Django入门
😄生命不息,写作不止
🔥 继续踏上学习之路,学之分享笔记
👊 总有一天我也能像各位大佬一样
🌝分享学习心得,欢迎指正,大家一起学习成长!

文章目录
- Django入门
- 前言
- 简介
- 创建Django项目
- 命令安装
- PyCharm创建项目
- 项目架构
- 创建简单的demo
- 简单的登陆功能
- 总结
前言
身为Java开发的程序员,对于python后端产生了一股好奇心,所以就来学习一下python的后端框架-Django。
简介
Django 是一个用于构建 Web 应用程序的高级 Python web 框架。它提供了许多开箱即用的功能,使得开发者可以更快速地建立功能强大、可扩展的 Web 应用。
Django 遵循 MVC(Model-View-Controller)架构模式的变种,被称为 MTV(Model-Template-View)。其模式将应用程序分成了三种:
- Model(模型): 负责定义数据结构和数据库操作。
- Template(模板): 负责定义用户界面的呈现方式。
- View(视图): 处理用户请求,与模型交互,并将数据传递给模板进行渲染。
Django 提供了强大的 ORM,允许开发者使用 Python 代码而不是 SQL 查询来操作数据库。这使得数据库的操作更加简单,同时提高了应用程序的可移植性。
Django 自动生成管理后台,开发者可以轻松管理数据库记录,而不必手动创建管理界面。这对于开发过程中的数据管理和调试非常有帮助。
Django 使用模板引擎来生成 HTML 动态内容。模板引擎允许开发者将 Python 代码嵌入到 HTML 中,使得页面的构建更加灵活。
创建Django项目
创建项目可以通过命令区安装,也可以是通过PyCharm快捷的方式直接创建。
命令安装
django-admin startproject mysite
- django-admin:内部命令
- startproject:参数
- mysite:项目名
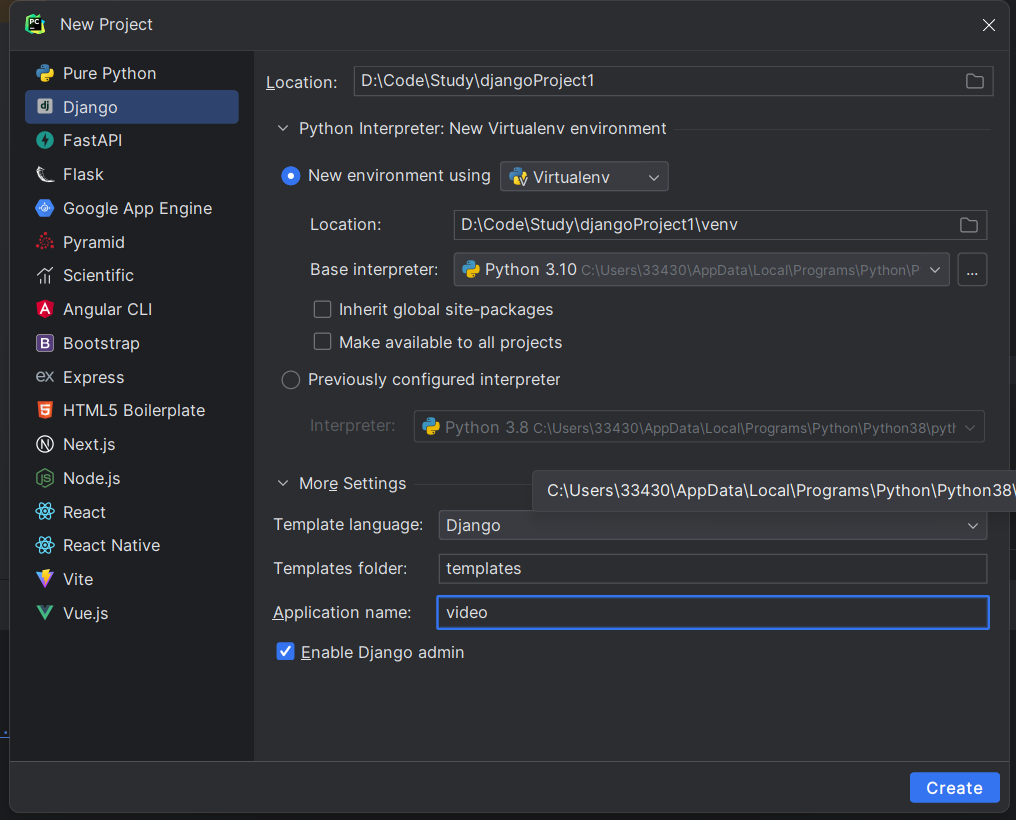
PyCharm创建项目
本文主要是通过pycharm来创建django项目。
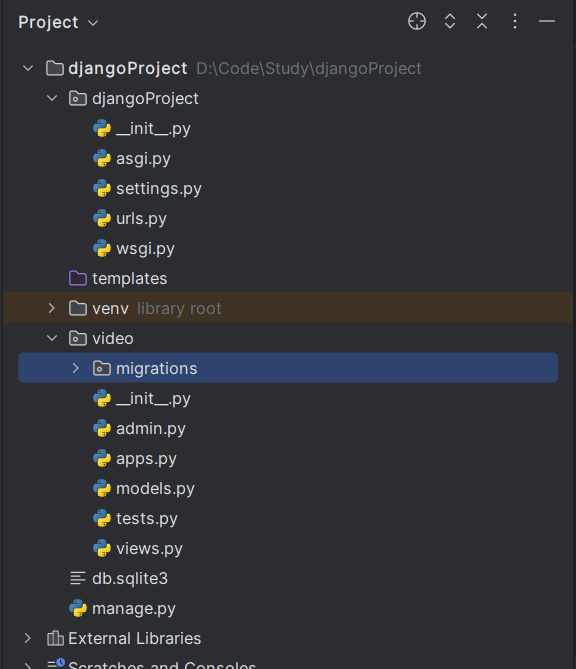
创建好的目录如下图,会创建一个模块video。
项目架构
首先我们先来了解以下项目架构
djangoProject/
|-- djangoProject/
| |-- __init__.py
| |-- asgi.py
| |-- settings.py
| |-- urls.py
| |-- wsgi.py
|-- video/
