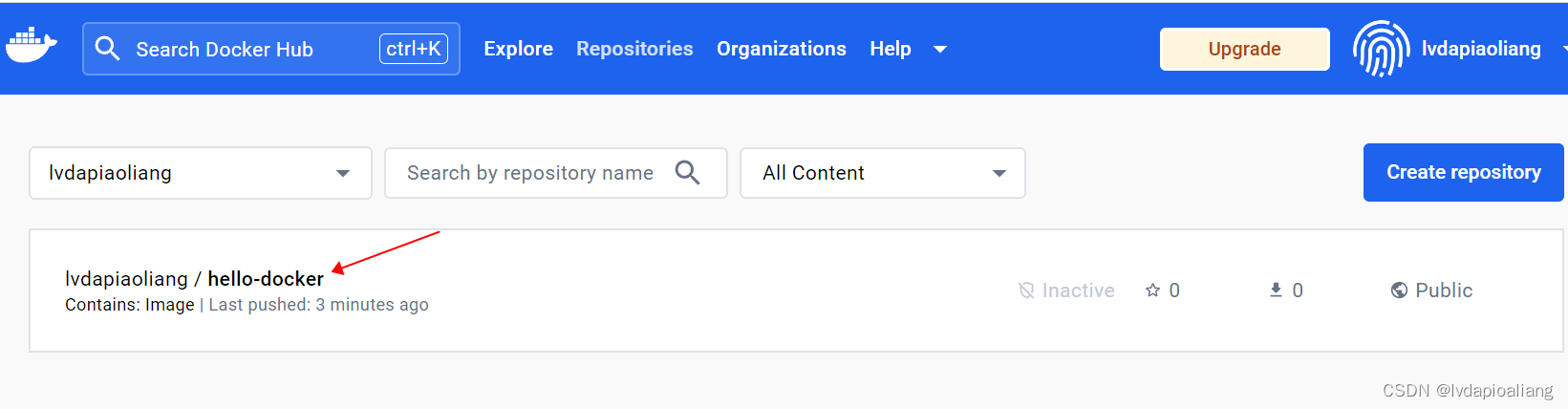
如果我们想将image push到docker hub里面,那么我们的image的名字一定要是这种格式:docker hub id/imageName,例如:lvdapiaoliang/hello-docker
docker hub个人账户设置地址:

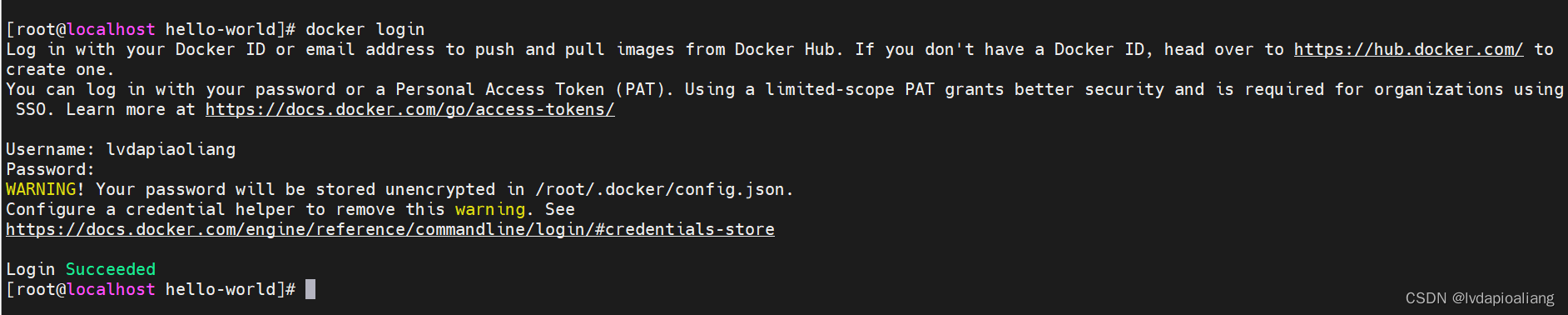
在push之前要先登录:
docker login
接着,输入用户名和密码,登陆成功之后会显示"Login Succeeded"

登陆成功之后就可以进行image的push操作了,方法也很简单:
docker push lvdapiaoliang/hello-docker:latest
可能会遇到下面的报错:

解决方法:
1. 检查 docker 命令是否已安装。您可以使用以下命令检查:
docker --version
如果 docker 命令未安装,您可以使用以下命令安装它:
sudo yum install docker
2. 检查 docker 命令是否在您的路径中。您可以使用以下命令检查:
echo $PATH
如果 docker 命令不在您的路径中,您可以使用以下命令将其添加到您的路径:
export PATH=$PATH:/usr/bin/docker
3. 运行 docker push 命令。您可以使用以下命令运行 docker push 命令:
docker push lvdapiaoliang/hello-docker:latest


这样就成功的将image上传到docker hub上面了,然后其他人就可以通过下面的命令拉取这个image。
docker push lvdapiaoliang/hello-docker
















![2023年中国负极材料分类、产量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/d611948fb9ec855ae06a223d6a944cac.png)