leetcode 2622 有时间限制的缓存
看这道题之前,先复习一下Map类的用法(和array.map()区分开)
//创建一个Map对象
const map = new Map();
//set()方法添加键值对
map.set(key, value);
map.set(key, {value1, value2})
//get()获取键对应的值
const value = map.get(key);
//has()检查是否存在某个键
const hasKey = map.has(key);
//delete()删除某个键值对
map.delete(key);
//size获取键值对总数
const size = map.size;编写一个类,它允许获取和设置键-值对,并且每个键都有一个 过期时间 。
该类有三个公共方法:
set(key, value, duration) :接收参数为整型键 key 、整型值 value 和以毫秒为单位的持续时间 duration 。一旦 duration 到期后,这个键就无法访问。如果相同的未过期键已经存在,该方法将返回 true ,否则返回 false 。如果该键已经存在,则它的值和持续时间都应该被覆盖。
get(key) :如果存在一个未过期的键,它应该返回这个键相关的值。否则返回 -1 。
count() :返回未过期键的总数。
示例 1:
输入: actions = ["TimeLimitedCache", "set", "get", "count", "get"] values = [[], [1, 42, 100], [1], [], [1]] timeDeays = [0, 0, 50, 50, 150] 输出: [null, false, 42, 1, -1] 解释: 在 t=0 时,缓存被构造。 在 t=0 时,添加一个键值对 (1: 42) ,过期时间为 100ms 。因为该值不存在,因此返回false。 在 t=50 时,请求 key=1 并返回值 42。 在 t=50 时,调用 count() ,缓存中有一个未过期的键。 在 t=100 时,key=1 到期。 在 t=150 时,调用 get(1) ,返回 -1,因为缓存是空的。示例 2:
输入: actions = ["TimeLimitedCache", "set", "set", "get", "get", "get", "count"] values = [[], [1, 42, 50], [1, 50, 100], [1], [1], [1], []] timeDelays = [0, 0, 40, 50, 120, 200, 250] 输出: [null, false, true, 50, 50, -1] 解释: 在 t=0 时,缓存被构造。 在 t=0 时,添加一个键值对 (1: 42) ,过期时间为 50ms。因为该值不存在,因此返回false。 当 t=40 时,添加一个键值对 (1: 50) ,过期时间为 100ms。因为一个未过期的键已经存在,返回 true 并覆盖这个键的旧值。 在 t=50 时,调用 get(1) ,返回 50。 在 t=120 时,调用 get(1) ,返回 50。 在 t=140 时,key=1 过期。 在 t=200 时,调用 get(1) ,但缓存为空,因此返回 -1。 在 t=250 时,count() 返回0 ,因为缓存是空的,没有未过期的键。
给TimeLimitedCache初始化一个名为cache的Map属性
在原型上挂载set、get、count函数(知识点又来了,这样比在类内设置函数更加节省内存,因为所有实例共享一个函数副本)
每次set键值对的时候要把设置的定时器编号也存进去,方便到时清理
var TimeLimitedCache = function() {
this.cache = new Map()
};
TimeLimitedCache.prototype.set = function(key, value, duration) {
const timeCache = this.cache.get(key)
if(timeCache)clearTimeout(timeCache.timeOut)
const timeOut = setTimeout(() => this.cache.delete(key), duration)
this.cache.set(key , {value, timeOut})
return Boolean(timeCache)
};
TimeLimitedCache.prototype.get = function(key) {
return this.cache.has(key) ? this.cache.get(key).value : -1
};
TimeLimitedCache.prototype.count = function() {
return this.cache.size
};
leetcode 2623 记忆函数
请你编写一个函数,它接收另一个函数作为输入,并返回该函数的 记忆化 后的结果。
记忆函数 是一个对于相同的输入永远不会被调用两次的函数。相反,它将返回一个缓存值。
你可以假设有 3 个可能的输入函数:sum 、fib 和 factorial 。
-
sum接收两个整型参数a和b,并返回a + b。 -
fib接收一个整型参数n,如果n <= 1则返回1,否则返回fib (n - 1) + fib (n - 2)。 -
factorial接收一个整型参数n,如果n <= 1则返回1,否则返回factorial(n - 1) * n。
示例 1:
输入: fnName = "sum" actions = ["call","call","getCallCount","call","getCallCount"] values = [[2,2],[2,2],[],[1,2],[]] 输出:[4,4,1,3,2] 解释: const sum = (a, b) => a + b; const memoizedSum = memoize(sum); memoizedSum (2, 2);// "call" - 返回 4。sum() 被调用,因为之前没有使用参数 (2, 2) 调用过。 memoizedSum (2, 2);// "call" - 返回 4。没有调用 sum(),因为前面有相同的输入。 // "getCallCount" - 总调用数: 1 memoizedSum(1、2);// "call" - 返回 3。sum() 被调用,因为之前没有使用参数 (1, 2) 调用过。 // "getCallCount" - 总调用数: 2
题目太抽象,其实就是输入参数,如果这组参数是第一次输入,就调用fn来计算这组参数的结果,但fn内部如何计算,不需要考虑。如果不是第一次输入,就不再调用fn而是直接返回第一次计算的结果。
可以用此方法缓存网页文件、缓存API调用结果,但最好设置一个过期时间。
方法很简单,还是设置一个字典。
function memoize(fn) {
const cache = {}
return function(...args) {
const key = JSON.stringify(args)
if(key in cache){
return cache[key]
}
const result = fn(...args)
cache[key] = result
return result
}
}leetcode 2624 蜗牛排序
请你编写一段代码为所有数组实现 snail(rowsCount,colsCount) 方法,该方法将 1D 数组转换为以蜗牛排序的模式的 2D 数组。无效的输入值应该输出一个空数组。当 rowsCount * colsCount !==nums.length 时。这个输入被认为是无效的。
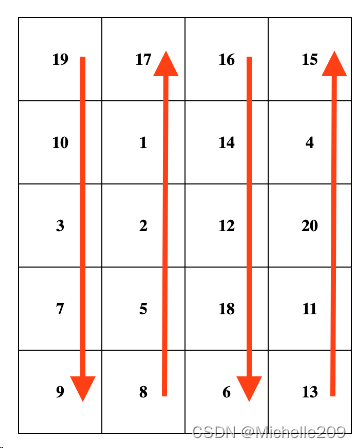
蜗牛排序从左上角的单元格开始,从当前数组的第一个值开始。然后,它从上到下遍历第一列,接着移动到右边的下一列,并从下到上遍历它。将这种模式持续下去,每列交替变换遍历方向,直到覆盖整个数组。例如,当给定输入数组 [19, 10, 3, 7, 9, 8, 5, 2, 1, 17, 16, 14, 12, 18, 6, 13, 11, 20, 4, 15] ,当 rowsCount = 5 且 colsCount = 4 时,需要输出矩阵如下图所示。注意,矩阵沿箭头方向对应于原数组中数字的顺序

超出输入了,随便吧就这样
Array.prototype.snail = function(rowsCount, colsCount) {
let result = []
if(rowsCount * colsCount !== this.length)return result
for(i = 0; i < rowsCount; i++){
result[i] = []
}
let count = 0
for(let j = 0; j < colsCount; j ++){
if(j % 2 === 0){
for(let i1 = 0; i1 < rowsCount; i1 ++){
result[i1].push(this[count++])
}
}
else if(j % 2 === 1){
for(let i2 = rowsCount - 1; i2 >= 0 ; i2 --){
result[i2].push(this[count++])
}
}
console.log(result)
}
console.log(count)
return result
}