2.1 下载安装 Go
Golang 中文网

Go 的安装也是十分的简洁、简单。就是 Next。哈哈 ~

输入 go version 来查看是否安装完成吧 ~

2.2 配置环境变量和工作目录
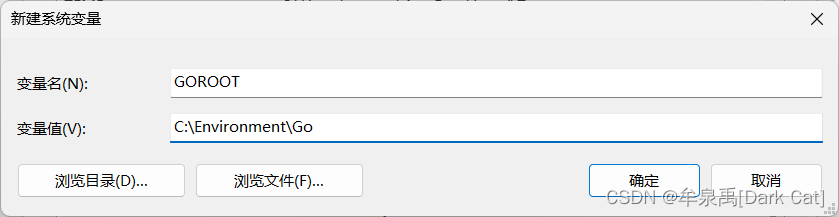
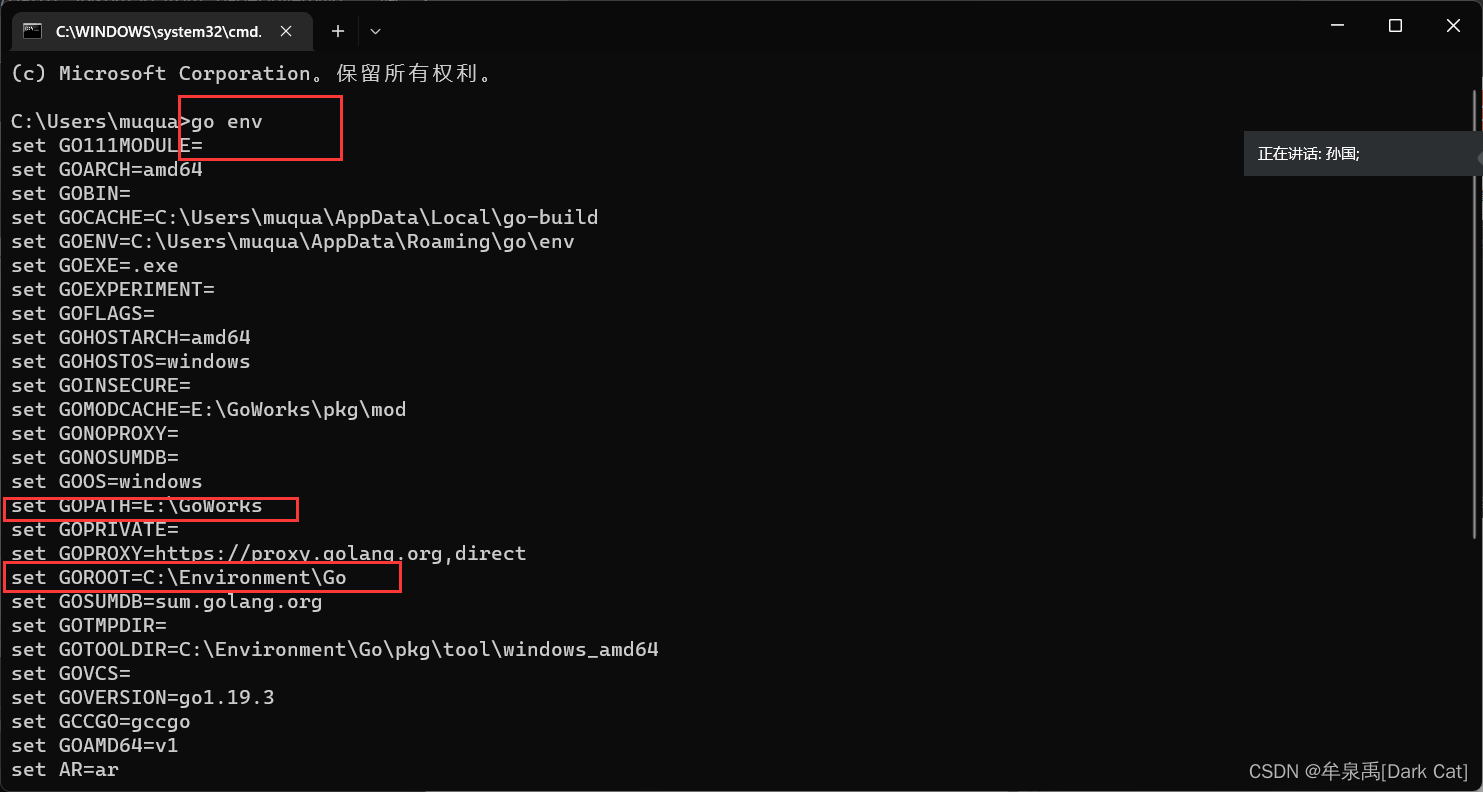
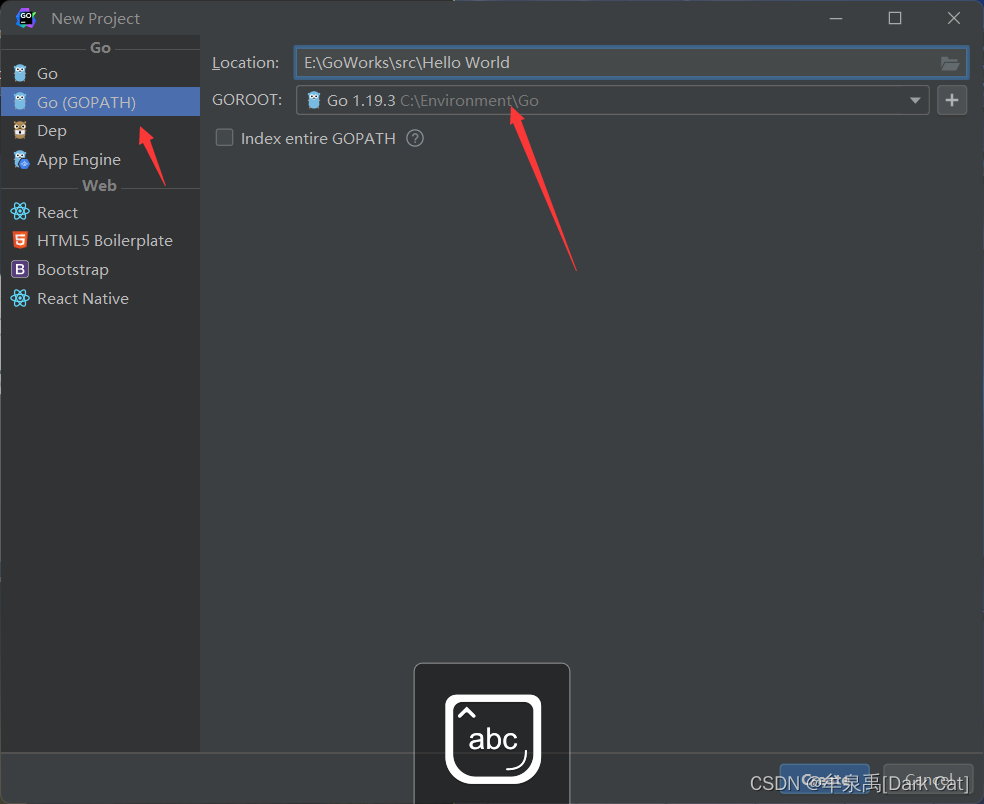
GOROOT:C:\Environment\Go 意味着 Go 在哪里。

