@RequiredArgsConstructor是Lombok库中的一个注解
它会自动在类中生成一个构造函数,这个构造函数会接收类中所有被标记为final的字段,并将其作为参数。这个注解可以帮助我们减少样板代码,例如手动编写构造函数。
eg:
public final RestTemplate restTemplate; private final DiscoveryClient discoveryClient;
Open Feign的使用步骤:
1.引入依赖
(负载均衡早期使用Ribbon,现在使用loadbalancer)
<!--openFeign-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--负载均衡器-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-loadbalancer</artifactId>
</dependency>2.@EnableFeignClients注解,在启动项上加,作用是启用OpenFeign功能(当需要使用不在本模块中的包时就需要在注解后加上地址)

![]()
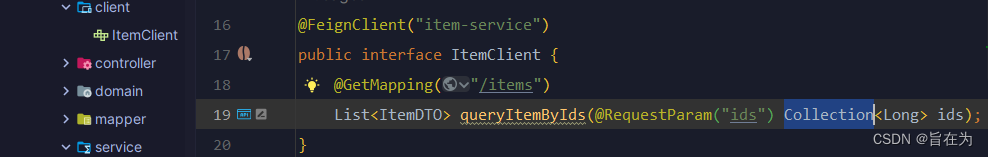
3.编写FeignClient客户端

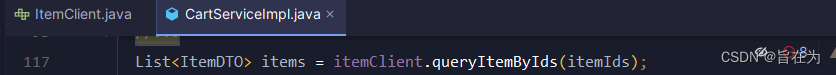
4.使用feignclient,实现远程调用

为了提高性能:引入OKHttp
1.引入依赖
<!--OK http 的依赖 -->
<dependency>
<groupId>io.github.openfeign</groupId>
<artifactId>feign-okhttp</artifactId>
</dependency>2.开启连接池功能
feign:
okhttp:
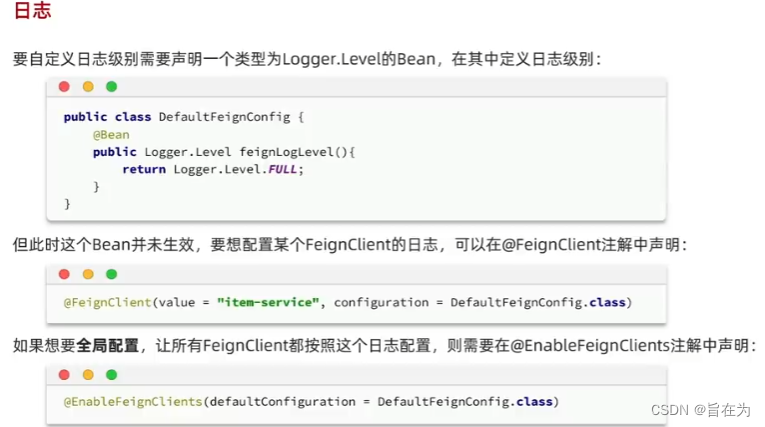
enabled: true # 开启OKHttp功能添加日志:(开发时可以不用全局,会影响性能,调试时必要)


![]()
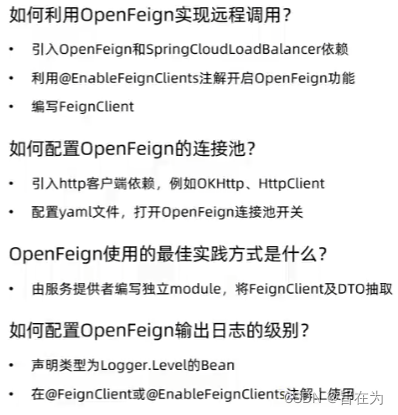
总结:

拆分步骤
1.依赖
2.yaml
需要修改的:端口号,微服务名称,数据库,标题名称,扫描包
3.建包,启动类,建包
1.domain ...
2.mapper
3.service.impl
4.controller