标题
- 微信开发的亿点点概念
- 第三方平台代开发流程
- 亿些概念
- 开发流程
- 代公众号使用JS SDK
- 一些概念
- 具体流程
- 引用
微信开发的亿点点概念
AppID:AppID是不同类型的产品的账号ID,是账号的唯一标识符。例如公众号的AppID、小程序的AppID、开放平台的AppID、第三方平台的AppID、移动应用的AppID、网站应用的AppID、小商店的AppID等等。
openid:openid是微信用户在不同类型的产品的身份ID,微信用户访问公众号、小程序、移动应用、网站应用、小商店等都会有唯一的openid,但同一个微信用户访问不同的产品生成的openid也是不一样的。例如,对于不同公众号,同一用户的openid不同;同理,对于不同的小程序,同一用户的openid也是不同的
unionid:是微信用户在同一个开放平台下的产品的身份ID。
如果开发者拥有多个移动应用、网站应用、和公众账号(即公众号和小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台账号下的移动应用、网站应用和公众账号,用户的 UnionID 是唯一的。即,同一用户,对同一个微信开放平台下的不同应用,UnionID是相同的。
IP白名单:
- IP白名单是一项用于限制谁可以访问公众号后台服务器的安全措施。当你配置IP白名单时,只有指定的IP地址可以访问你的公众号后台服务器,其他IP地址将被拒绝。
- IP白名单通常用于保护服务器端的接口和资源,确保只有受信任的服务器可以与公众号后台进行通信。
- 配置IP白名单对服务器端接口的调用有重要作用,但对于网页端的前端开发和使用微信JS-SDK,IP白名单并不足够。
JS接口安全域名:
- JS接口安全域名是一项用于控制网页端(微信内置浏览器中的网页)访问微信JS-SDK的安全措施。
- 当你在微信公众号后台配置JS接口安全域名时,你告诉微信哪些域名的网页可以安全地使用微信JS-SDK。只有在配置的安全域名下的网页才能够正常使用微信JS-SDK的功能。
- 这是为了防止恶意网页或未经授权的网页访问敏感的微信功能,如分享、支付等。配置JS接口安全域名有助于确保只有受信任的网站可以使用微信JS-SDK功能。
总结:IP白名单用于服务器端接口的安全控制,而JS接口安全域名用于前端网页的安全控制,以防止恶意网页滥用微信JS-SDK的功能。配置这两个安全措施是为了提高公众号的安全性,但它们用于不同的方面,因此需要同时配置以全面确保安全,也可以理解为IP白名单主要用于管理后端服务器的访问,而JS接口安全域名主要用于管理前端网页(微信内置浏览器中的网页)对微信JS-SDK的访问。这两个安全措施分别控制前端和后端的访问权限,以确保公众号的安全性。前端网页可以通过JS接口安全域名配置来限制哪些网页可以使用微信的功能,而后端服务器可以通过IP白名单来限制哪些服务器可以与微信后台通信。这两个措施协同工作,以提高公众号的安全性。
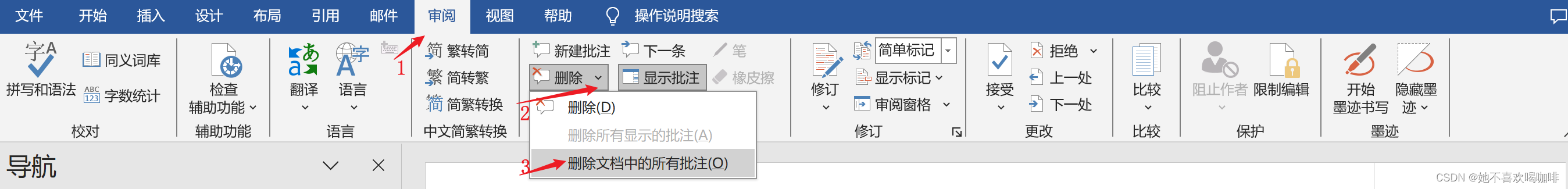
解释一下下面这张图:

通过上面的概念我们思考下面这样一个场景,商家旗下有8个小程序,然后某个用户同时使用了这8个产品,依据上面的
openid的介绍,该用户如果想要正常使用这8个小程序,就需要注册8个账号,十分繁琐,小程序之间没有任何的账号登陆通用性,所以就出现了上图中说的商家开放平台账号,该账号可以将这8个小程序“连”在一起,此时用户访问这8个小程序的时候,全部会拥有相同的unionid,只用注册一遍就可以同时使用这8个产品,方便了用户,也方便了开发人员,而上图的另一个概念——服务商开放平台账号,在我看来是一个拥有开发能力的团队的账号,这个账号的作用是代替商家去开发他们的小程序、公众号等,因为商家可能是一群不懂编程的人,所以他们只需要简单的给我们(服务商开放平台账号)一个授权,我们就可以通过微信的相关接口替他们开发他们的公众号或者小程序。总结:
服务商:一个懂代码的团队
商家:拥有一堆没有什么功能的小程序、公众号的群体,一般是不懂代码的群体
业务场景:商家想在公众号中添加一些功能,所以授权给服务商,服务商得到了商家的授权,即可对绑定在商家开放平台账号下的所有小程序、公众号进行新功能的开发
第三方平台代开发流程
亿些概念
access_token:使用商家小程序、公众号的appid和appsecret获得的一个参数,调用微信接口的时候用,通常是商家自己开发的时候用
component_access_token:代开发的重要参数,是使用服务商的Appid 和 secret 以及 component_verify_ticket获得的一个参数,通过该参数才有资格去调用那些只开放给商家的接口(前提是商家已给服务商授权)
component_verify_ticket:且当成微信证明该服务商可信度的一个密钥吧,每10分钟向服务商注册开放平台账号填写的开发资料中的接口推送该值,服务商需要自行编写接口进行解密取得该参数,没有此参数,后面一切都是白搭
authorizer_appid::就是商家的小程序、公众号的appid
authorizer_access_token: 是在获得商家授权的情况下,使用 component_access_token 和授权账号 authorizer_appid 生成的,用来调用官方接口,指的是服务商代商家(服务商以商家身份)调用接口,常用于第三方开发模式,这个参数是实现服务商代商家开发小程序、公众号前置流程中的最后一个参数,取得该参数说明你已经胜利了一半了,整个流程你已经清楚啦!!!
开发流程
服务商注册第三方平台账号 ▶️编写获取
component_verify_ticket的接口获取该值▶️通过接口文档获取component_access_token▶️通过接口文档获取pre_auth_code▶️在自己的网站向商家暴露授权链接或者授权二维码(文档里进行构造)▶️商家进行扫码给第三方服务商授权▶️第三方服务商通过商家的授权成功回调URL中获取auth_code▶️使用auth_code获取授权信息,授权信息中比较重要的有authorizer_access_token、authorizer_refresh_token、func_info这三个参数▶️完成了一系列流程,后续拿着获取到的这些参数基本可以调用开放的任何接口,下面附上微信开放平台官方文档的流程,大家可以加以对照(阐述的是自建授权链接方式,至于官方云服务方式,大家创建微信第三方平台账号的时候自会知晓其中的含义),有不理解的评论区戳我!!!
代公众号使用JS SDK
概念:大家平时使用微信的时候可以发现在微信的内置浏览器中可以使用例如向照片上传、录音的功能,其实这些功能就是微信官方提供的一些SDK,便于公众号开发者直接进行调用,减轻了开发者的负担,现在由于第三方服务商代商家开发公众号,所以这部分调用SDK的方式会与以往有所不一样(以往是通过公共号的AppID和APPSecret获取相关参数进行调用),因为第三方无法获得诸如APPSecret这类的敏感参数,所以产生了一种专门面向第三方服务商调取SDK的方法,第三方服务商可以调用这些SDK对商家公众号进行开发,例如公众号菜单、回复消息等等功能。
一些概念
授权事件接收配置:微信发送给网站的一些信息的接收URL,例如前面所说的component_verify_ticket,这里就写component_verify_ticket的接口地址,然后接收微信推送至该接口的信息,进行解密,最终获取component_verify_ticket
消息与事件接收配置:第三方服务商获取微信推送给授权给服务商的公众号的消息的接口地址
消息校验Token:服务商自己定义,用于开发者在代替公众号或小程序接收到消息时,用此Token来校验消息
消息加解密Key:服务商自己定义,用于开发者在代替公众号或小程序收发消息过程中使用。必须是长度为43位的字符串,只能是字母和数字
授权发起页域名:前面不是说商家需要通过服务商提供的链接或者二维码的方式对服务商第三方平台进行授权,第三方平台才能进行代公众号开发嘛,二维码或者链接所处的域名就填在这里,换句话说,不在这个域名下的链接或者二维码扫描或者点击均无效。
公众号开发域名:个人认为可以类比于非第三方平台开发公众号时在公众号后台填写的JS接口安全域名,也就是说调用JS SDK的时候必须处在该域名下才可以正常调用
小程序服务器域名:暂时没用到,不好讲解
小程序业务域名:暂时没用到,不好讲解
授权测试公众号/小程序列表:第三方服务商在代公众号开发完成后可以使用列表中的公众号进行测试,例如(SDK的调用是否正常、能否授权成功等等)
白名单IP地址列表:个人认为可以类比于非第三方平台开发公众号时在公众号后天填写的IP白名单,前面填写的公众号开发域名保证了前端JS接口可以调用JSSDK,而这里的白名单则可以理解为可以调用后端接口,一个管前端、一个管后端(个人理解)
具体流程
说明:具体流程可以参考微信文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#1,https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/api/Before_Develop/Official_Accounts/js_sdk_instructions.html讲的还是很清楚的,这里只做简要的重点强调
获取jsapi_ticket 方式的不同
原方式:通过公众号的AccessToken获取
第三方平台方式:通过授权公众号Token(authorizer_access_token)进行获取
备注:其余流程与普通调用JS SDK的方式一样,参考微信文档:https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/api/Before_Develop/Official_Accounts/js_sdk_instructions.html和https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
引用
- https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/getting_started/terminology_introduce.html









![[CUDA]去除Eigen库中的warning](https://img-blog.csdnimg.cn/20a073703d8f4da6a3befa8b260fec7b.png#pic_center)