文章目录
- 1.设计来源
- 1.1 界面效果
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134534785
html手势密码解锁插件(附源码),仿手机手势密码,拖动九宫格密码,手势密码即3×3的点阵组成的图形密码,密码长度为九位数,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
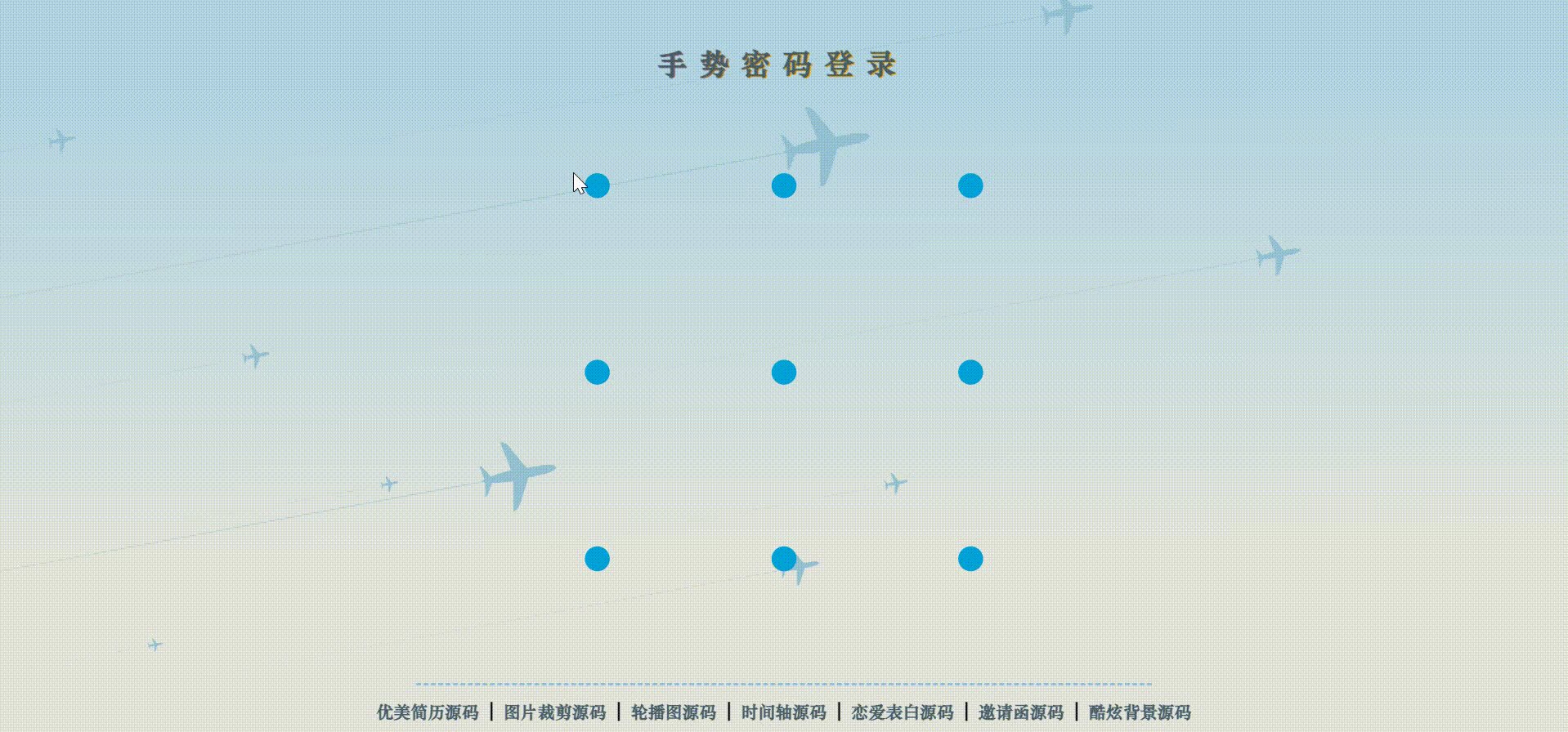
1.1 界面效果
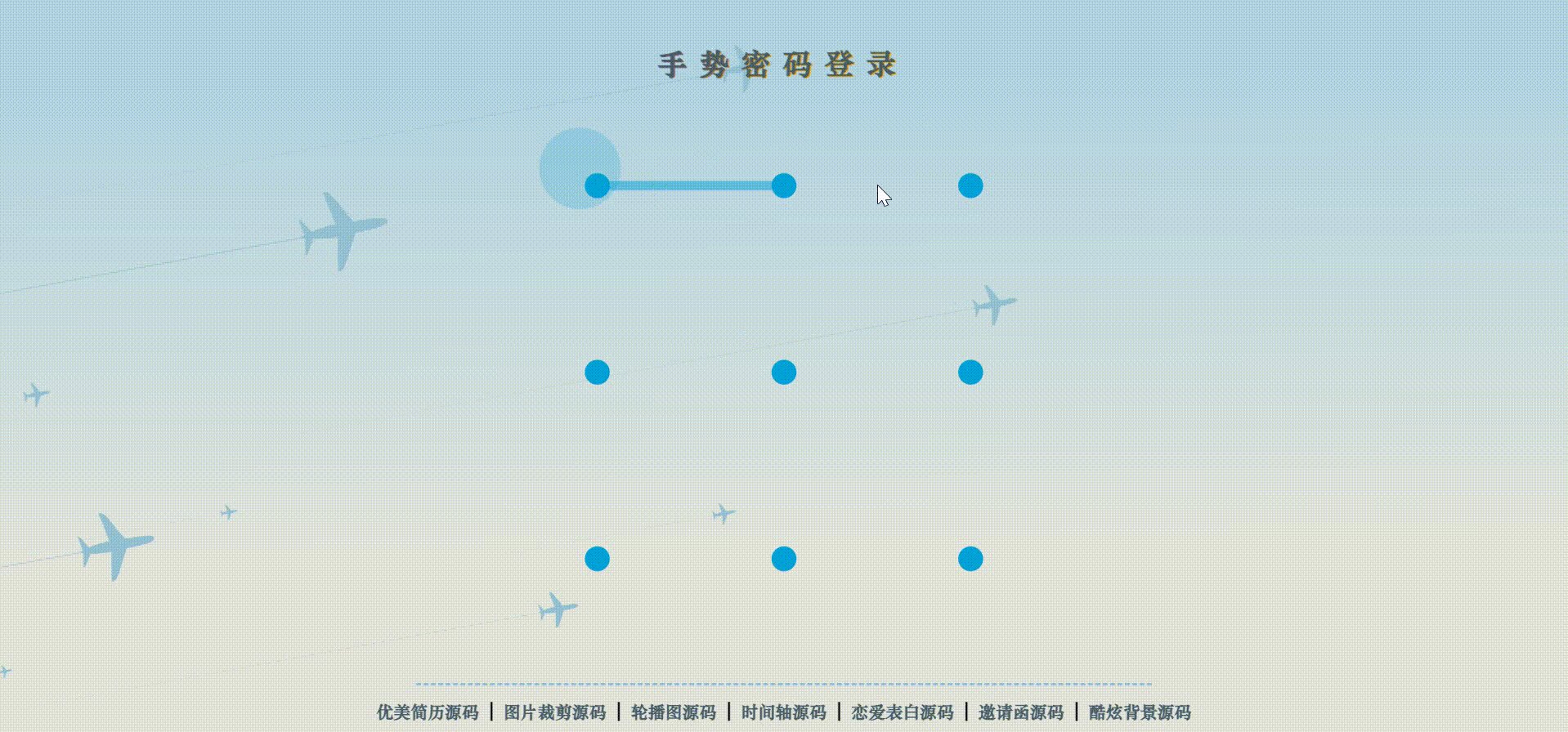
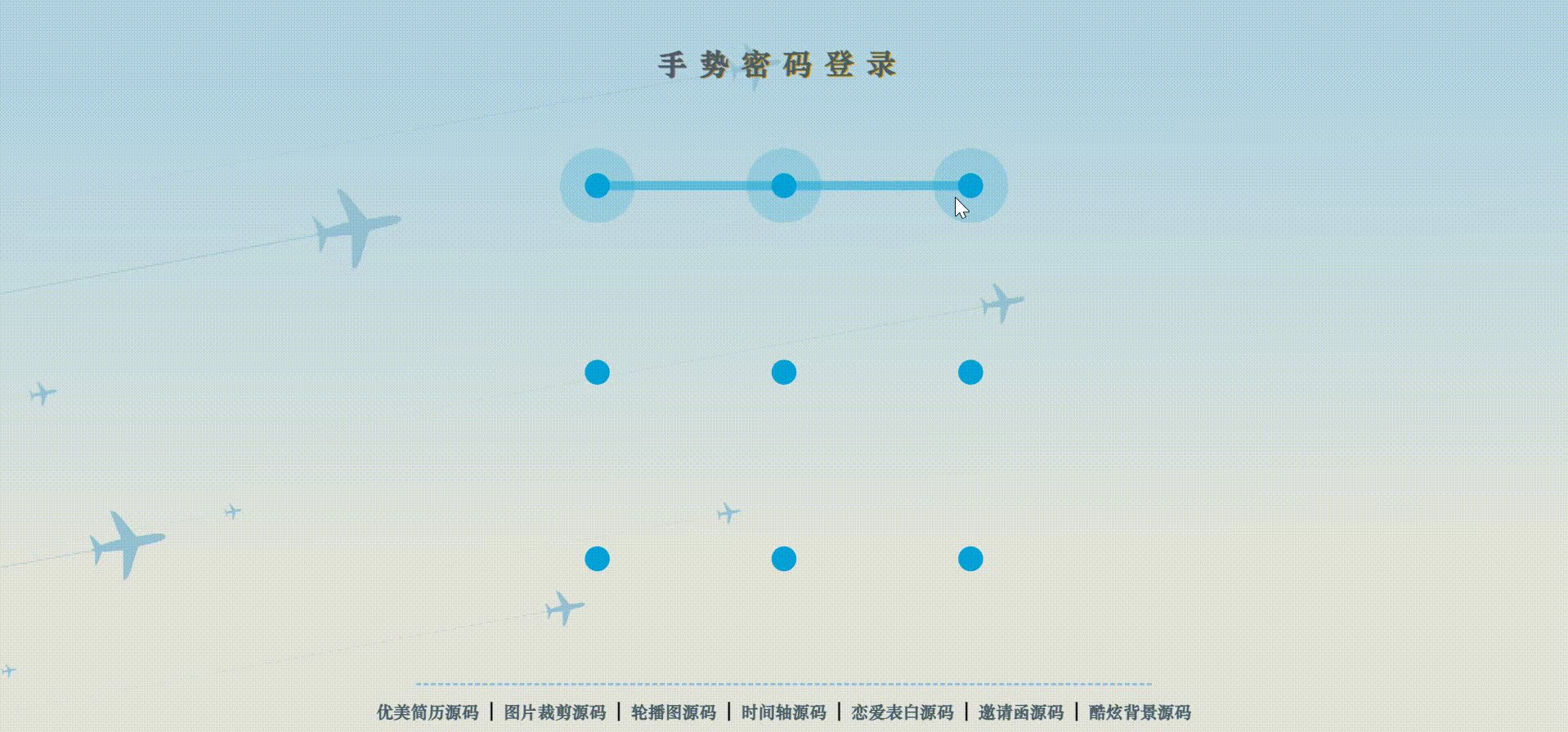
登录界面验证效果,用鼠标点击九个点的任意一个点,拖动连接其他的点,绘制密码,验证登录界面。
拖动完成,系统验证,如果错误,则弹出错误的提示框,如果正确,处理后进入登录后的主界面。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的手势登录验证。

2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手势密码登录 - xcLeigh</title>
<link rel="stylesheet" type="text/css" href="css/mystyle.css" /><!--CSS RESET-->
<link rel="stylesheet" href="js/mylock.css">
<link href="images/favicon.png" rel="icon">
</head>
<body>
<div class="container">
<svg class="patternlock" style="border-bottom:2px dashed #94C2D2; margin-top: 50px;" id="lock" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="lock-actives"></g>
<g class="lock-lines"></g>
<g class="lock-dots">
<circle cx="20" cy="20" r="2"/>
<circle cx="50" cy="20" r="2"/>
<circle cx="80" cy="20" r="2"/>
<circle cx="20" cy="50" r="2"/>
<circle cx="50" cy="50" r="2"/>
<circle cx="80" cy="50" r="2"/>
<circle cx="20" cy="80" r="2"/>
<circle cx="50" cy="80" r="2"/>
<circle cx="80" cy="80" r="2"/>
</g>
</svg>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/mylock.js" charset="utf-8"></script>
</body>
</html>
源码下载
html手势密码解锁插件(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134534785(防止抄袭,原文地址不可删除)