场景一:单元格大小相等
这承载了所有 CSS Grid 中最著名的片段,也是有史以来最伟大的 CSS 技巧之一:

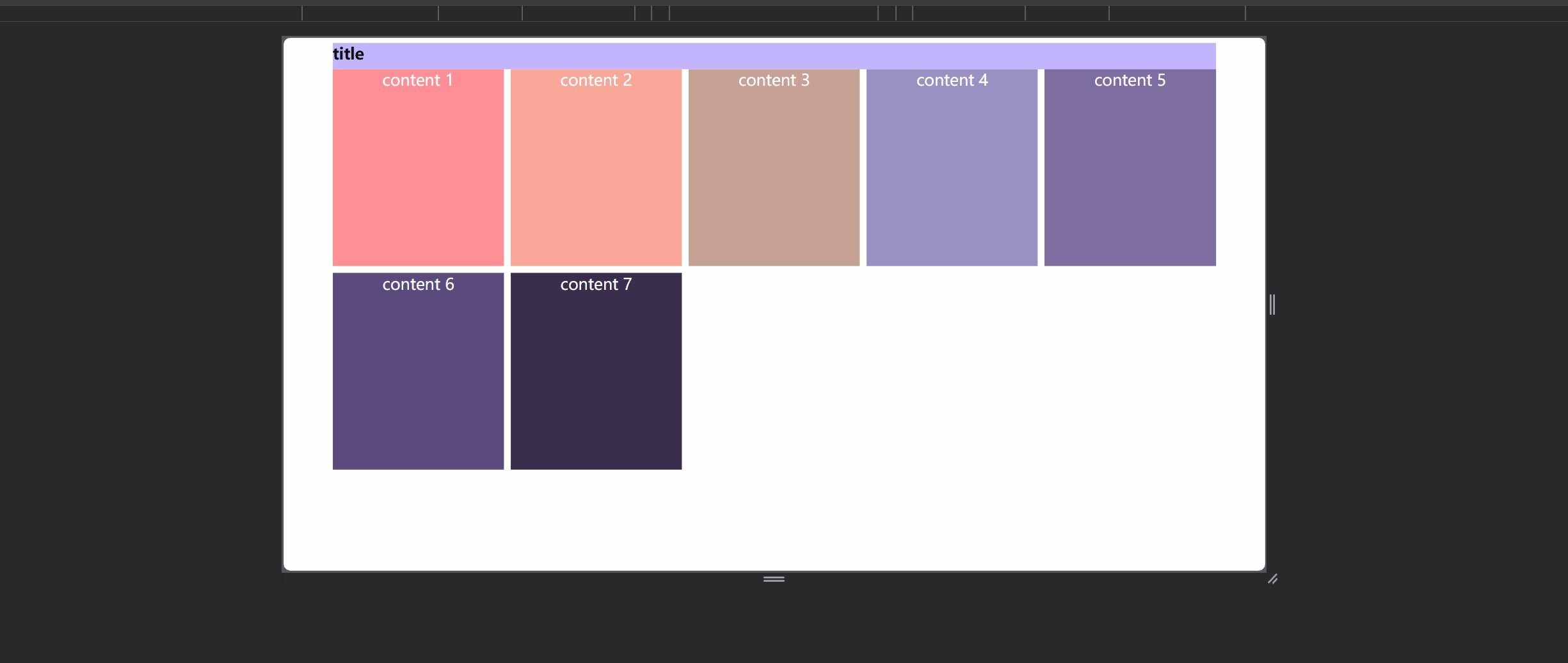
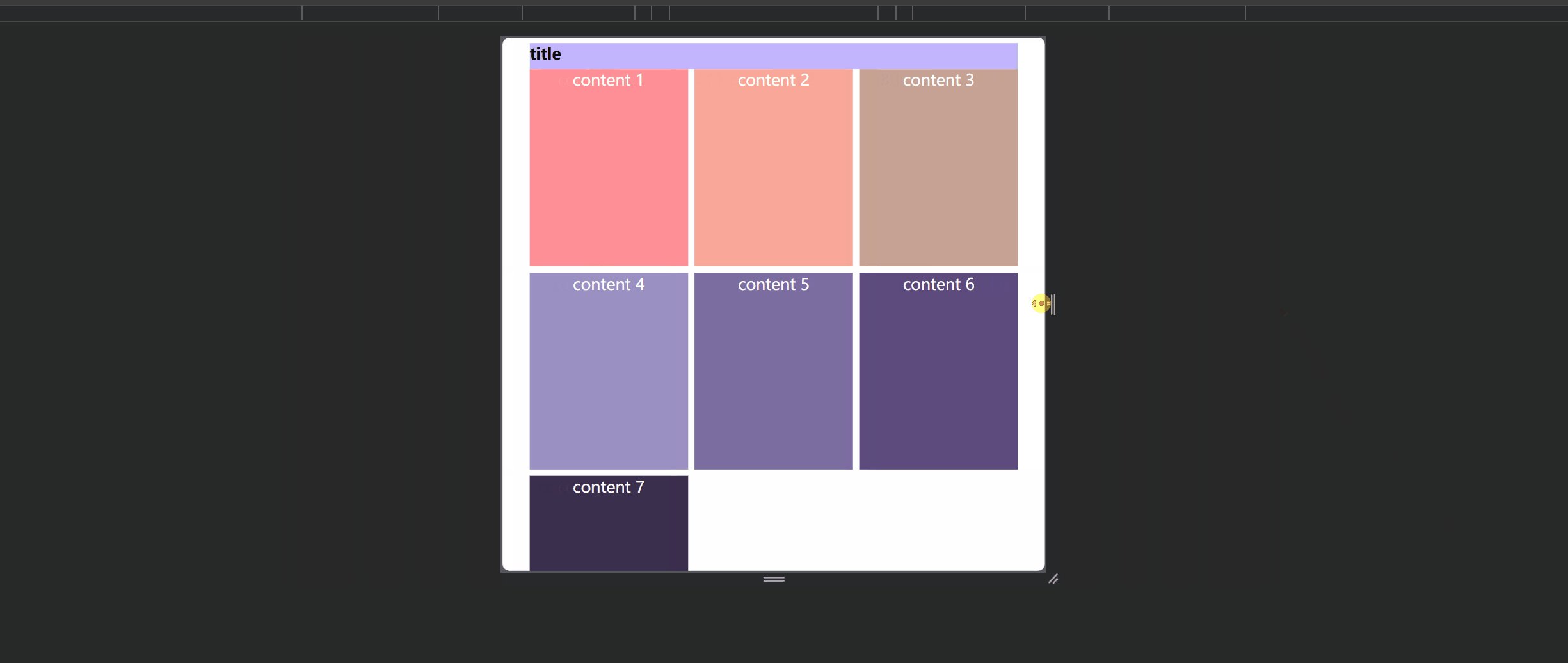
等宽网格响应式卡片实现
.section-content {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(220px, 1fr));
