变量的声明
uniform
可以将值传递给着色器。这些值对整个着色器来说是全局的,被称为 uniform。当一个着色器后来被分配给一个材质时,uniform 将作为可编辑的参数出现在其中。uniform 不能从着色器内部写入。
可以在材质编辑器的修改这些uniform的值,也可以通过 GDScript来设置这些值。
material.set_shader_parameter("some_value", some_value)
material.set_shader_parameter("colors", [Vector3(1, 0, 0), Vector3(0, 1, 0), Vector3(0, 0, 1)])
varying
声明可在vertex中修改值并且可以在fragment中读取值的变量
const
常量
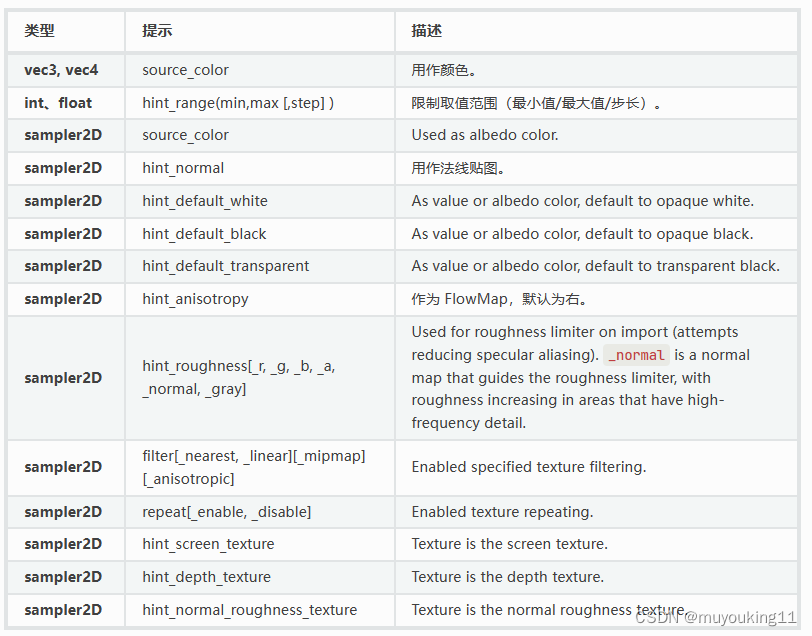
常用提示tip
source_color
声明为取色器并可以设置其初始值
hint_rang
限制取值范围
以下是完整的提示列表

shader_type canvas_item;
uniform sampler2D _texture;
//图片也可以指定原始默认值,当不指定时为空
uniform sampler2D image:source_color;
//原始默认值
uniform vec4 mcolor:source_color=vec4(1.0);
//当不指定时为默认黑色
uniform vec4 color:source_color;
uniform int m_int = 1;
uniform float m_float= 1.0;
uniform vec2 m_vec2 = vec2(1.0);
uniform vec3 m_vec3 = vec3(1.0);
uniform float amount:hint_range(0,1);
// 使用vraying标记的变量在这里不可以初始化值。这个值可以从顶点着色器修改,然后在片元着色器中获取这个修改后的值。
varying vec2 m_vary_vec2;
// 常量
const float ABC=6.258;
void vertex(){
m_vary_vec2 =vec2(1.0,1.0);
}
void fragment() {
// Place fragment code here.
//COLOR = texture(_texture,UV);
COLOR = vec4(m_vary_vec2,m_vary_vec2);
}






![伪造referer [极客大挑战 2019]Http1](https://img-blog.csdnimg.cn/95a8c2c87cbf4afbb042007076f2df9e.png)