本文很长,建议使用侧边栏进行跳转。
本文虽然按照由浅入深的顺序介绍了 Jekyll 的语句语法和功能结构,但是主要用于快速查询一些 Jekyll 语句、功能的实现方法和结构介绍。
如果你想:
了解查看一些常用的 Jekyll 的相关命令和选项还请查看:《Jekyll 选项(options)和子命令(subcommand)小手册》。
了解 Jekyll 的原理和网站结构具体介绍还请查看:《Jekyll 的机制、转换步骤和结构介绍》。
如何使用 Jekyll 和 GitHub 搭建一个个人博客网站请移步:《还没写好,写完更新本博客》
Jekyll 特色主要在语句和结构两个方面,由于结构多是基于语句的,所以接下来我们先了解一下 Jekyll 的语句特色,然后再细说结构部分的特色。
前提
本文假设你已经设置好 GitHub Pages 的相关设置,并且已经克隆到本地了。
语句方面
变量
在 Jekyll 中,变量需要写在最开头的---之间,如下:
---
my_number: 5
title: ZhongUncle 的博客主页
---
这部分也被称为前事项(Front Matter)。这部分是空的也没关系,可以写作下面这样:
---
---
Liquid
Jekyll 的特色是因为使用 Liquid。Liquid 是一个模板语言,主要有三个部分:
- 对象(Objects)
- 标签(Tags)
- 过滤器(Filters)
对象(Objects)
对象告诉 Liquid 将变量替代成页面上的内容再进行输出,格式如下:
{{ ... }}
举个例子,下面这行代码将会被替代成page.title的内容,然后输出显示:
{{ page.title }}
标签(Tags)
标签定义了模板的逻辑和控制流程。格式如下:
{% ... %}
举个例子,下面这段代码将会循环生成一个posts文件下所有博客的专栏,每条都可以点击跳转:
<ul>
{% for post in site.posts %}
<li>
<h2><a href="{{ post.url }}">{{ post.title }}</a></h2>
{{ post.excerpt }}
</li>
{% endfor %}
</ul>
实际效果如下:

过滤器(Filters)
过滤器会改变内容的输出,由|分隔。格式如下:
{{ ... | ...}}
举个例子,下面这行代码将会大写首字母输出Hi,而不是原本的hi:
{{ "hi" | capitalize }}
实践
在了解了变量和 Liquid 之后,让我们来实践一下,加深理解。
将上一章中那个简单的index.html的内容修改成如下:
---
title: ZhongUncle 的博客主页
---
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{{title}}</title>
</head>
<body>
<h1>{{Hello World! | downcase}}</h1>
</body>
</html>
这时候使用jekyll build生成,或者使用jekyll server查看生成的index.html会发现如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ZhongUncle 的博客主页</title>
</head>
<body>
<h1>hello world!</h1>
</body>
</html>
可以看到变量被替换了,过滤器也对内容进行修改,
结构方面
接下来说一说结构方面的一些特色,例如如何创建布局模板、导航栏、博客列表等。Jekyll 在这方面的很多设计都是方便网站开发的(尤其是针对博客网站)。
如果你想了解的是项目的文件结构,那么还请移步查看我的另外一篇博客:《Jekyll 的机制、转换步骤和结构介绍》。
Layouts(布局模板)
Layouts 是 Jekyll 中有助于复用开发的设计,可以理解成一个模板。
基础使用
我们来假设一个场景,假设我们的网站有 1000 个 网页,这一千个网页的格式都可以抽象为如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>......</title>
<link rel="stylesheet" type="text/css" href="assets/css/blogslist.css" />
</head>
<body>
......
</body>
</html>
可以发现这一千个网页都使用相同的设置和 CSS,唯一不同的地方就是<title>和<body>部分,如果不使用框架,那么就得每次都复制粘贴一下,也挺麻烦的。这时候要是使用 Layouts 就简单多了。
我们来试试看,也不用生成 1000 个网页,就用之前的index.html即可。
首先,在仓库的根目录下新建一个名为_layouts的文件夹,然后在其中新建一个名为default.html的文件。然后在其中输入以下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{{ page.title }}</title>
</head>
<body>
{{ content }}
</body>
</html>
然后,将index.html中的内容改成如下:
---
layout: default
title: ZhongUncle 的博客主页
---
<h1>Hello World!</h1>
这时候使用jekyll build生成,Jekyll 将会使用之前default.html创建的“default”模板,然后将用index.html中的 HTML 代码替换模板中的{{ content }}部分,并且还会将对应的变量进行替换。
这时候检查生成的index.html即可验证,内容应该如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ZhongUncle 的博客主页</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
这样就可以大大减少开发中的重复工作。
嵌套使用
Layouts 也可以嵌套使用,这样就可以在一个 Layout 的基础上,对不同类型的网页使用不同的模板。
举个例子,如果在_layouts文件夹中新建一个名为post.html的文件,内容如下:
---
layout: default
---
<h1>{{ page.title }}</h1>
<p>{{ page.date | date_to_string }} - {{ page.author }}</p>
{{ content }}
这样使用post模板生成的网页,就会在前面default模板的基础上,在<body>开头加上两行关于文章标题、日期和作者的内容。
导航栏(眉头、脚注同理)
导航栏是很多网站的重点,除了方便用户跳转之外,还可以显示体现站点的结构。Jekyll 也提供了很方便的设计供我们使用。
首先在仓库的根目录新建一个名为_data的目录,然后在其中新建一个名为navigation.yml的配置文件。然后在其中输入:
- name: 主页
link: /index.html
- name: 博客专栏
link: /blogs.html
然后再新建一个名为_includes的目录,然后在其中新建一个名为navigation.html的 HTML 文件,来作为导航栏内容的模板。在其中输入以下内容来循环生成导航栏中的每个项目,从而生成一个导航栏:
<!-- 这个文件里是用来生成导航栏的 -->
<div class="header">
{% for item in site.data.navigation %}
<a href="{{ item.link }}" class="headerItem">
{{ item.name }}
</a>
{% endfor %}
</div>
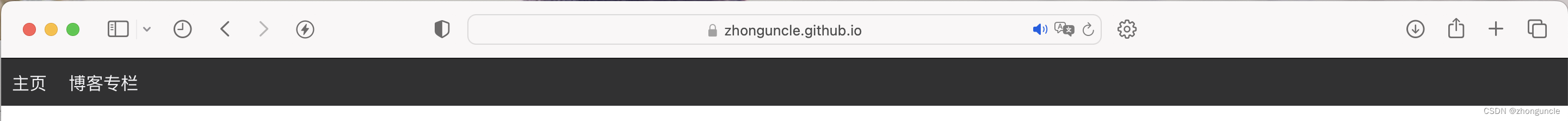
这样便可生成下面这样的内容(当然这里只是为了演示,没有说明布局文件和 CSS):

