< template>
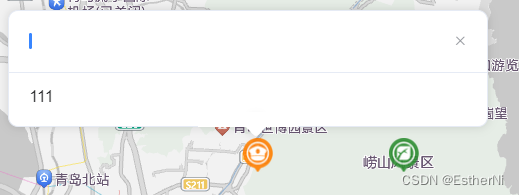
< el- card class = "box-card" ref= "boxCard" v- if = "showCard" >
< div slot= "header" class = "clearfix" >
< div class = "title" > { { model. pointName } } < / div>
< div class = "time" @click= "close" >
< i class = "el-icon-close" > < / i>
< / div>
< / div>
< div class = "top-T" >
111
< / div>
< / el- card>
< / template>
< script>
export default {
components : { } ,
props : {
model : {
type : Object,
default : null ,
} ,
} ,
mounted ( ) { } ,
data ( ) {
return {
showCard : false ,
} ;
} ,
methods : {
open ( ) {
this . showCard = true ;
} ,
close ( ) {
this . showCard = false ;
} ,
} ,
} ;
< / script>
< style lang= "scss" scoped>
. box- card {
width : 480px;
border- radius: 10px;
background : rgb ( 255 , 255 , 255 ) ;
box- shadow: 0 0 10px 0 rgba ( 0 , 0 , 0 , 0.14 ) ;
& : : after {
content : "" ;
position : absolute;
left : 50 % ;
bottom : - 7px;
transform : translateX ( - 50 % ) ;
width : 0 ;
height : 0 ;
border- top: 8px solid transparent;
border- bottom: 8px solid #fff;
border- left: 8px solid #fff;
border- right: 8px solid transparent;
transform : rotate ( - 45deg) ;
box- shadow: 0 0 10px 0 rgba ( 0 , 0 , 0 , 0.14 ) ;
border- radius: 0 0 0 4px;
z- index: 1 ;
}
& : : before {
content : "" ;
position : absolute;
left : 50 % ;
bottom : 0 ;
transform : translateX ( - 50 % ) ;
width : 100px;
height : 15px;
background : #fff;
z- index: 2 ;
}
}
: : v- deep . el- card__header {
padding : 20px;
}
: : v- deep . el- card__body {
max- height: 450px;
overflow : auto;
}
. clearfix {
line- height: 20px;
. title {
font- weight: 700 ;
font- size: 16px;
color : #303133 ;
float : left;
& : : before {
content : "" ;
display : inline- block;
width : 3px;
height : 16px;
border- radius: 1 . 5px;
background : #3886ffff;
margin- right: 10px;
transform : translateY ( 2px) ;
}
}
. time {
font- weight: 400 ;
font- size: 14px;
color : #909399 ;
float : right;
cursor : pointer;
}
}
< / style>
< dialog ref= "gasDialog" : model= "form" > < / dialog>
import gasDialog from "./dialog/gas" ;
form : { }
marker. on ( "click" , ( ) => {
console. log ( "地图点击" ) ;
this . openGas ( {
position : [ 120.516 , 36.193 ] ,
} ) ;
} ) ;
openGas ( e ) {
this . $refs. gasDialog. open ( ) ;
this . createInfoWindow ( "gasDialog" , e) ;
console. log ( "点击" ) ;
} ,
createInfoWindow ( refName, e ) {
this . $nextTick ( ( ) => {
const currentMap = this . myMap;
var infoWindow = new AMap. InfoWindow ( {
isCustom : true ,
autoMove : true ,
avoid : [ 20 , 20 , 20 , 20 ] ,
content : this . $refs[ refName] . $el,
closeWhenClickMap : true ,
offset : new AMap. Pixel ( - 2 , - 18 ) ,
} ) ;
infoWindow. open ( this . myMap, e. position) ;
infoWindow. on ( "mouseover" , ( ) => {
currentMap. setStatus ( { zoomEnable : false } ) ;
} ) ;
infoWindow. on ( "mouseout" , ( ) => {
currentMap. setStatus ( { zoomEnable : true } ) ;
} ) ;
infoWindow. on ( "mousewheel" , ( e ) => {
const { originEvent } = e;
document. querySelector ( ".el-card__body" ) . scrollTop -=
originEvent. wheelDelta / 5 ;
} ) ;
this . $nextTick ( ( ) => {
var clickMap = AMap. Event. addListener ( this . myMap, "click" , ( e ) => {
this . $refs[ refName] . close ( ) ;
AMap. Event. clearListeners ( this . myMap, clickMap) ;
} ) ;
} ) ;
} ) ;
} ,