**单片机设计介绍, 【毕设课设】基于单片机双路压力监测报警系统
文章目录
- 一 概要
- 二、功能设计
- 设计思路
- 三、 软件设计
- 原理图
- 五、 程序
- 六、 文章目录
一 概要
基于单片机双路压力监测报警系统是一个复杂的系统,它涉及到单片机、压力传感器、报警器等多个组件。以下是一个简单的介绍:
系统概述:
这个系统主要用于监测两个不同路线的压力情况,当任何一个路线的压力超过预设的安全范围时,系统会发出报警提示。
组成部分:
- 单片机:作为系统的控制核心,负责接收压力传感器的数据,比较数据并发出相应的指令。
- 压力传感器:安装在需要监测的压力设备上,实时监测压力数据并传递给单片机。
- 显示模块:用于实时显示当前的压力数据,方便观察。
- 报警器:当压力超过预设的安全范围时,发出报警提示。
工作原理:
当压力传感器监测到压力超过预设的安全范围时,单片机接收到信号后,会控制报警器发出声音或灯光等报警提示,同时显示模块也会显示当前的压力数据,方便观察和记录。
使用方法:
用户可以通过设置安全范围、设定时间间隔等参数来配置系统。当系统监测到压力超过安全范围时,会自动发出报警提示,同时将数据记录下来,方便后续查看和分析。
注意事项:
- 压力传感器需要定期校准和维护,以保证数据的准确性。
- 系统需要定期检查和更新,以保证其正常工作。
- 在使用过程中,需要注意保护传感器和显示模块,避免损坏。
以上是对基于单片机双路压力监测报警系统的简单介绍,希望对你有所帮助。如有其他问题,欢迎随时提问。
二、功能设计
基于单片机双路压力监测报警系统,实现的是双路压力检测,通过实时检测两路压力模拟信号,在数码上进行显示。并可以通过按键设定报警值,当传感器检测的值超限则进行声光报警。包含的电路有显示电路、两路检测电路、声光报警电路、键盘电路、单片机控制电路。
设计思路
设计思路
文献研究法:搜集整理相关单片机系统相关研究资料,认真阅读文献,为研究做准备;
调查研究法:通过调查、分析、具体试用等方法,发现单片机系统的现状、存在问题和解决办法;
比较分析法:比较不同系统的具体原理,以及同一类传感器性能的区别,分析系统的研究现状与发展前景;
软硬件设计法:通过软硬件设计实现具体硬件实物,最后测试各项功能是否满足要求。

