优秀'),
('B', '良好'),
('C', '及格'),
('D', '不及格'),
)
score = models.CharField(choices=score_choices,max_length=32, null=True)
res=models.UserInfo.objects.filter(pk=4).first()
print(res.gender) # 1
# get_字段名_display()
# 如果你存储的数据没有在映射范围内,就原样输出,如果有,就显示对应的关系对应的数据
print(res.get_score_display())MVC和MTV的模式

index.py
index.controller.php
index.controller.java # 控制器 C 它主要用来写整个项目的核心业务逻辑,跟django的Views是一样的
V:views(模板层)
M:model(模型层)
"""当你的项目非常大的时候,还会在分一层:S层: services:服务层"""
同一个数据库
各个端的登录功能:登录的逻辑大致差不多
难道说每一个端都开发一个登录函数
def login(type):
相似的功能写在这里
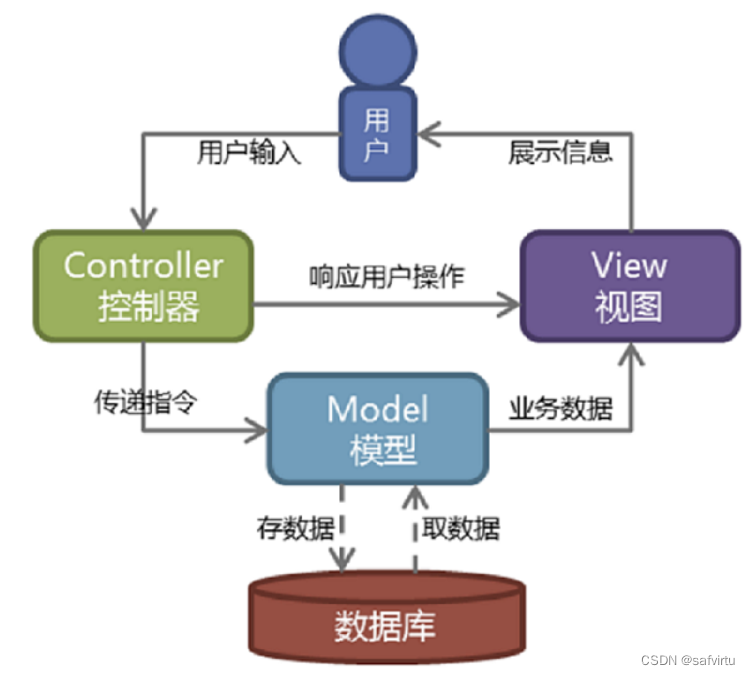
Django的MTV分别是值:
● M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
● T 代表模板 (Template):负责如何把页面展示给用户(html)。
● V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
多对多的三种创建方式
方法一:通过ManyToManyField自动创建第三张表
class Book(models.Model):
title = models.CharField(max_length=32, verbose_name="书名")
# 通过ORM自带的ManyToManyField自动创建第三张表
class Author(models.Model):
name = models.CharField(max_length=32, verbose_name="作者姓名")
books = models.ManyToManyField(to="Book", related_name="authors")优点:全自动,可以使用 add set remove clear 四个方法
缺点:可扩展性很差
方法二:全手动
# 自己创建第三张表,分别通过外键关联书和作者
class Book(models.Model):
title = models.CharField(max_length=32, verbose_name="书名")
class Author(models.Model):
name = models.CharField(max_length=32, verbose_name="作者姓名")
# 自己创建第三张表,分别通过外键关联书和作者
class Author2Book(models.Model):
author = models.ForeignKey(to="Author")
book = models.ForeignKey(to="Book")
register_time=''优点:可扩展性强
缺点:不能使用add set remove clear 四个方法
方法三:设置ManyTomanyField并指定自行创建的第三张表
class Book(models.Model):
title = models.CharField(max_length=32, verbose_name="书名")
# 自己创建第三张表,并通过ManyToManyField指定关联
class Author(models.Model):
name = models.CharField(max_length=32, verbose_name="作者姓名")
books = models.ManyToManyField(to="Book", through="Author2Book", through_fields=("author", "book"))
# through_fields接受一个2元组('field1','field2'):
# 其中field1是定义ManyToManyField的模型外键的名(author),field2是关联目标模型(book)的外键名。
class Author2Book(models.Model):
author = models.ForeignKey(to="Author")
book = models.ForeignKey(to="Book")
优点:可扩展性强,可以使用orm的方法和正反向查询
缺点:不能使用add set remove clear 四个方法
Ajax技术
它是前端的技术,不是Python的知识点,但是它需要结合Python来学习
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新
1. 异步提交
2. 局部刷新
Ajax的学习按理来说其实还是js代码,应该学习JavaScript的Ajax的写法,就不学习JavaScript版本的,直接学习jQuery版本的,帮我们封装了,如果不封装,js版本的Ajax非常复杂
document.getElementById('d1').innerHTML = xmlhttp.responseText;
document.getElementByClssName('c1').innerHTML = xmlhttp.responseText;
document.getElementById('d1').innerHTML = xmlhttp.responseText;
document.querySelector('#d1 a ').innerHTML = xmlhttp.responseText;
document.querySelector('.c1').innerHTML = xmlhttp.responseText;
document.querySelector('h1').innerHTML = xmlhttp.responseText;
Ajax案例
有一个页面
<script>
$(".btn").click(function () {
var inp1 = $("#inp1").val();
var inp2 = $("#inp2").val();
// 把获取到的两个值提交到后端,然后让Python来计算,然后返回
$.ajax({
url:'', // 默认不写,就是朝当前地址传递
type:'post',
dataType:'json',
data:{inp1:inp1, inp2:inp2},
// 回调函数用来接收后端返回的数据
success:function (res) {
// {"username": "kevin", "password": 123}
console.log(res,) // 就是拿后端返回的数据
// 反序列化
{#res=JSON.stringify()#}
// 后端返回的数据别忘了反序列化,但是你的护短别往了序列化
{#res=JSON.parse(res)#}
console.log(typeof res) // 就是拿后端返回的数据
console.log(res.username) // 就是拿后端返回的数据
console.log(res.password) // 就是拿后端返回的数据
{#$("#inp3").val(res);#}
}
})
})
</script>
def ab_ajax(request):
# if request.is_ajax():
if request.method=='POST':
'''接收ajax提交过来的数据'''
# <QueryDict: {'inp1': ['1'], 'inp2': ['1']}>
print(request.POST)
# d1 = request.POST.get('inp1') # str
# d2 = request.POST.get('inp2') # str
# d3 = int(d1) + int(d2)
# 序列化
import json
# json.dumps(d3)
user_dict = {"username":"kevin", "password":123}
# return HttpResponse(json.dumps(d3))
return HttpResponse(json.dumps(user_dict))
# return JsonResponse(user_dict)
return render(request, 'ab_ajax.html')


















![[汇编实操]DOSBox工具: unable to open input file: 文件名.asm问题解决](https://img-blog.csdnimg.cn/a458a99559ba45658d6594d20539826a.png)