1、问题描述
最近碰到一个需求,要把审批流程改为竖直步骤条的形式。本来想直接抄网上的,但是网上给的要么是水平步骤条,要么是集成在框架里的,要么就是人家写的太复杂了,js,css一大堆。
2、我的代码
代码下载:【免费】步骤条Demo.zip资源-CSDN文库
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<link rel="stylesheet" href="./css/myStyle.css" />
<body>
<script type="text/javascript">
$(document).ready(function() {
// $("body").append(drawLine($("#step1"), $("#step2"),"black"));
// $("body").append(drawLine($("#step2"), $("#step3"),"black"));
// $("body").append(drawLine($("#step3"), $("#step4"),"black"));
var arrStep = [];
var index = 0;
$(".step").each(function() {
console.log($(this).attr("id"));
arrStep[index++] = $(this).attr("id");
})
for (var i = 0; i < arrStep.length - 1; i++) {
$("body").append(drawLine($("#" + arrStep[i]), $("#" + arrStep[i + 1]), "#DDDDDD"));
}
$("#step1").addClass("is-ready");
//$("body").append(drawLine($("#step1"),$("#"+finalStepId),"#DDDDDD"));
$(".btnApprove").click(function() {
var id = $(this).attr("id");
var num = id.substr(id.length - 1, 1);
var bAllow = true;
// console.log(num)
//如果当前步已完成,则直接退出函数
if ($("#step" + num).hasClass("is-finish")) {
return;
}
if (num > 1) {
//第一步之后,只有当下一步未完成且当前步未完成时,上一步已完成,才可以点审批
if ((!$("#step" + (Number(num) + 1)).hasClass("is-finish")) && ($("#step" + (Number(
num) - 1)).hasClass("is-finish"))) {
// console.log("num="+num)
// console.log("bAllow="+bAllow)
bAllow = true;
} else {
bAllow = false;
}
}
if (bAllow) {
console.log("step" + num)
$("#step" + num).removeClass("is-ready");
$("#step" + num).addClass("is-finish");
if (document.getElementById("step" + (Number(num) + 1))) {
$("#step" + (Number(num) + 1)).addClass("is-ready");
}
$("body").append(drawLine($("#step" + num), $("#step" + (Number(num) + 1)), "#4995FA"));
}
});
$(".btnRefuse").click(function() {
var id = $(this).attr("id");
var num = id.substr(id.length - 1, 1);
//如果当前步已完成,则直接退出函数
if ($("#step" + num).hasClass("is-finish")) {
return;
}
$("#step" + (Number(num) - 1)).removeClass("is-finish");
$("#step" + (Number(num) - 1)).addClass("is-ready");
$("#step" + num).removeClass("is-ready");
$("#step-bar" + (Number(num) - 1) + "1").remove();
})
})
//type:1同意,0拒绝
function drawLine(start, end, colorCode) {
if (document.getElementById(start.attr("id")) && document.getElementById(end.attr("id"))) {
var startId = start.attr("id");
var endId = end.attr("id");
var startNum = startId.substr(startId.length - 1, 1);
var endNum = endId.substr(endId.length - 1, 1);
var startObj = start.offset();
var endObj = end.offset();
var returnStr = ""
if (colorCode == "#DDDDDD") {
return `<div class='step-bar' style='top:${startObj.top+20}px;left:${startObj.left+15}px;height:${endObj.top-startObj.top-10}px;background-color:${colorCode};'></div>`
}
returnStr = returnStr +
`<div class='step-bar' id='step-bar${startNum}1' style='top:${startObj.top+20}px;left:${startObj.left+15}px;height:${endObj.top-startObj.top-10}px;background-color:${colorCode};'></div>`
console.log(returnStr)
return returnStr;
}
}
</script>
<div class="step" id="step1">
<div class="point" id="point1"></div>
<div class="content">步骤一</div>
<button class="btnApprove" id="btnApprove1">同意</button>