| |-- __init__.py
| |-- admin.py
| |-- apps.py
| |-- migrations/
| | |-- __init__.py
| |-- models.py
| |-- tests.py
| |-- views.py
|-- manage.py
这里解释一下各个文件的作用:
- your_project/: 项目的根目录。
- init.py: 表明该目录是一个 Python 包。
- asgi.py: ASGI 服务器的入口文件,配置 ASGI 应用程序。
- settings.py: 项目的设置,包括数据库配置、静态文件设置等。
- urls.py: 定义项目的 URL 映射。
- wsgi.py: WSGI 服务器的入口文件,用于配置 WSGI 应用程序。
- video/: 一个应用程序的目录。
- init.py: 表明该目录是一个 Python 包。
- admin.py: 管理后台配置。
- apps.py: 应用程序的配置。
- migrations/: 数据库迁移文件的存放目录。
- models.py: 定义应用程序的数据模型。
- tests.py: 编写应用程序的测试。
- views.py: 定义应用程序的视图。
- manage.py: Django 项目的管理工具,用于执行各种命令,如运行开发服务器、执行数据库迁移等。
创建简单的demo
首先需要在应用中编写请求的视图->views.py,定义了一个get_test的方法,并且打印了一行中文,返回的是HttpResponse。
def get_test(request):
print('第一个测试')
return HttpResponse('Hello Django')
因为我在创建项目的时候就已经创建了这个子应用,如果需要创建子应用的话,可以通过命令来创建python manage.py startapp new_app,并且需要在setting.py中进行配置
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'new_app' # 子应用必须配置,否则不起作用
]
所以这边就可以跳过在此处配置。然后在urls.py中配置对应的路由,本次引入了get_test的方法,设置路由路径为test/
from django.contrib import admin
from django.urls import path
from video.views import get_test
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', get_test),
