学习视频:黑马程序员
第五天——对象
方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
方法是依附在对象上的函数
方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文
,分隔 - 方法是依附在对象中的函数
- 方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 对象方法</title>
</head>
<body>
<script>
// 方法是依附在对象上的函数
let person = {
name: '小红',
age: 18,
// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
singing: function () {
console.log('两只老虎,两只老虎,跑的快,跑的快...')
},
run: function () {
console.log('我跑的非常快...')
}
}
// 调用对象中 singing 方法
person.singing()
// 调用对象中的 run 方法
person.run()
</script>
</body>
</html>
扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 对象方法</title>
</head>
<body>
<script>
// 声明一个空的对象(没有任何属性,也没有任何方法)
let user = {}
// 动态追加属性
user.name = '小明'
user.['age'] = 18
// 动态添加方法
user.move = function () {
console.log('移动一点距离...')
}
</script>
</body>
</html>
注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。

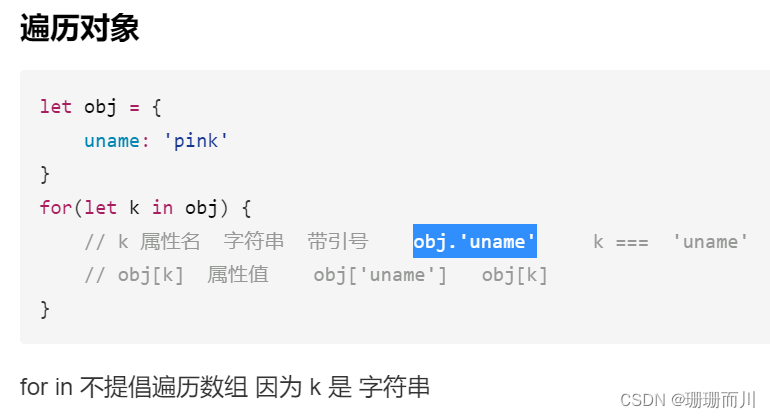
写出遍历对象的语法
//使用 for...in 循环
for (let key in obj) {
console.log(key, obj[key]);
}
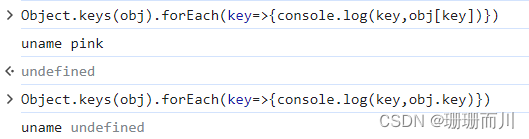
// 使用 Object.keys() 方法结合 forEach() 方法
Object.keys(obj).forEach(key => {
console.log(key, obj[key]);
}
注意,这里obj[key]不能写成obj.key,因为这里的key是字符串’uname‘,obj.'uname'肯定是不对的,obj.uname或者obj['uname']这样才对


for遍历同理

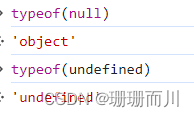
写出基本数据类型有哪5种
string, number, boolean, undefined, null
### 写出 转换为数值型常见方法 parseInt()、parseFloat()、Number()
### 写出模板字符串使用方式 模板字符串使用方式是使用反引号 `` 来包裹字符串,然后在字符串中使用 ${} 来嵌入变量或表达式。
### 写出布尔类型的值为false 的值哪些 false, 0, '', null, undefined