<button class="btnRefuse" id="btnRefuse1">拒绝</button>
</div>
<!-- <div class="step-bar"></div> -->
<div class="step" id="step2">
<div class="point" id="point2"></div>
<div class="content">步骤二</div>
<button class="btnApprove" id="btnApprove2">同意</button>
<button class="btnRefuse" id="btnRefuse2">拒绝</button>
</div>
<div class="step" id="step3">
<div class="point" id="point3"></div>
<div class="content">步骤三</div>
<button class="btnApprove" id="btnApprove3">同意</button>
<button class="btnRefuse" id="btnRefuse3">拒绝</button>
</div>
<div class="step" id="step4">
<div class="point" id="point4"></div>
<div class="content">步骤四</div>
<button class="btnApprove" id="btnApprove4">同意</button>
<button class="btnRefuse" id="btnRefuse4">拒绝</button>
</div>
<div class="step" id="step5">
<div class="point" id="point5"></div>
<div class="content">步骤五</div>
<button class="btnApprove" id="btnApprove5">同意</button>
<button class="btnRefuse" id="btnRefuse5">拒绝</button>
</div>
<div class="step" id="step6">
<div class="point" id="point6"></div>
<div class="content">步骤六</div>
<button class="btnApprove" id="btnApprove6">同意</button>
<button class="btnRefuse" id="btnRefuse6">拒绝</button>
</div>
<div class="step" id="step7">
<div class="point" id="point7"></div>
<div class="content">步骤七</div>
<button class="btnApprove" id="btnApprove7">同意</button>
<button class="btnRefuse" id="btnRefuse7">拒绝</button>
</div>
<div class="step" id="step8">
<div class="point" id="point8"></div>
<div class="content">步骤八</div>
<button class="btnApprove" id="btnApprove8">同意</button>
<button class="btnRefuse" id="btnRefuse8">拒绝</button>
</div>
</body>
</html>
myStyle.css
.step {
display: table;
height: 100px;
.point {
display: table-cell;
width: 10px;
height: 10px;
border-radius: 50%;
/* background-color: #B4CFEC; */
/* position: relative; */
background-color:#DDDDDD;
float: left;
margin: 10px;
}
.content {
display: table-cell;
position: relative;
float: right;
margin-left: 10px;
}
}
.step.is-finish{
display: table;
height: 100px;
.point {
display: table-cell;
width: 10px;
height: 10px;
border-radius: 50%;
/* background-color: #0E098B; */
/* position: relative; */
background-color:#B4CFEC;
float: left;
margin: 10px;
}
.content {
display: table-cell;
position: relative;
float: right;
margin-left: 10px;
}
}
.step.is-ready{
display: table;
height: 100px;
.point {
display: table-cell;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #0E098B;
/* position: relative; */
/* background-color:#B4CFEC; */
float: left;
margin: 10px;
}
.content {
display: table-cell;
position: relative;
float: right;
margin-left: 10px;
}
}
.step-bar {
width: 1px;
background-color: #4995FA;
display: inline-block;
position: absolute;
z-index: 1;
/*这里设置大于2,即可看到真正连线的其实是两个元素的中心坐标*/
}
.btnApprove {
background-color: aquamarine;
position:absolute;
margin-left: 100px;
}
.btnRefuse {
background-color:greenyellow;
position:absolute;
margin-left: 150px;
}
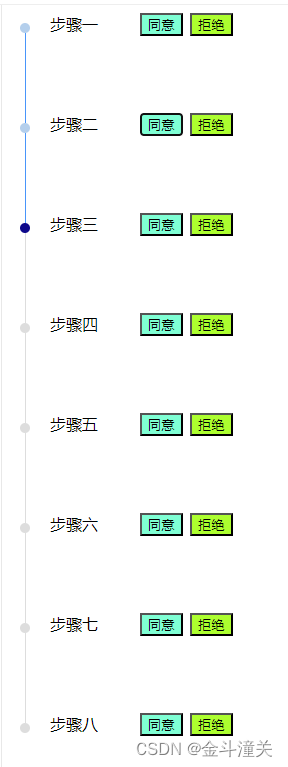
3、效果

4、总结
无
5、参考资料
jquery获取当前元素的坐标_jq获取元素坐标-CSDN博客
js+css实现两个dom元素之间的连线_js 连线-CSDN博客
模板字符串 - JavaScript | MDN