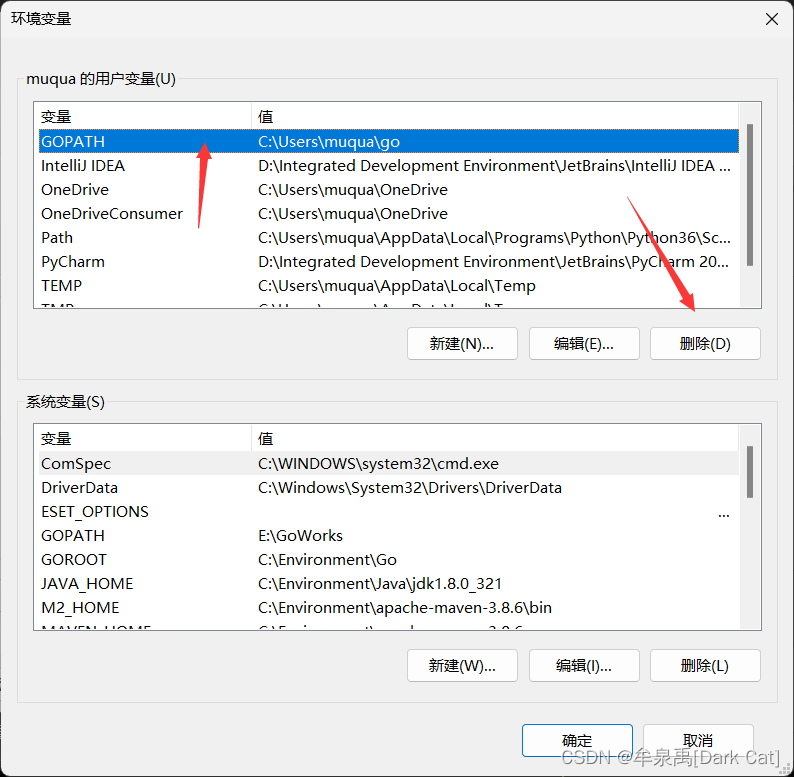
在配置 GOPATH 之前,先把用户的 GOPATH 删掉。

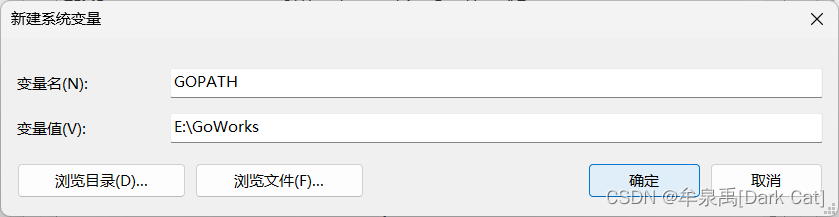
GOPATH:E:\GoWorks 以后 利用 Go 写的代码 和 所有的包 都会存储到这里。

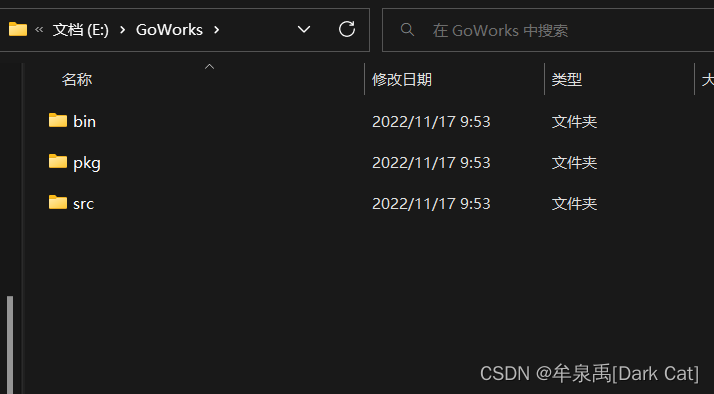
然后我们要在 工作目录下建立 三个文件目录 bin pkg src我们会发现 Go 还是比较简单易懂的。