如果我们想增加或修改导航栏的内容,只需要更改_data/navigation.yml的内容即可。
生成博客列表
作为博客网站,我们肯定希望有博客列表,这样方便用户查看。
首先,我们在根目录下新建一个名为blogs.html的 HTML 文件,用来展示生成的博客列表。下面这段代码将会按照“标题-大致内容”的顺序生成一个博客列表:
---
layout: default
title: Blog
---
<h1>Latest Posts</h1>
<ul>
{% for post in site.posts %}
<li>
<h2><a href="{{ post.url }}">{{ post.title }}</a></h2>
{{ post.excerpt }}
</li>
{% endfor %}
</ul>
然后我们在根目录中新建一个名为_posts的目录用于存放所有的博客。博客的标题要用时间-标题.后缀的格式,例如2018-08-20-bananas.md。这样 Jekyll 会自动生成符合博客的时间的路径来存放博客,方便管理和展示。这里使用两个 Jekyll 官方的示例,我们需要在posts目录中创建下面两个文件。
2018-08-21-apples.md的内容如下:
---
layout: article
---
An apple is a sweet, edible fruit produced by an apple tree.
Apple trees are cultivated worldwide, and are the most widely grown species in
the genus Malus. The tree originated in Central Asia, where its wild ancestor,
Malus sieversii, is still found today. Apples have been grown for thousands of
years in Asia and Europe, and were brought to North America by European
colonists.s da fa f
2018-08-20-bananas.md的内容如下:
---
layout: article
---
A banana is an edible fruit – botanically a berry – produced by several kinds
of large herbaceous flowering plants in the genus Musa.
In some countries, bananas used for cooking may be called "plantains",
distinguishing them from dessert bananas. The fruit is variable in size, color,
and firmness, but is usually elongated and curved, with soft flesh rich in
starch covered with a rind, which may be green, yellow, red, purple, or brown
when ripe.
这时候生成站点,跳转到博客列表就可以就可以看到下面这样的内容:

这样每次写完更新一篇博客之后,Jekyll 会自动生成新的列表。
希望能帮到有需要的人~