裁剪工具提供了两种类型的裁剪方式。
一种是仅按宽高比(比例)进行裁剪,常在对图像进行二次构图时采用。
另一种则按指定的图像尺寸(宽度值和高度值)及分辨率(宽 x 高 x 分辨率)进行裁剪。其实质是,先按宽度值和高度值的比例进行裁剪,然后再按宽度值、高度值和分辨率值去修改图像大小。
裁剪预设中,无论是内置的预设还是自定义的预设,只能是这两种方式之一。
◆ ◆ ◆
使用内置的裁剪预设
应用一 :按比例裁剪
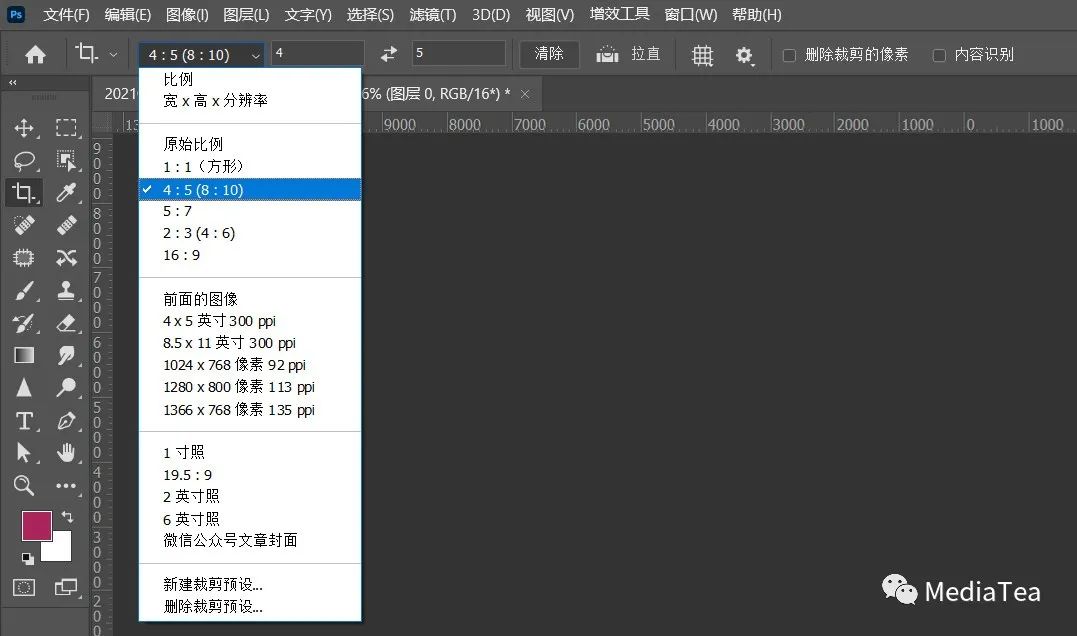
可选择 1:1(方形)、4:5(8:10)、5:7、2:3(4:6)、16:9 等预设。
比如,发布到 Instagram 上的图片,可选择 4:5(8:10) 进行裁剪。

原始比例 Original Ratio指的是刚进入裁剪状态时的图像长宽比。
应用二 :按宽 x 高 x 分辨率裁剪
可选择 4x5 英寸 300 ppi、 8.5x11 英寸 300 ppi 等应用于印刷的裁剪预设。
1024x768 像素 92 ppi、1280x800 像素 113 ppi、1366x768 像素 135 ppi 等是为特定屏幕设置的预设。
比如 1024x768 像素 92 ppi 图像在屏幕分辨率为 1024x768 的 14 英寸的显示屏上完全显示。
请参阅:
《数字媒体技术基础之:分辨率》
应用三 :匹配两个文档画布大小
如果希望 B 文档匹配 A 文档的画布大小,先分别打开 A 文档和 B 文档,然后,激活 A 文档窗口,使用“裁剪工具”,在工具选项栏的裁剪预设中选择“前面的图像” Front Image,再激活 B 文档窗口,则此时 B 文档已呈现 A 文档画布同比例的裁剪状态,稍微移动重新构图然后确认裁剪即可。
注意,在工具选项栏中不要勾选“删除裁剪的像素” Delete Cropped Pixels。
◆ ◆ ◆
自定义裁剪预设
应用一:创建特定比例的裁剪预设
选择“比例” Ratio以后,在选项栏中输入宽度和高度的比例值。
比如,微信公众号封面图片,可输入 2.35:1,然后选择“新建裁剪预设” New Group Preset,输入名称并保存以便以后直接调用。
再比如,电影常见的画面比例为 2.39:1,可依此创建预设。
应用二 :为特定打印创建裁剪预设
选择“宽 x 高 x 分辨率” W x H x Resolution以后,直接输入数值及单位(单位通常有:像素、厘米、英寸)。
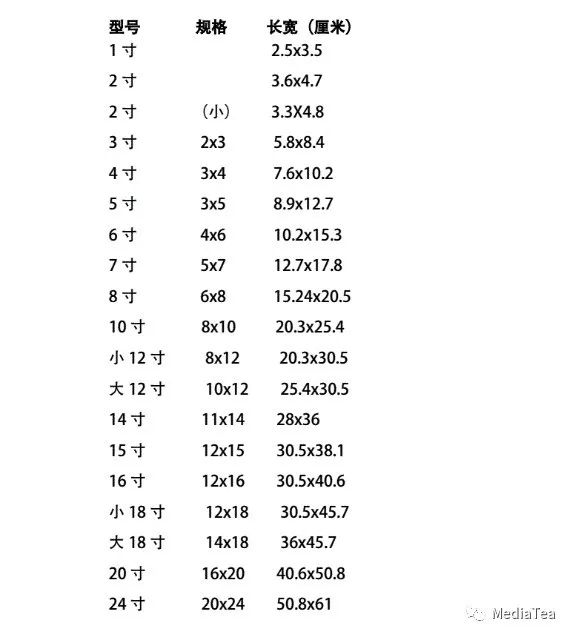
下图列出了常见寸照相片的裁剪预设。
1 寸照

2 寸照

6 寸照

影楼相片尺寸对照表

应用三:为特定屏幕创建裁剪预设
可为自己的电脑屏幕或手机屏幕建立一个壁纸裁剪预设。
比如,27 英寸电脑屏幕的分辨率为 3840 x 2160,可计算出其成像点密度为 163 ppi(对宽、高的平方之和求平方根后再除以 27 英寸)。

“点赞有美意,赞赏是鼓励”