输入 go env 来查看我们配置的 环境

2.3 下载 GoLand 开发工具
下载地址
或者 你也可以选择 VsCode 来开发 Go 语言。其实 作为开发者来说,用 VsCode 才是正道。

2.4 Hello World
package 包名:代表最终你要把它打包。
一个程序只能有一个 main 包(C 语言直呼内行!)
import 包名:导入一个包,来调用和实现一些功能。
func:函数标识头,你要想说明这是一个函数,就必须写上这个。
func main(){
// 注释
}
go 语言是不需要 分号进行 结束标识的。
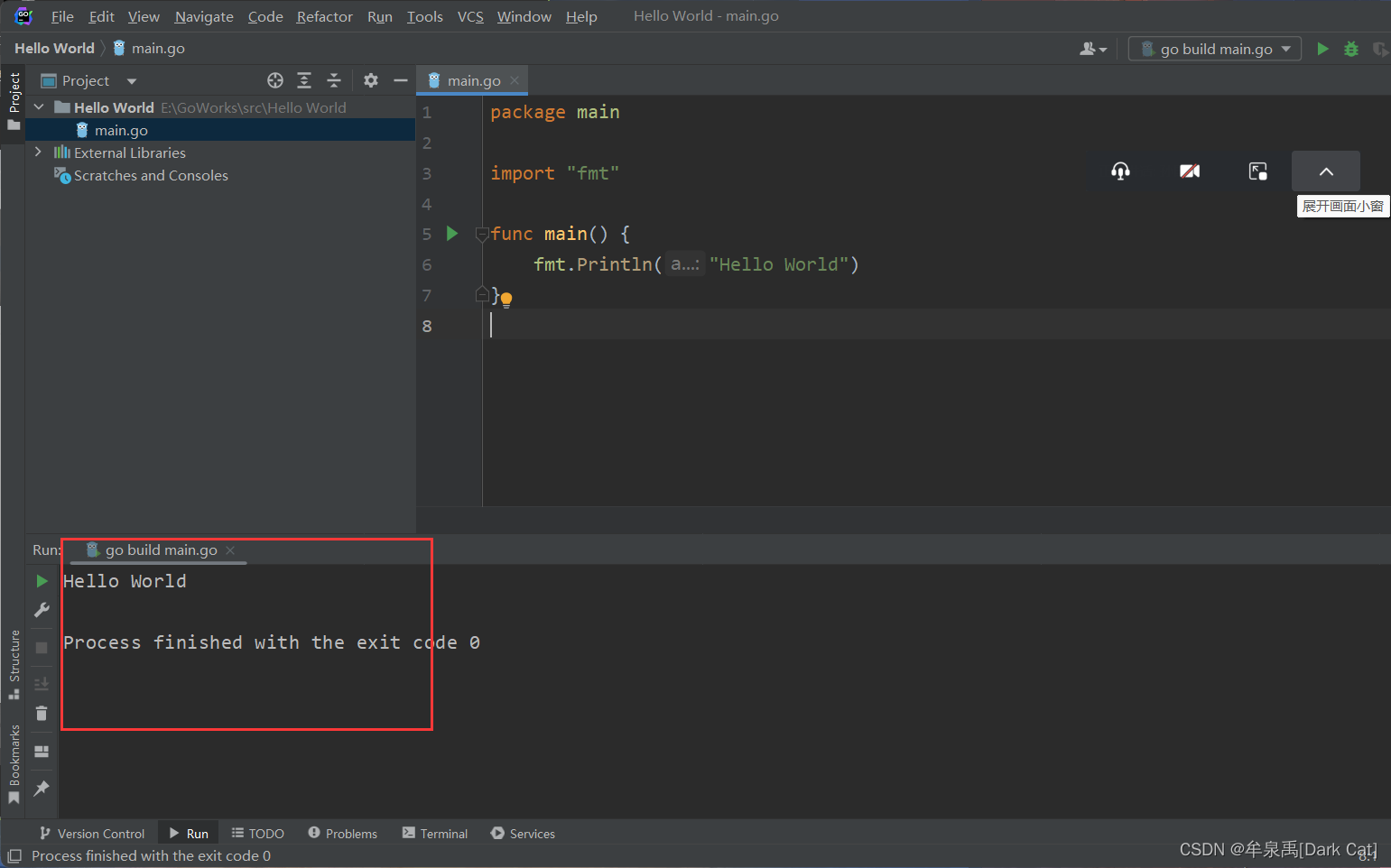
package main
import "fmt"
func main() {
fmt.Println("Hello World")
}