]
启动运行
python manage.py runserver
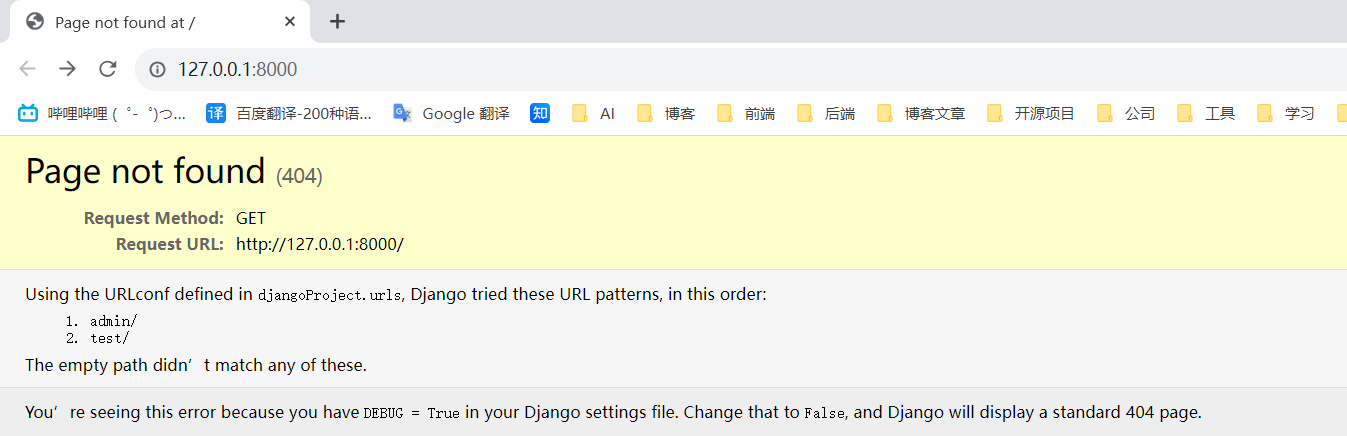
出现的是页面未找到
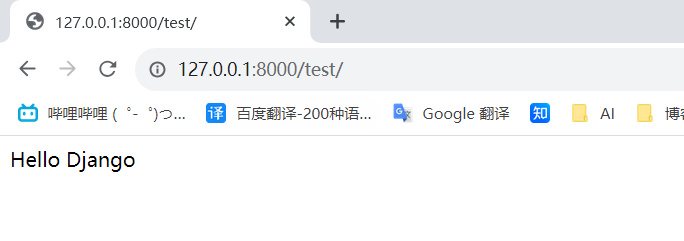
访问http://127.0.0.1:8000/test/ 就能够看到刚刚输出的语句。
简单的登陆功能
这里我新创建了一个应用,来做个简单的登录功能。
首先python manage.py startapp user创建了一个user的应用。然后在setting.py中配置这个应用。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'video.apps.VideoConfig',
'user.apps.UserConfig'
]
在views.py中定义登录界面,因为django是可以使用模板引擎来生成 HTML 动态内容。模板引擎允许开发者将 Python 代码嵌入到 HTML 中。
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def login_form(request):
html = '''
<html>
<body>
<form method="post">
用户名:<input name = "username" type="text"></input></br>
密码:<input name = "password" type = "password"></input></br>
<input type="submit" value="登录"></input>
</form>
</body>
</html>
'''
return HttpResponse(html)
接着在urls.py中配置路由
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', get_test),
path('login/', login_form),
]
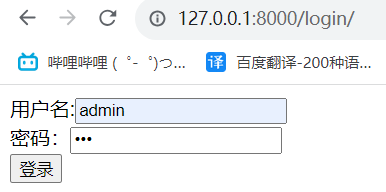
运行之后,访问login就能够看到登录的ui
总结
总体而言,Django 是一个功能强大、易用且高度可定制的 Web 框架,适用于构建各种规模的 Web 应用程序。因为初次学习,对于django框架还是停在会创建简单的demo,也正如以前刚接触springboot一样,对于有些内容既好奇又疑惑。不过我相信,慢慢的学习,最终都会搞定的。
👍创作不易,如有错误请指正,感谢观看!记得点赞哦!👍