jQuery HTML/CSS 参考文档
文章目录
- 应用样式
- 示例
- 属性方法
- 示例
jQuery HTML/CSS 参考文档
应用样式
addClass( classes ) 方法可用于将定义好的样式表应用于所有匹配的元素上。可以通过空格分隔指定多个类。
示例
以下是一个简单示例,设置了para标签 <p> 的 class 属性−
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://www.tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
<script type = "text/javascript" language = "javascript">
(document).ready(function() {("em").addClass("selected");
$("#myid").addClass("highlight");
});
</script>
<style>
.selected { color:red; }
.highlight { background:yellow; }
</style>
</head>
<body>
<em title = "Bold and Brave">This is first paragraph.</em>
<p id = "myid">This is second paragraph.</p>
</body>
</html>
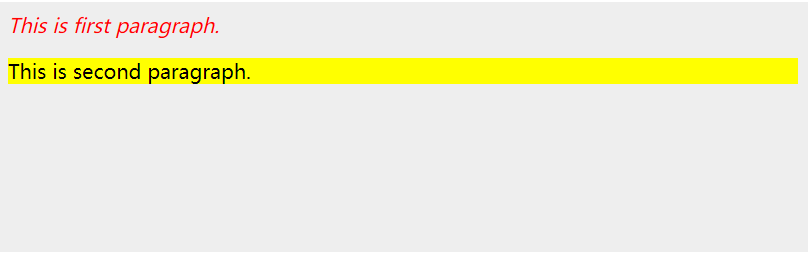
这将产生以下结果−

属性方法
以下表格列出了你可以使用的一些有用的方法来操作属性和属性。
| 序号 | 方法与描述 |
|---|---|
| 1 | attr( properties ) 将一个键/值对象设置为所有匹配元素的属性。 |
| 2 | attr( key, fn ) 在所有匹配的元素上,将一个属性设置为计算值。 |
| 3 | removeAttr( name ) 从每个匹配元素中移除一个属性。 |
| 4 | hasClass( class ) 如果在匹配的元素集合中至少存在一个指定的 class,则返回 true。 |
| 5 | removeClass( class ) 从匹配元素集合中移除所有或指定的 class。 |
| 6 | toggleClass( class ) 如果不存在指定的 class,则添加;如果存在,则删除。 |
| 7 | html( ) 获取第一个匹配元素的 HTML 内容(innerHTML)。 |
| 8 | html( val ) 设置每个匹配元素的 HTML 内容。 |
| 9 | text( ) 获取所有匹配元素的合并文本内容。 |
| 10 | text( val ) 设置所有匹配元素的文本内容。 |
| 11 | val( ) 获取第一个匹配元素的输入值。 |
| 12 | val( val ) 如果在 <input> 上调用,则设置每个匹配元素的 value 属性;如果在带有传递的 <option> 值的 <select> 上调用,则选择传递的选项;如果在复选框或单选框上调用,则选中所有匹配的复选框和单选框。 |
示例
与上面的语法和示例类似,下面的示例将帮助您理解在不同情况下使用各种属性方法的方法。
这里是不同情况下属性方法的完整列表 –
| 序号 | 选择器和描述 |
|---|---|
| 1 | $(“#myID”).attr(“custom”) 这将返回与ID myID匹配的第一个元素的属性custom的值。 |
| 2 | $(“img”).attr(“alt”, “Sample Image”) 这将把所有图片的alt属性设置为新值”Sample Image”。 |
| 3 | $(“input”).attr({ value: “”, title: “Please enter a value” }); 把所有元素的值设置为空字符串,并将jQuery示例设置为字符串Please enter a value。 |
| 4 | $(“a[href^=https://]”).attr(“target”,”_blank”) 选择具有以 https:// 开头的href属性的所有链接,并将其target属性设置为 _blank 。 |
| 5 | $(“a”).removeAttr(“target”) 这将移除所有链接的 target 属性。 |
| 6 | $(“form”).submit(function() {$(“:submit”,this).attr(“disabled”, “disabled”);}); 这将在点击提交按钮时,将disabled属性修改为值”disabled”。 |
| 7 | $(“p:last”).hasClass(“selected”) 如果最后一个<p>标签有关联的class为 selected ,则返回true。 |
| 8 | $(“p”).text() 返回包含所有匹配的<p>元素的组合文本内容的字符串。 |
| 9 | $("p").text(" <i>Hello World</i>") 这将把<I>Hello World</I>设置为匹配的<p>元素的文本内容。 |
| 10 | $(“p”).html() 返回所有匹配段落的HTML内容。 |
| 11 | $(“div”).html(“Hello World”) 这将把所有匹配的<div>的HTML内容设置为Hello World。 |
| 12 | $(“input:checkbox:checked”).val() 获取已选中复选框的第一个值。 |
| 13 | $(“input:radio[name=bar]:checked”).val() 获取一组单选按钮中的第一个值。 |
| 14 | $(“button”).val(“Hello”) 设置每个匹配元素<button>的value属性。 |
| 15 | $(“input”).val(“on”) 这将选中所有值为”on”的单选按钮或复选框。 |
| 16 | $(“select”).val(“Orange”) 这将在下拉框中选择选项Orange,可选项为Orange、Mango和Banana。 |
| 17 | $(“select”).val(“Orange”, “Mango”) 这将在下拉框中选择选项Orange和Mango,可选项为Orange、Mango和Banana。 |















![伪造referer [极客大挑战 2019]Http1](https://img-blog.csdnimg.cn/95a8c2c87cbf4afbb042007076f2df9e.png)