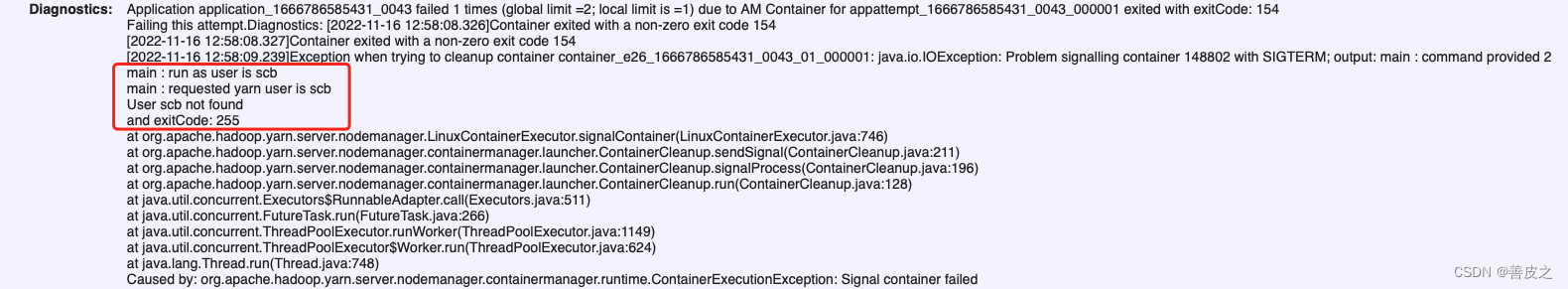
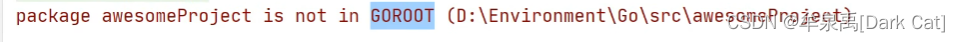
如果报错类似于 下图

那么 就要修改 一下 env GO111MODULE 的值。
go env -w GO111MODULE=off 即可,正常的加载 import 的一些系统包。但实际上这里建议 改为 auto 让它自动处理,off 的意思是不在 path 的当前目录下 找 包。
go run xx.go 可以在 控制台执行 程序。

2.5 Go 学习路线
-
Go 语法:语法基础 -> 流程控制 -> 函数 -> 数组 -> 指针和结构体(万岁,终于有指针和结构体这俩个了,太开心了 ~) -> 面向对象编程 -> 异常处理 -> 常用库与包(类似于 Java 的常用类,这玩意必学,除非go 有 hutool 这种 第三方的 工具类,要不然你就是必学 常用库和包。)
-
高级部分:集合框架 -> I/O 流 -> 并发编程 -> 网络编程 -> GUI 编程 -> Go 反射 -> 测试详解 -> 编译原理 -> 内存管理 -> 元编程详解
-
前端部分:基础三大件 -> node.js -> git -> 微信小程序 -> vue -> uni-app
-
数据库部分:MySQL -> mongoDB
-
WEB 框架:原生 WEB -> Gin 框架 -> Beego 框架 -> Iris 框架
-
分布式开发:Linux -> GRPC -> Consul 服务注册和发现 -> Nacos -> 分布式事务 -> Sentinel -> Redis -> ElasticSearch -> RabbitMQ -> Kafka -> WebSocket
-
第三方技术:短信接入技术 -> 视频点播技术 -> CDN 技术 -> 第三方登录技术 -> 第三方支付技术 -> OSS 图像技术
-
运维部分:Nginx -> Docker -> Kubernetes -> Jenkins 详解 -> Istio
-
项目实战