gap: 10px;
}

解析
grid-template-columns
容器属性,设置表格有多少列。
minmax(最小宽度,最大宽度)
最小宽度往往给个绝对值,比如 220px,保证在小屏幕上卡片的观感体验,内容不会被挤压变形。
最大宽度设置为1fr,它非常类似flx: 1;表示对剩余空间的分配比例。
repeat(arg1, arg2)
重复函数。第一个参数:重复次数。第二个参数:每次的单元格大小。如repeat(2, 20px)
repeat 第一个参数还可以是关键字:auto-fill和auto-fit。
这两个关键字都可以让单元格大小可伸缩。但要注意:不能给网格子元素宽度设为绝对值。
具体含义:
auto-fill:在一行中容纳尽可能多的列,即使它们是空的。auto-fit:将任何列放入空间中。更喜欢扩展列来填充空间,而不是空列。
简单说就是:fill是有足够空间就优先创建列来填充,哪怕是空白列,仅在剩余空间放不下一列时(设置了列最小宽度),才拉伸卡片宽度均分该剩余空间。fit是优先拉伸卡片宽度直接均分剩余空间。
因此两者的区别只有在单行卡片,对剩余空间的处理上才能体现出来。
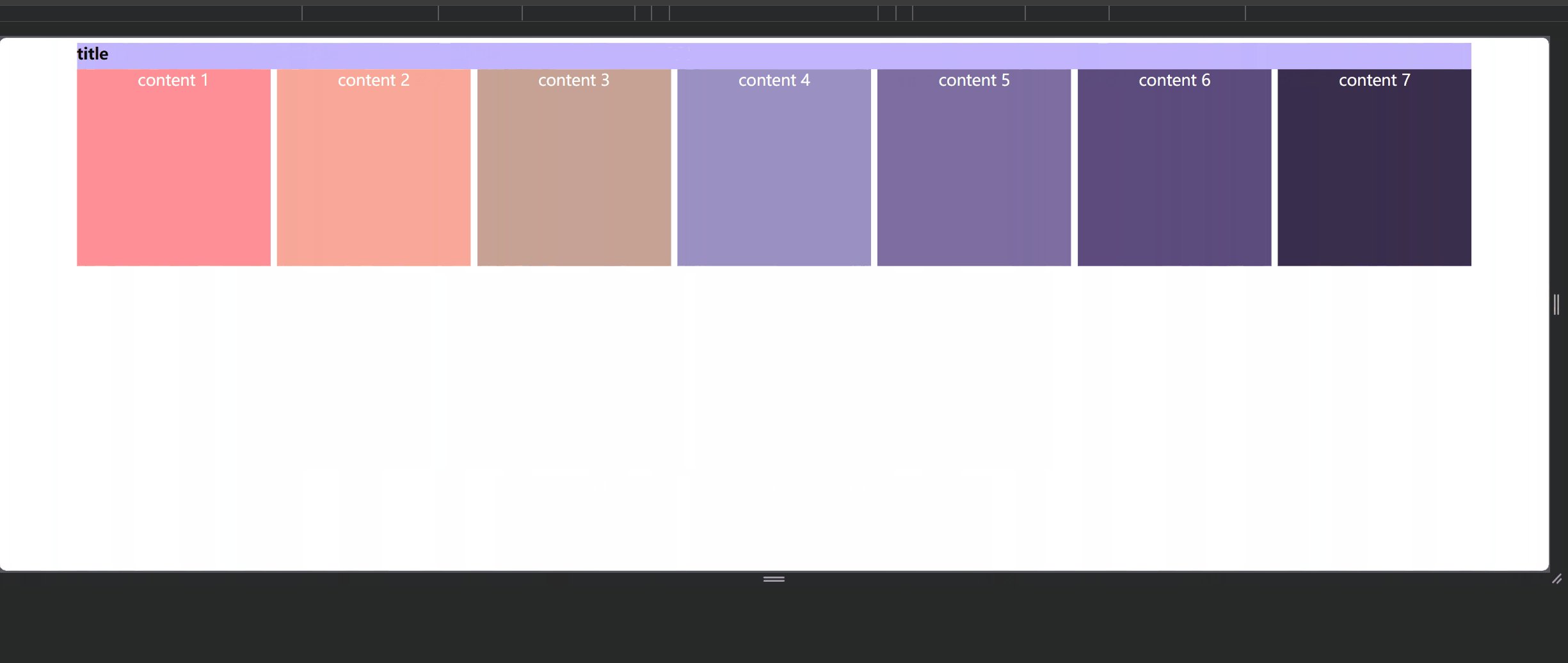
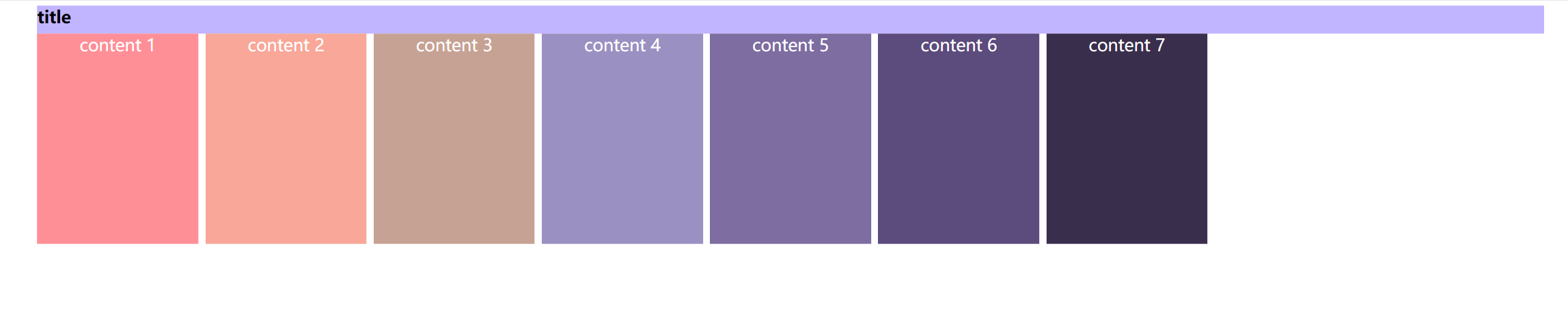
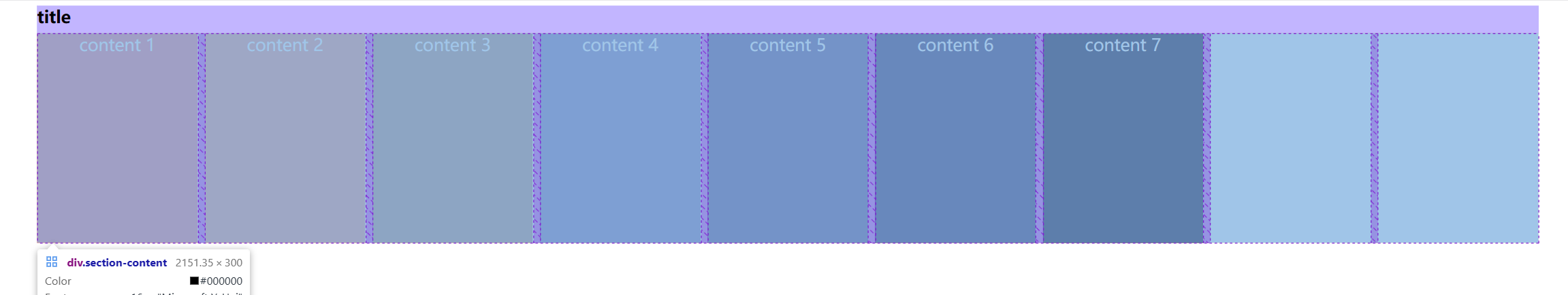
容器宽度拉的很长,所有卡片摆不满一行:
- auto-fill:优先用列填充剩余空间