三、 软件设计
本系统原理图设计采用Altium Designer19,具体如图。在本科单片机设计中,设计电路使用的软件一般是Altium Designer或proteus,由于Altium Designer功能强大,可以设计硬件电路的原理图、PCB图,且界面简单,易操作,上手快。Altium Designer19是一款专业的整的端到端电子印刷电路板设计环境,用于电子印刷电路板设计。它结合了原理图设计、PCB设计、多种管理及仿真技术,能够很好的满足本次设计需求。
————————————————
仿真实现
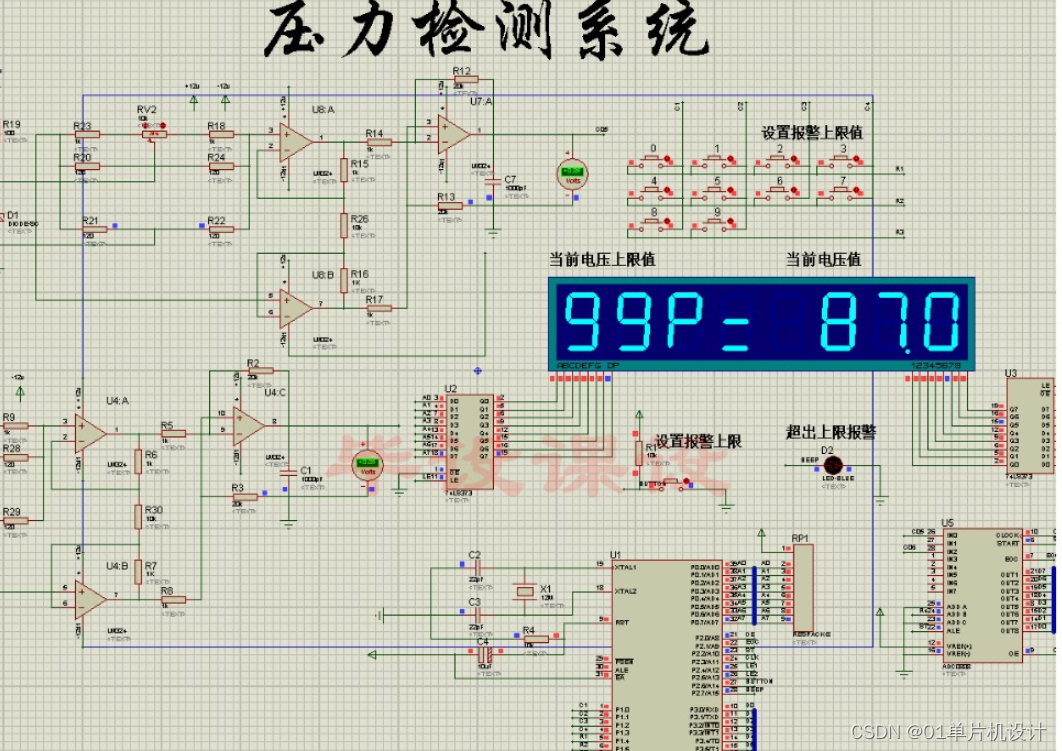
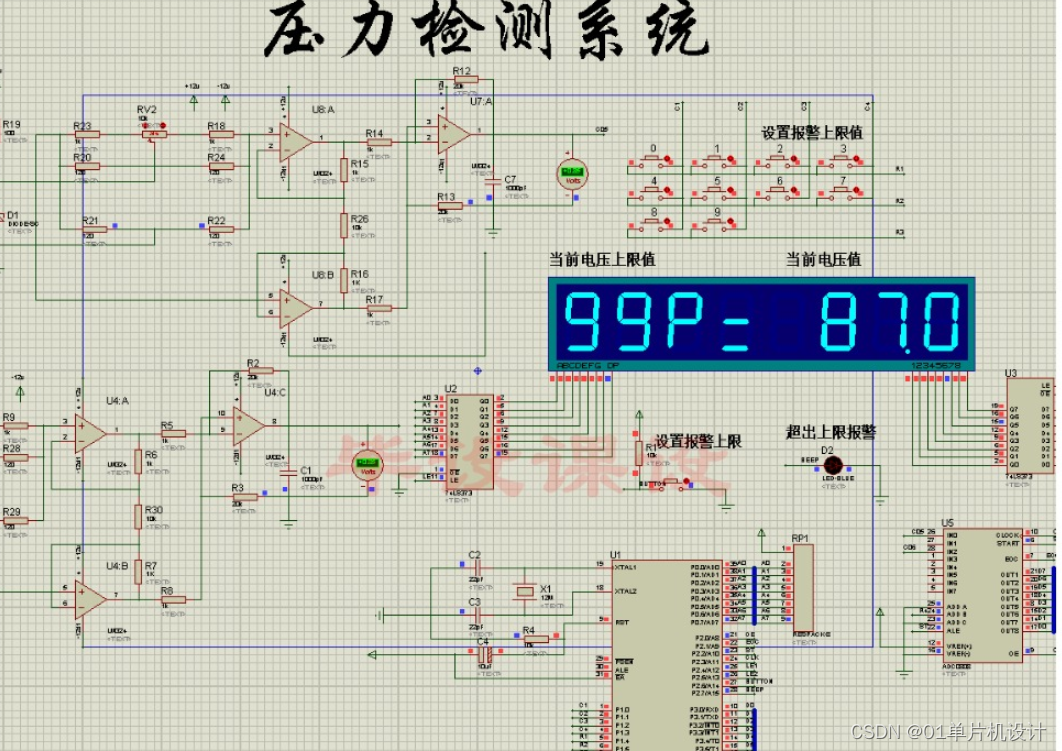
本设计利用protues8.7软件实现仿真设计,具体如图。
Protues也是在单片机仿真设计中常用的设计软件之一,通过设计出硬件电路图,及写入驱动程序,就能在不实现硬件的情况进行电路调试。另外,protues还能实现PCB的设计,在仿真中也可以与KEIL实现联调,便于程序的调试,且支持多种平台,使用简单便捷。
————————————————
原理图


