前言
使用项目详细信息查看和编辑有关所选项目的详细信息,在项目创建完成后,初始化项目是一项非常重要的工作,涉及需要设置的内容包括项目名,ID,责任人,日历,预算,资金,分类码等等,在接下来的博文中,我将结合官方帮助介绍这些基本设置,希望给对P6感兴趣的人带来帮助。

涉及P6 项目详情设置包括:
- General tab - 常用
- Dates tab – 日期
- Notebook tab – 记事本
- Budget Log tab – 预算
- Spending Plan tab – 支出计划
- Budget Summary tab – 预算汇总
- Funding tab – 资金
- Codes tab – 分类码
- Defaults tab – 默认
- Resources tab – 资源
- Settings tab – 设置
- Calculations tab – 计算
- UDFs tab – 用户定义分类码 (EPPM专属)
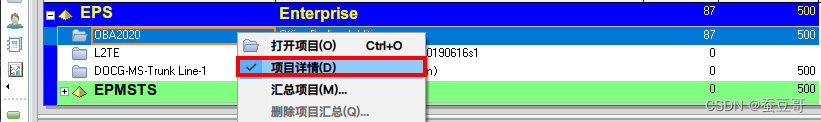
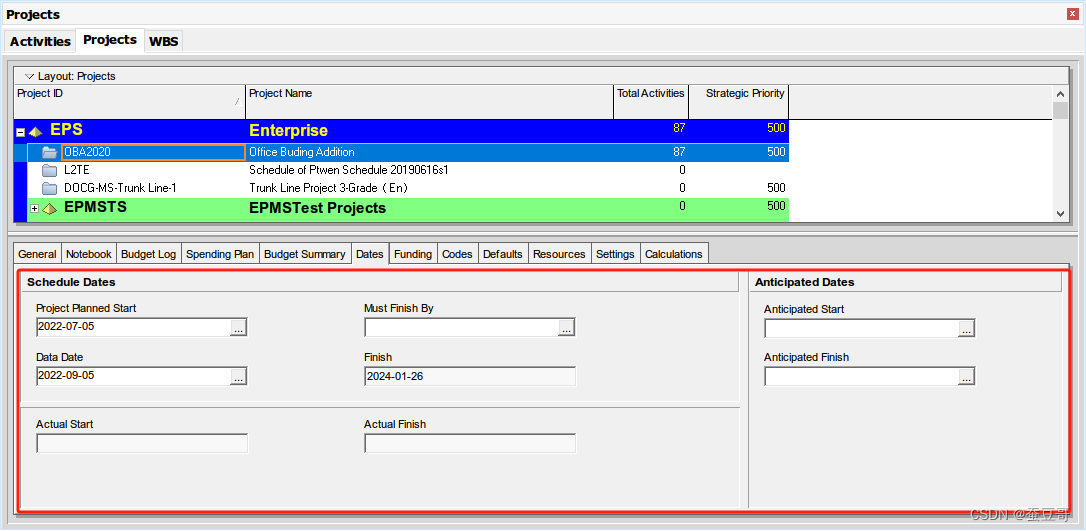
日期详情

进度计算日期 Schedule Dates
项目计划开始:项目的开始日期。
必须完成时间:对项目结束日期施加的日期限制。
添加必须完成日期时,日历默认为项目完成日期的日期和时间。当完成为空时,日历默认为当前系统日期和时间。
当你编辑必须完成日期时,日历默认为“必须完成日期”字段中当前的日期和时间。
数据日期:用作进度计划的起点的日期。
完成: P6 Professional 上次安排项目时计算的最晚提前完成日期。
实际开始:项目的实际开始日期(如若项目已开始,任意一条作业已启动,则自动对应最早的实际开始时间)。
实际完成:项目的实际完成日期(如若项目已完成)—项目中的所有活动都有实际完成日期。
预期日期 Anticipated Dates
预期开始:用户定义项目预计开始的日期(对计划编制没有约束);在项目规划阶段使用,并在 WBS、EPS 或项目级别设置。
预期完成:用户定义的项目预计完成日期(对计划编制没有约束);在项目规划阶段使用,并在 WBS、EPS 或项目级别设置。
注:以下内容仅适用于没有活动的项目:如果未定义预期开始,应用程序将使用项目计划开始日期作为开始日期;如果定义了预期开始,则将其用作开始日期。如果未定义预期完成,则完成日期为空;如果定义了预期完成,则将其用作完成日期。