在数字化时代,文件上传与管理功能已成为各类应用程序的标配。为了满足用户在不同场景下的多样化需求,JVS低代码表单引擎中配置了灵活的文件上传组件。通过该组件,用户可以轻松实现文件的上传、管理和查看,同时还能够根据具体需求进行个性化配置。
适用场景
用户可以用于多种不同场景下,根据需求设置不同文件类型、文件大小和一次性上传的文件个数来上传和管理并查看文件。
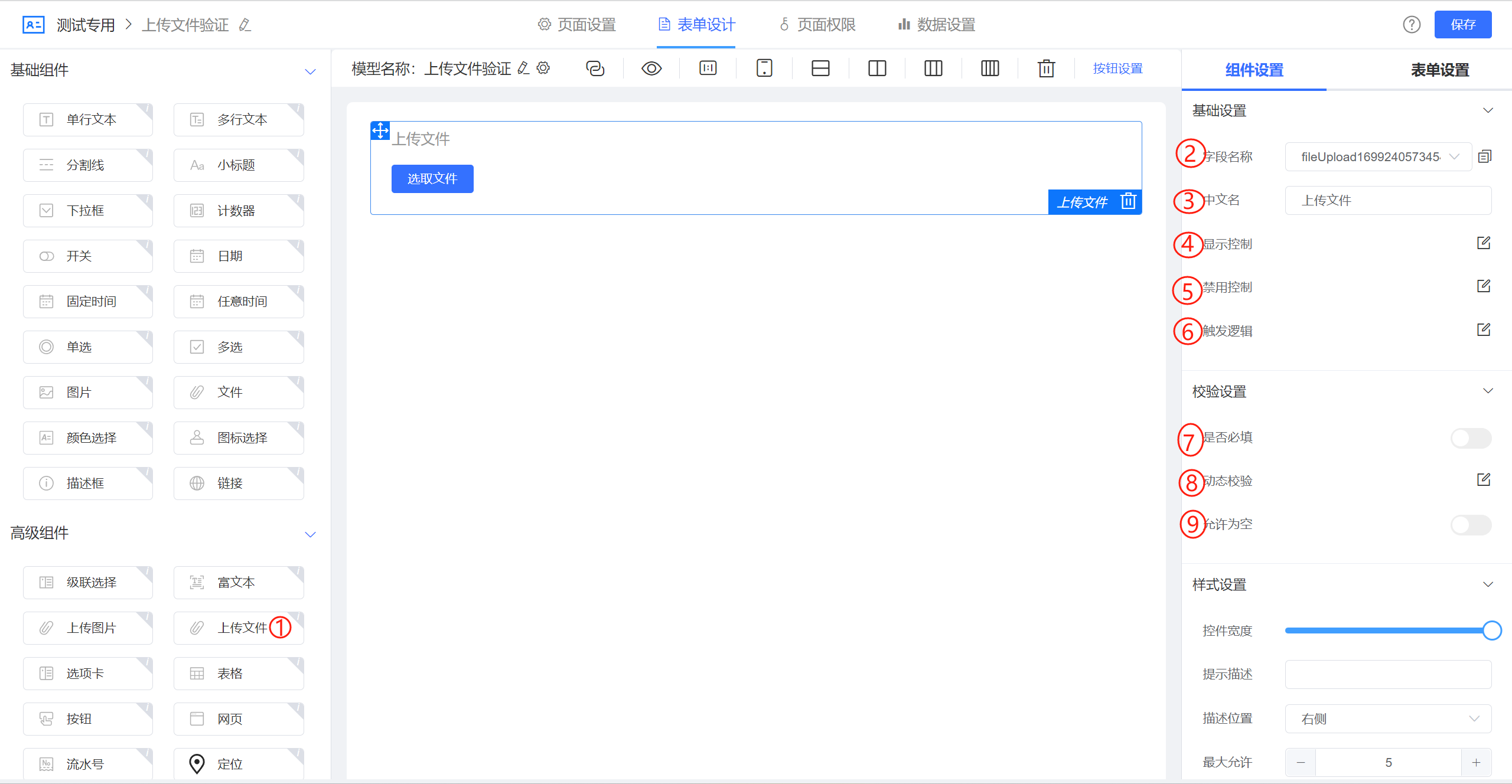
上传文件基础配置如下图所示:

①:上传文件组件,用户通过点击来上传文件。
②:组件绑定模型的字段,点击字段名称后,系统会把本表单对应的模型字段展示出来,选中即可。
③:组件的中文名称,修改后会将组件的名称同步修改。
④:显示控制,通过其他组件结果的设置内容判断条件,当条件为真时展示本下拉框。
⑤:禁用控制,通过其他组件结果的设置内容判断条件,当条件为真时本下拉框禁止操作。
⑥:触发逻辑,当内容修改后,且鼠标失焦后,将触发逻辑(用户自定义的逻辑)。
⑦:是否必填项控制,默认关闭。
⑧:动态校验,通过逻辑“且”和“或”根据表单组件字段比较值来校验必填项或为空等情况。
⑧:允许为空,默认关闭。
样式设置如下图:

①:控件宽度,默认是24,可自定义设置。
②:提示描述设置,设置后可在获取文件字样后方问号符号展示鼠标移上去即显示描述内容。
③:描述位置,可以设置展示描述符号的位置,默认在右侧,还可设置换行展示。
④:最大允许,指设置一共可以上传文件的个数。
⑤:可否多选,当最大允许超过1显示该开关,默认关闭,开启则表示一次性可以选多个文件上传。
⑥:文件最大,指一次上传文件大小的最大限制,单位MB。
⑦:文件类型,不填默认不限制上传的文件类型,填多个即以英文逗号分隔,格式参照:.jpg,.jpeg,.png,docx
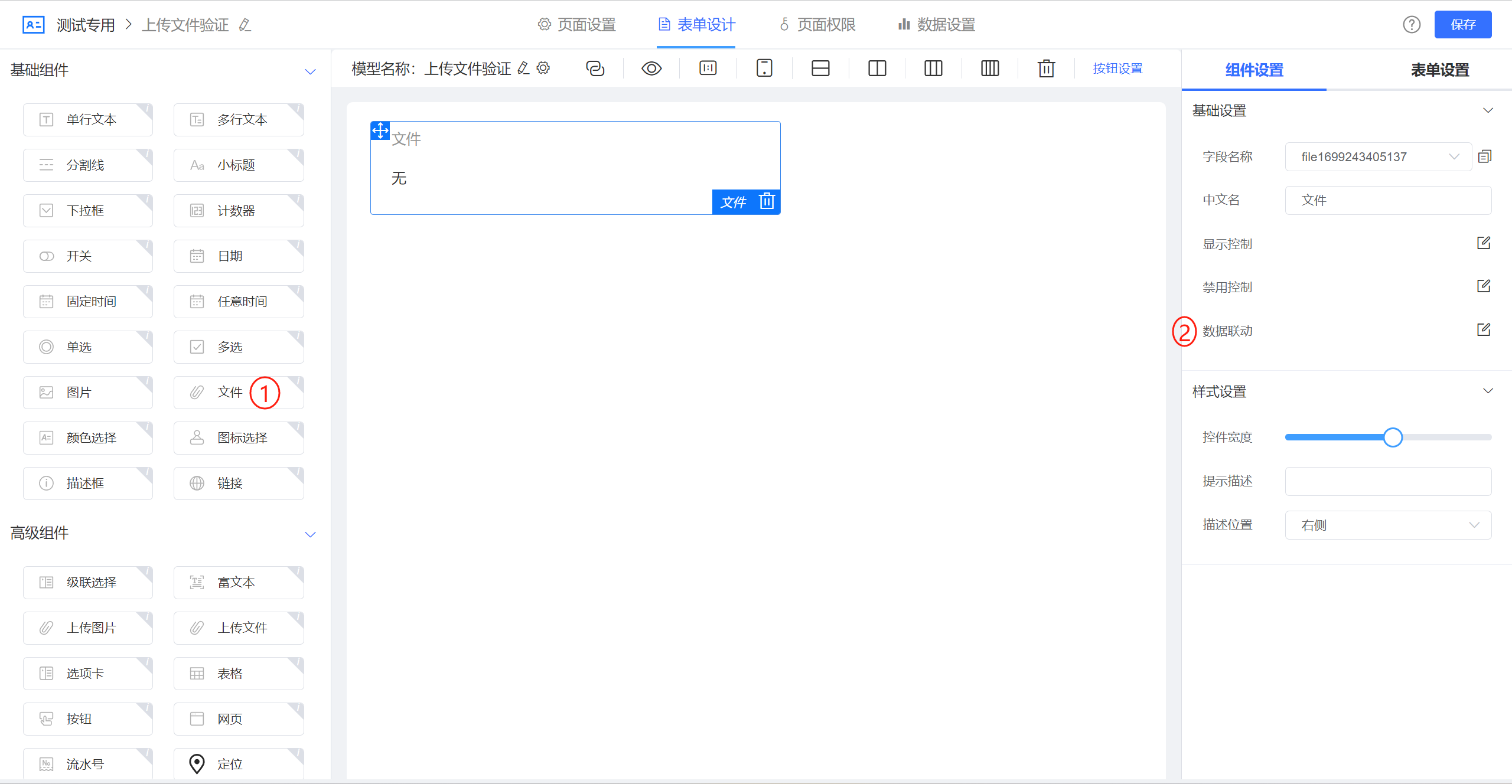
文件组件基础配置如下图所示:

①:文件组件设置用于显示单个或一组文件,通常用于表单查看数据回显等场景。
②:请参考文档数据联动设置
在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs