Hook技术:
背景:
在js逆向的过程种,当我们遇到加密参数,可以使用关键字全局搜素,跟栈,还有一种就是hook技术。跟栈就是比较麻烦,需要我们一个个找,hook技术就比较厉害了,可以直接帮我定位加密参数的位置。
网站:
import base64
# # 解码
result = base64.b64decode('aHR0cHM6Ly9sb2dpbjEuc2NyYXBlLmNlbnRlci8='.encode('utf-8'))
print(result)
基础知识:
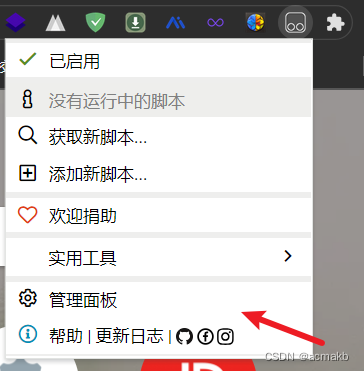
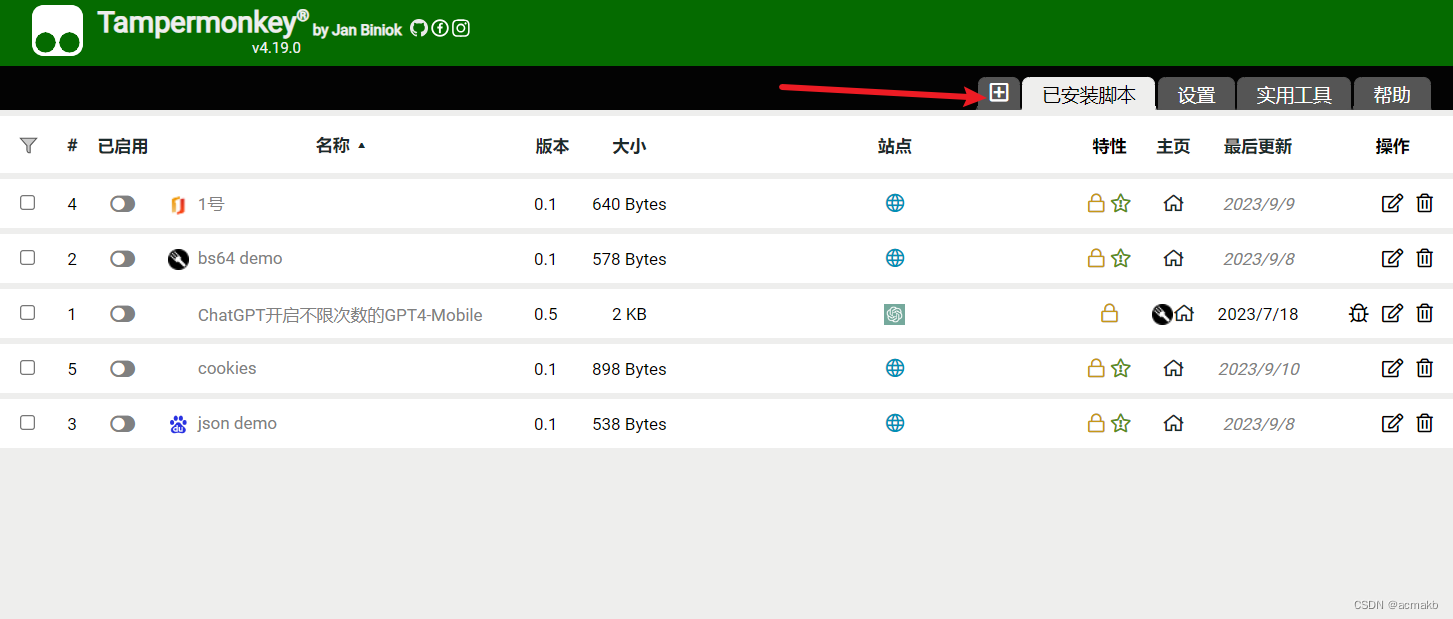
目前市面上主要使用 Tampermonkey插件,我们可以自己写一个插件就可以定位到相应的位置


外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

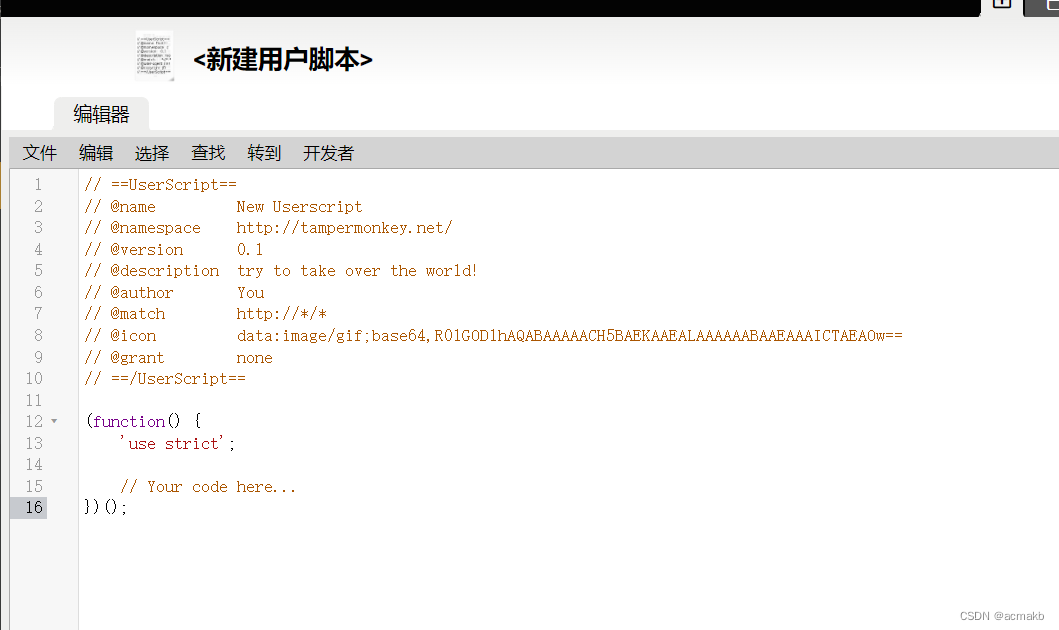
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
})();
大家到时候需要改的是两个位置,第一个是 @match 这个是脚本生效的位置,第二个是脚本代码(即 // Your code here… )

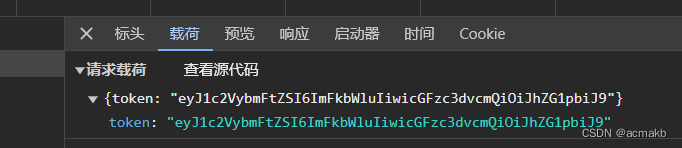
为什么这个表单没有出现 用户名 和 密码等表单数据,因为他将密码和用户名打包了,然后进行魔种加密了,我们 需要分析这个token是如何生成的。

