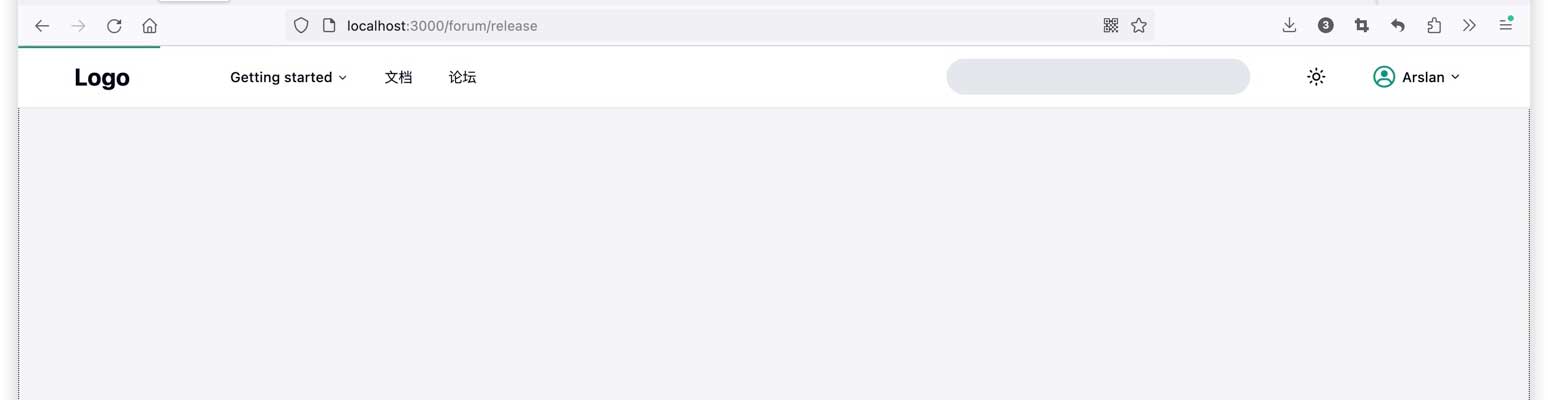
nextjs中ssr服务器端渲染的页面加载速度慢的时候,需要显示一个如下图的加载进度提示,来优化用户体验。
nextjs框架中已经预留了加载动画的接口页面,我们只需要提那家加载动画tsx,处理页面逻辑就可以实现。

page.tsx 同级目录创建loading.tsx
注意:className中的使用的是Tailwind CSS
export default function Loading() {
// You can add any UI inside Loading, including a Skeleton.
return (
<div className=" fixed top-0 left-0 w-full z-50 h-0.5">
<div className="lload h-full bg-primary"></div>
</div>
)
}
globals.css中添加
/* 加载动画 */
@keyframes loadingkeyframes{
0% {width:0%;}
100% {width:96%;}
}
.lload {
animation-name: loadingkeyframes;
animation-duration: 10s;
animation-delay: 0s;
animation-iteration-count: infinite;
}












![2023年中国农业机器人行业市场规模及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/c25ff6c236d5266b88b82585909e631c.png)