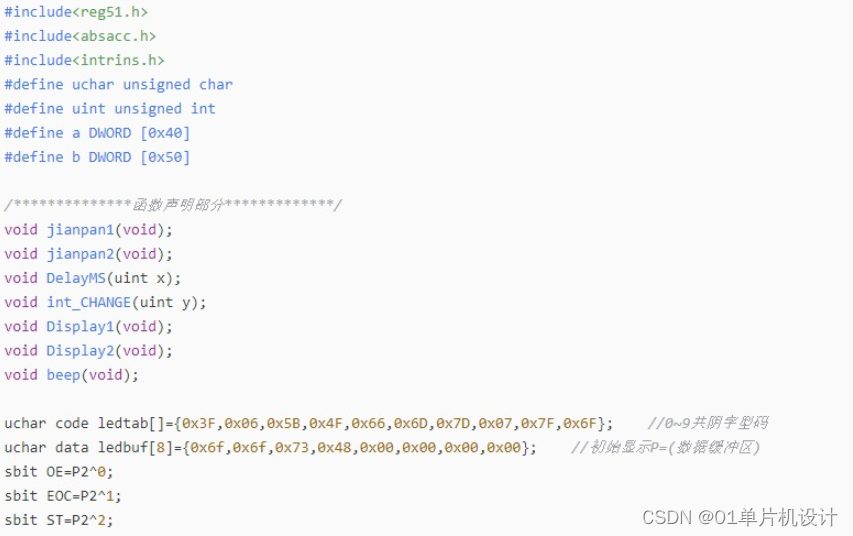
五、 程序
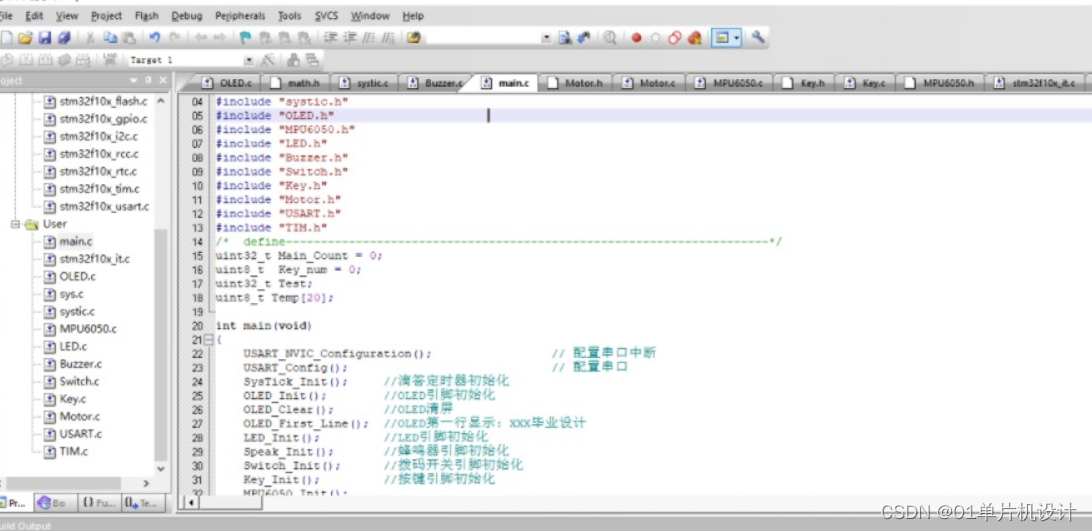
本设计利用KEIL5软件实现程序设计,具体如图。作为本科期间学习的第一门编程语言,C语言是我们最熟悉的编程语言之一。当然,由于其功能强大,C语言是当前世界上使用最广泛、最受欢迎的编程语言。在单片机设计中,C语言已经逐步完全取代汇编语言,因为相比于汇编语言,C语言编译与运行、调试十分方便,且可移植性高,可读性好,便于烧录与写入硬件系统,因此C语言被广泛应用在单片机设计中。keil软件由于其兼容单片机的设计,能够实现快速调试,并生成烧录文件,被广泛应用于C语言的编写和单片机的设计。

————————————————

六、 文章目录
目 录
摘 要 I
Abstract II
引 言 1
1 控制系统设计 2
1.1 主控系统方案设计 2
1.2 传感器方案设计 3
1.3 系统工作原理 5
2 硬件设计 6
2.1 主电路 6
2.1.1 单片机的选择 6
2.2 驱动电路 8
2.2.1 比较器的介绍 8
2.3放大电路 8
2.4最小系统 11
3 软件设计 13
3.1编程语言的选择 13
4 系统调试 16
4.1 系统硬件调试 16
4.2 系统软件调试 16
结 论 17
参考文献 18
附录1 总体原理图设计 20
附录2 源程序清单 21
致 谢 25

















![2023年中国农业机器人行业市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/c25ff6c236d5266b88b82585909e631c.png)