- auto-fit:优先拉伸网格填充剩余空间

gap
gap 为 row-gap 和 column-gap 的简写。
注意:可能会看到 gird-gap 这样的属性,但该 grid- 前缀已弃用(但谁知道呢,可能永远不会从浏览器中删除)。grid-gap 已重命名为 gap。
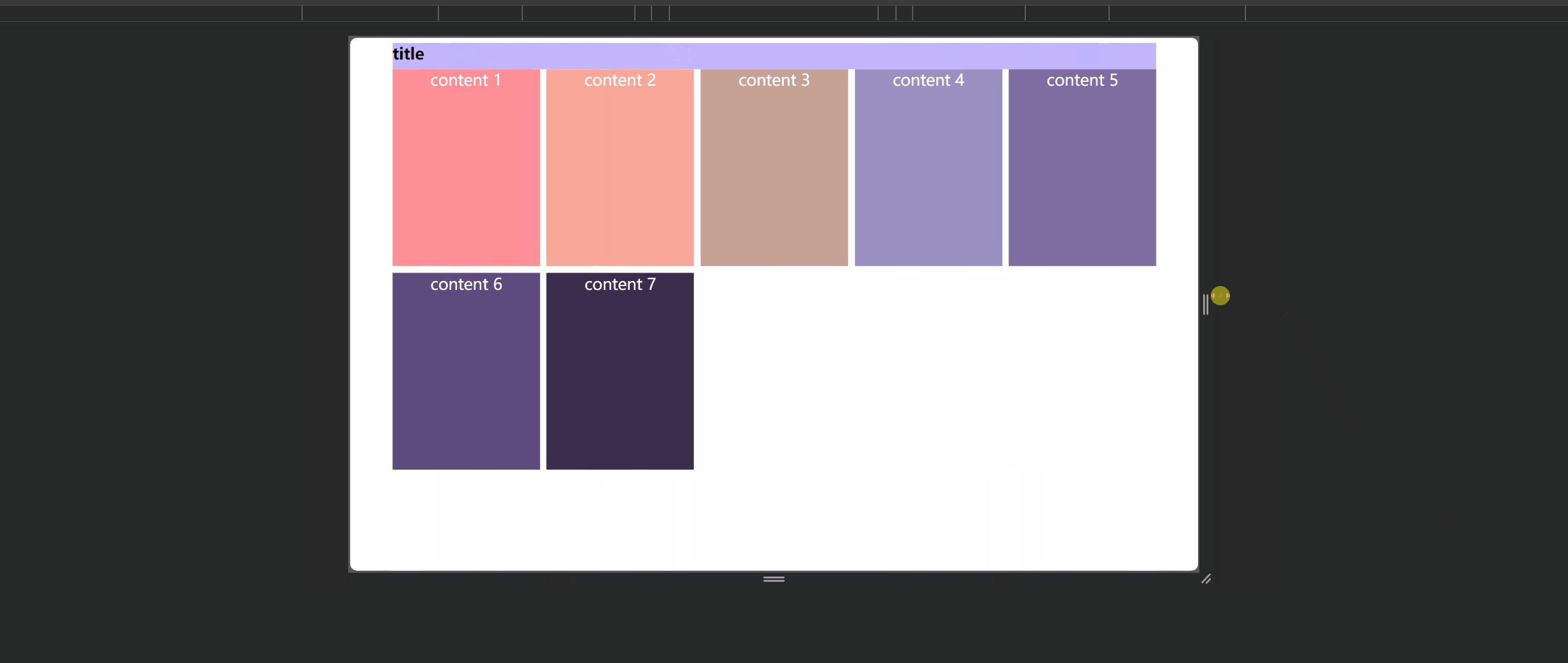
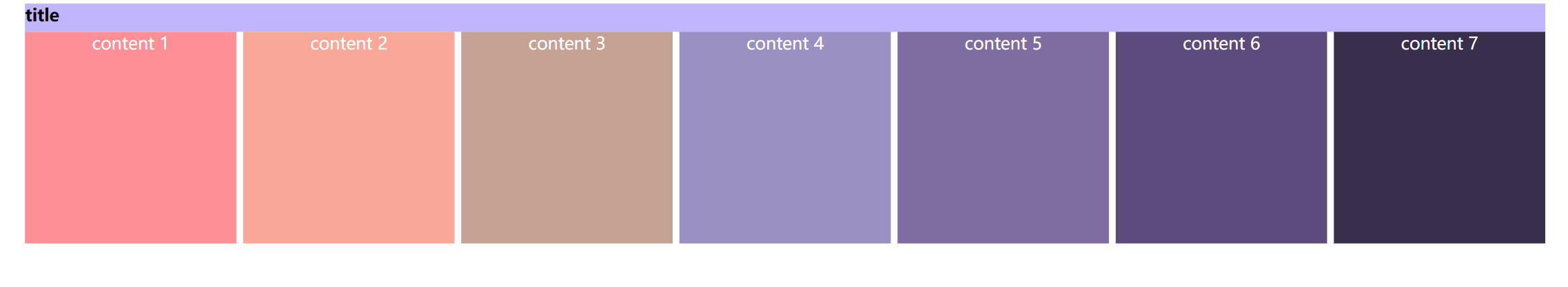