注意看上面的token 应该是被base64了,因为 只出现了大小写和数字,下面给出base64编码表:
Base64 编码表
| 码值 | 字符 | 码值 | 字符 | 码值 | 字符 | 码值 | 字符 | |||
|---|---|---|---|---|---|---|---|---|---|---|
| 0 | A | 16 | Q | 32 | g | 48 | w | |||
| 1 | B | 17 | R | 33 | h | 49 | x | |||
| 2 | C | 18 | S | 34 | i | 50 | y | |||
| 3 | D | 19 | T | 35 | j | 51 | z | |||
| 4 | E | 20 | U | 36 | k | 52 | 0 | |||
| 5 | F | 21 | V | 37 | l | 53 | 1 | |||
| 6 | G | 22 | W | 38 | m | 54 | 2 | |||
| 7 | H | 23 | X | 39 | n | 55 | 3 | |||
| 8 | I | 24 | Y | 40 | o | 56 | 4 | |||
| 9 | J | 25 | Z | 41 | p | 57 | 5 | |||
| 10 | K | 26 | a | 42 | q | 58 | 6 | |||
| 11 | L | 27 | b | 43 | r | 59 | 7 | |||
| 12 | M | 28 | c | 44 | s | 60 | 8 | |||
| 13 | N | 29 | d | 45 | t | 61 | 9 | |||
| 14 | O | 30 | e | 46 | u | 62 | + | |||
| 15 | P | 31 | f | 47 | v | 63 | / |
我们会发现 编码后的数据可以包含 A-Z、a-z、0-9 和两个额外字符的任意组合。
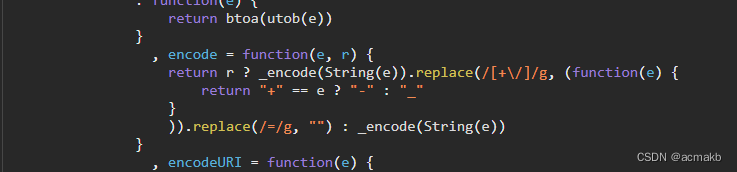
然后在js种base64一般是通过 btoa函数进行实现的,而且我们的用户名和密码也不能出现中文
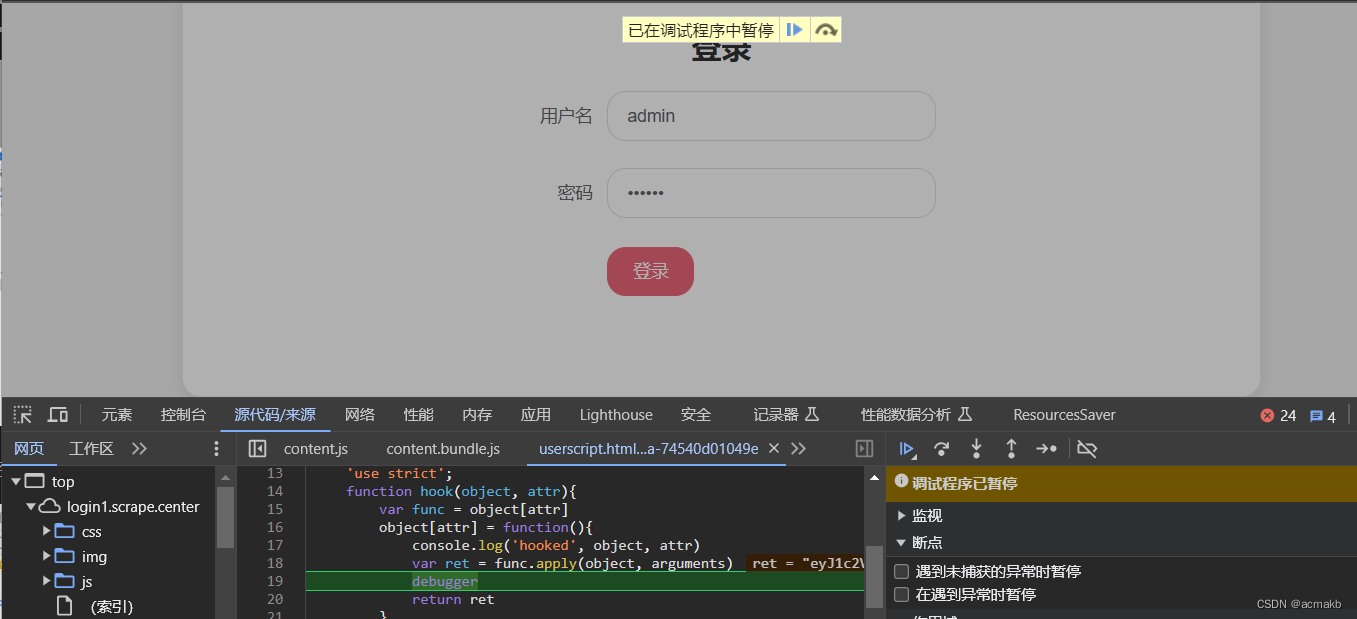
脚本代码
(function() {
'use strict';
function hook(object, attr){
var func = object[attr]
object[attr] = function(){
console.log('hooked', object, attr)
var ret = func.apply(object, arguments)
debugger
return ret
}
}
hook(window, 'btoa')
})();
这个脚本是传入两个参数,第一个是一个对象 ,第二个是函数名 即window 对象的 btoa 方法,
解释:就是 btoa函数出现的会断住,大家修改只需要 修改后面的关键字即可。

