咋控制全屏呢?
1.做一个用来点击的按钮
var btn = document.createElement("button");
btn.innerHTML = "点击全屏";
btn.style.position = "absolute";
btn.style.top = "10px";
btn.style.left = "10px";
btn.style.zIndex = "999";2.给这个按钮添加一个事件,并且给他放入屏幕中
btn.onclick = function () {
// 全屏 (画布)
// renderer.domElement.requestFullscreen();
// 全屏 (document.body) 可以看到写入的按钮
document.body.requestFullscreen();
};
// 将按钮追加
document.body.appendChild(btn);请注意:这个时候应该让document来实现这个requestFullscreen 否则 全屏以后 就看不见这个按钮了。因为全屏以后,看见的就是document 而不是renderer了

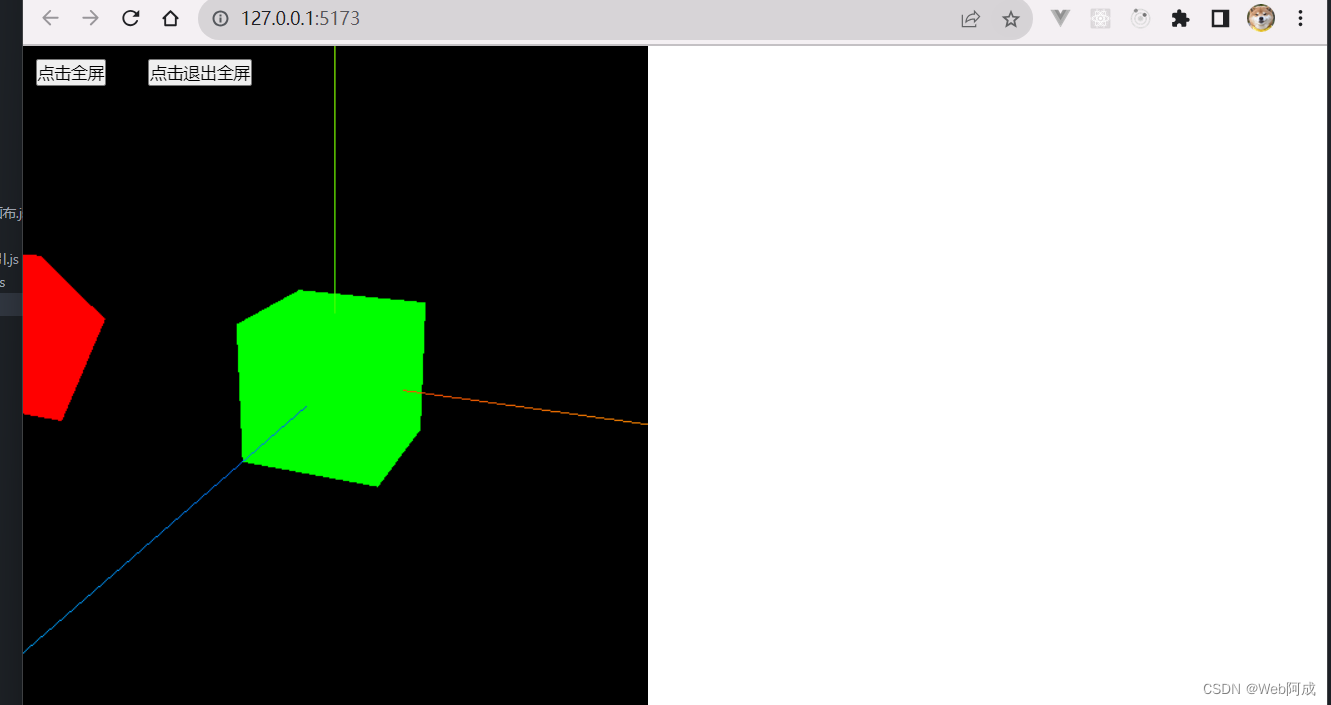
点击以后 就能进入全屏模式了
3.退出全屏按钮,虽然说进入全屏以后 会显示点击键盘上的ESC可以退出全屏,但是我们也需要做出这个功能。
//退出全屏按钮
var exitBtn = document.createElement("button");
exitBtn.innerHTML = "点击退出全屏";
exitBtn.style.position = "absolute";
exitBtn.style.top = "10px";
exitBtn.style.left = "100px";
exitBtn.style.zIndex = "999";
exitBtn.onclick = function () {
// 退出全屏
document.exitFullscreen();
};
// 将按钮追加
document.body.appendChild(exitBtn);
这个时候,全屏的功能就实现了
咋控制画布自适应呢?

问题蛮严重的哦~
resize事件
我们可以侦听窗口的resize改变,触发回调函数,动态的修改画布的大小比例
// 监听窗口的变化 重新设置渲染器的大小 画布自适应窗口
window.addEventListener("resize", () => {
// 重新设置渲染器的大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 重新设置相机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
// 重新计算相机的投影矩阵
camera.updateProjectionMatrix();
});














![2023年中国农业机器人行业市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/c25ff6c236d5266b88b82585909e631c.png)