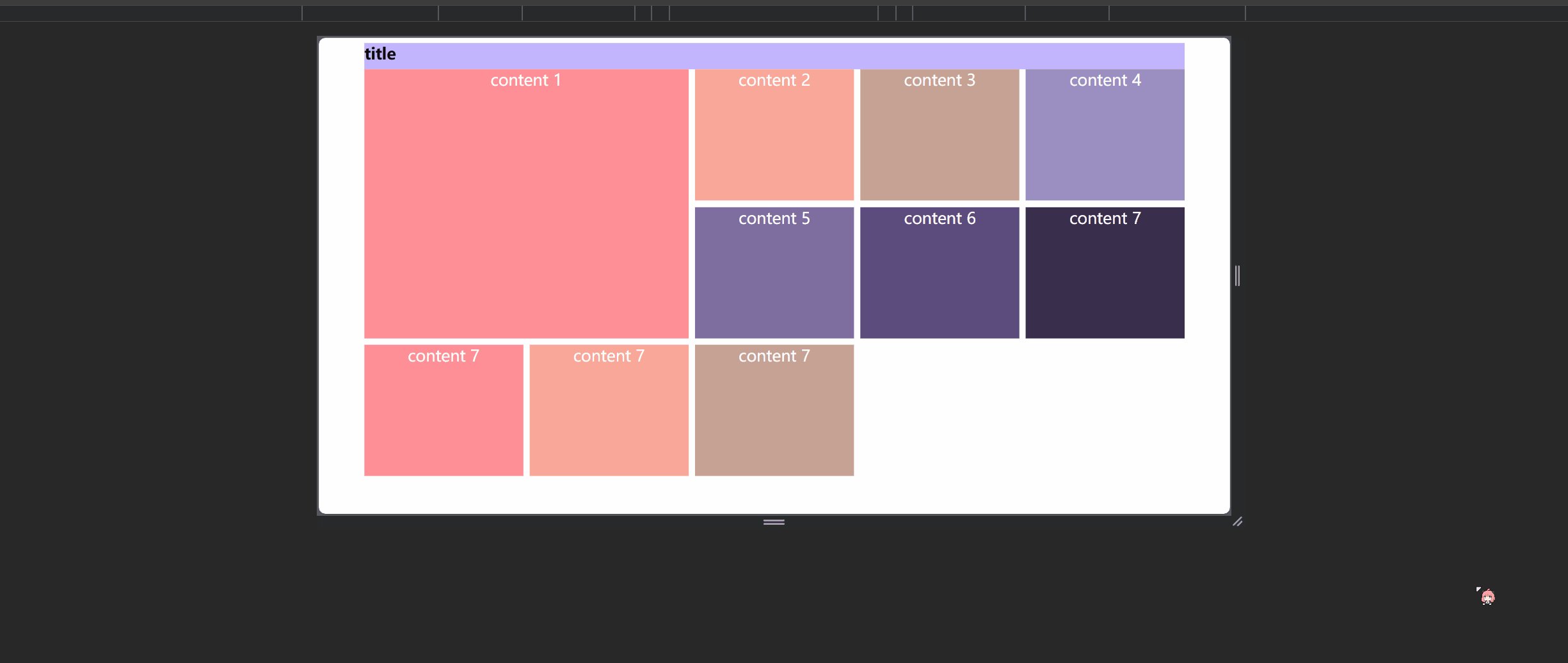
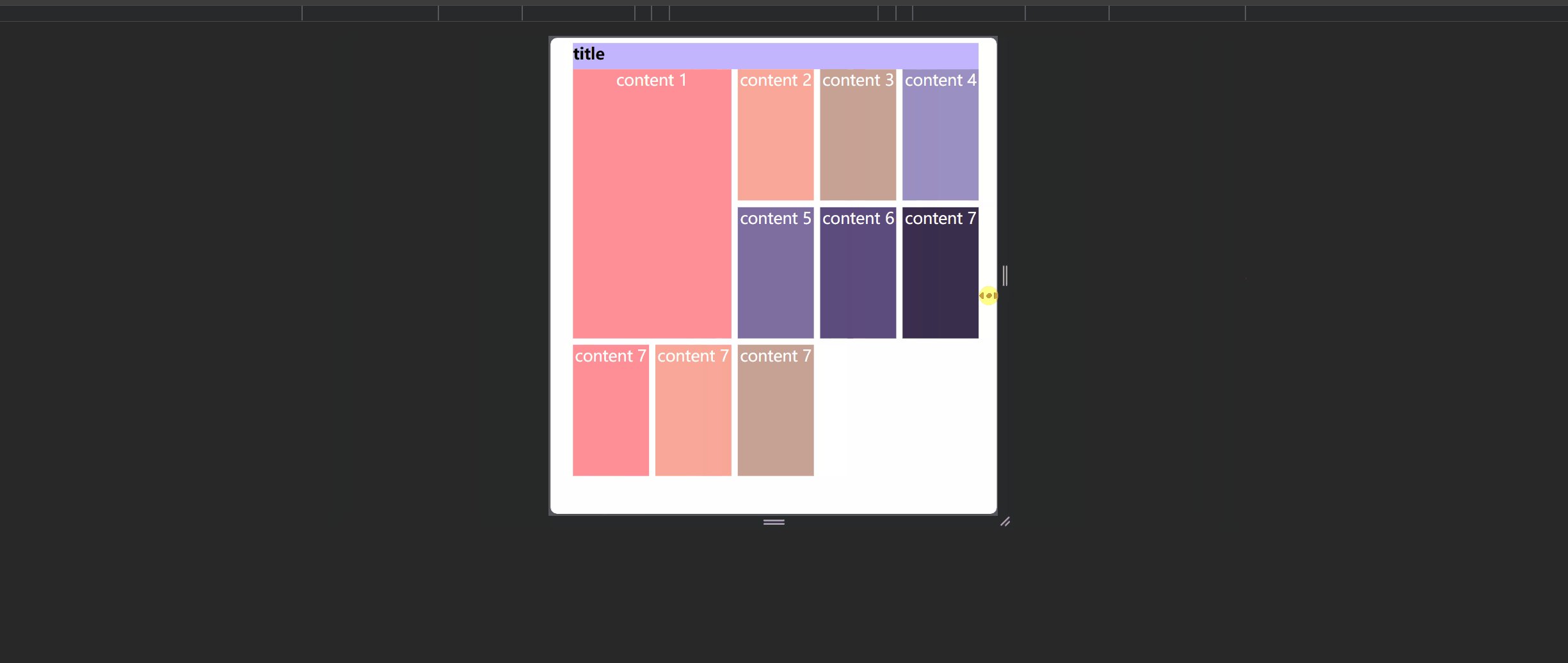
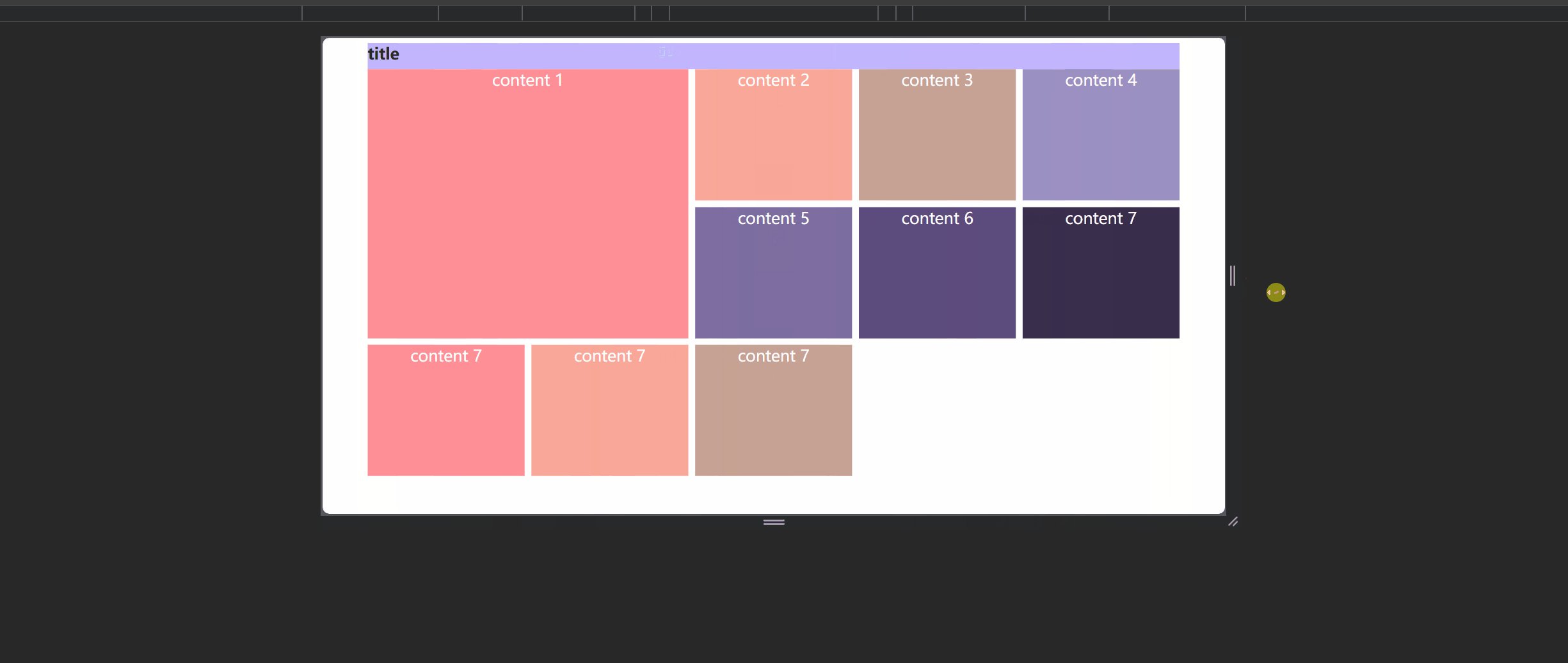
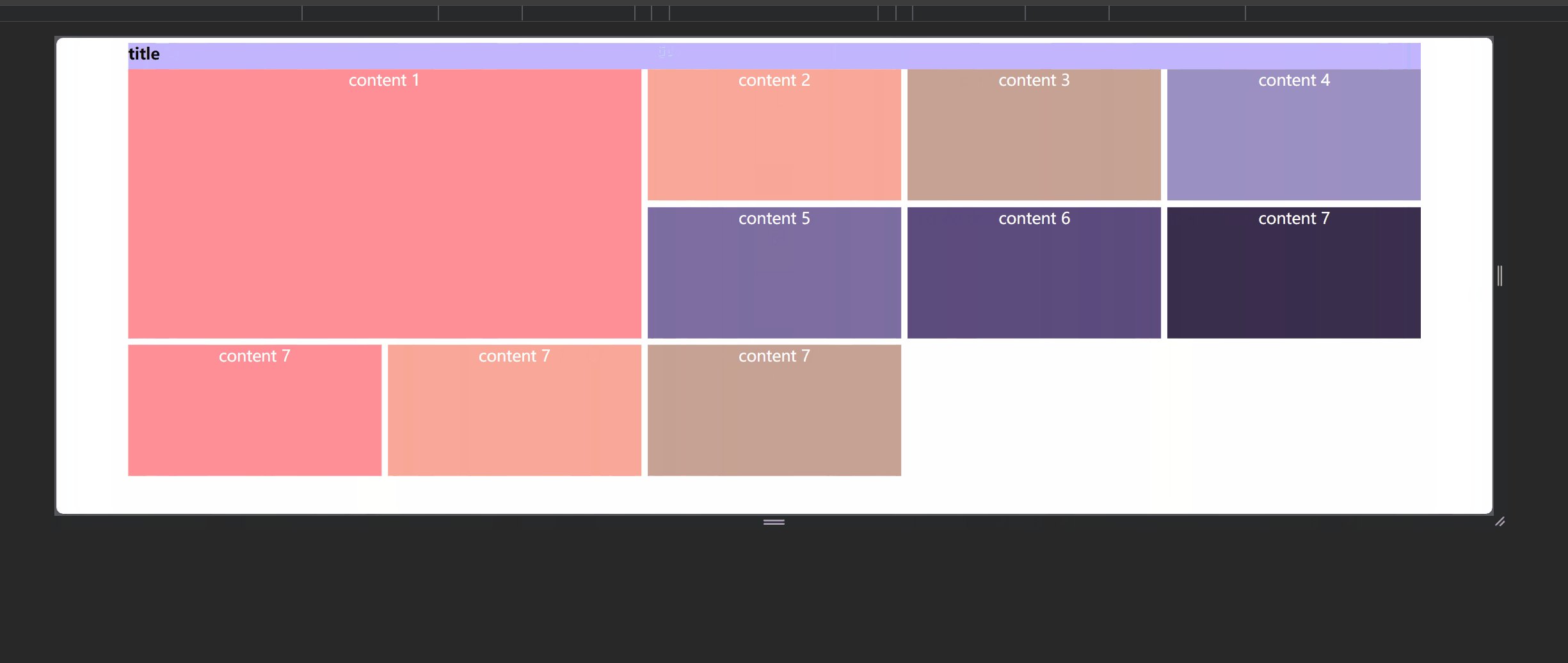
场景二:部分单元格跨列跨行
B站首页就是这种场景,这其实就是在合并单元格。下面两个网格子项元素的属性可以做到。
合并单元格
grid-column、grid-row
分别是 grid-column-start + 和 grid-row-start + grid-column-end grid-row-end 的简写。
第一个参数为合并起始的网格线,第二个参数为合并结束的网格线。
第二个参数可以是网格线序号,也能是 span 2,表示相对起始线后面 2 根网格线为结束。
.item {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}
实现
.section-content {
display: grid;
grid-template-columns: repeat(5, 1fr);
gap: 10px;
}
.big_card {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}

gird 布局指南:A Complete Guide to CSS Grid | CSS-Tricks