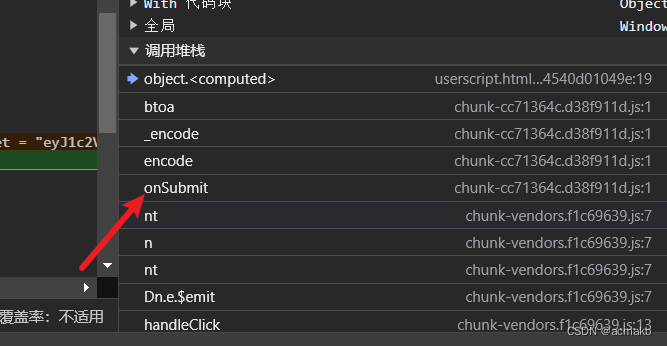
然后就断住了。

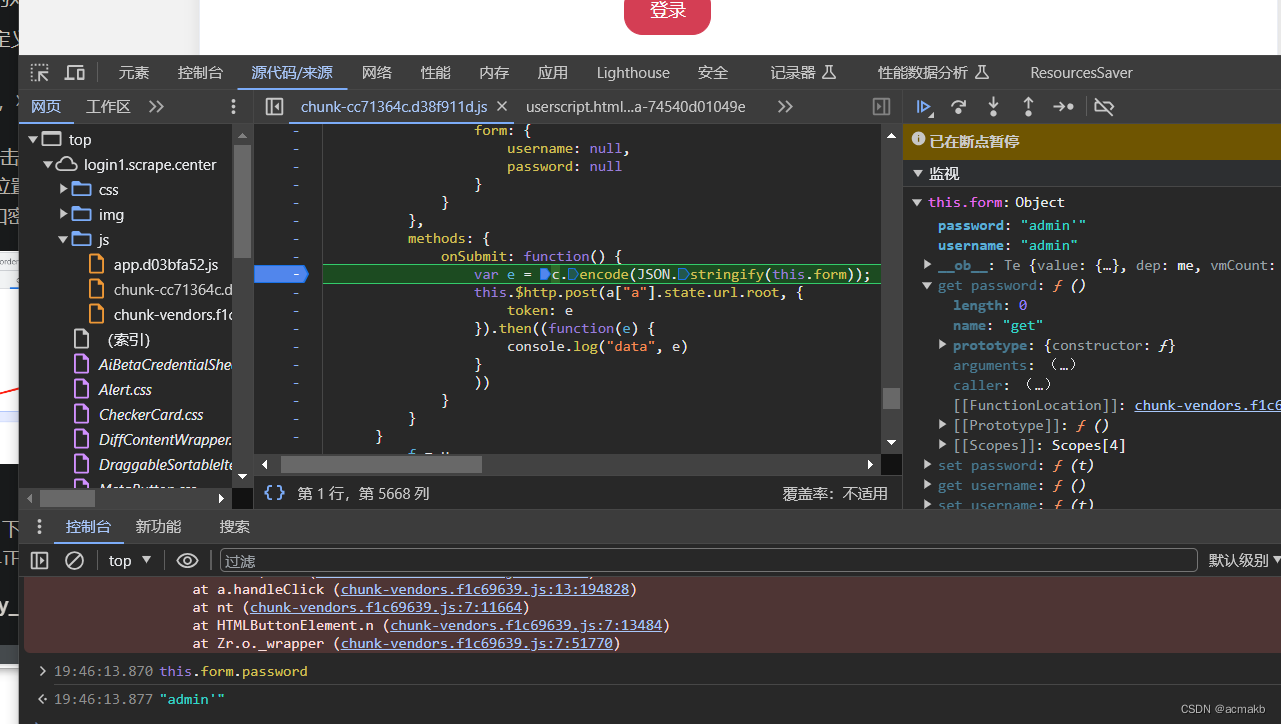
找到点击时间触发对应的js文件,进去

JSON.stringify()
jsonString将成为一个包含转换后的JSON字符串的变量:
var data = { name: "John", age: 30, city: "New York" };
var jsonString = JSON.stringify(data);
console.log(jsonString); //{"name":"John","age":30,"city":"New York"}
console.log(data) //{ name: 'John', age: 30, city: 'New York' }

剩下的交给大家了。









![洛谷 P3842 [TJOI2007] 线段 python解析](https://img-blog.csdnimg.cn/e264f154026b4186966360865e53645d.png)