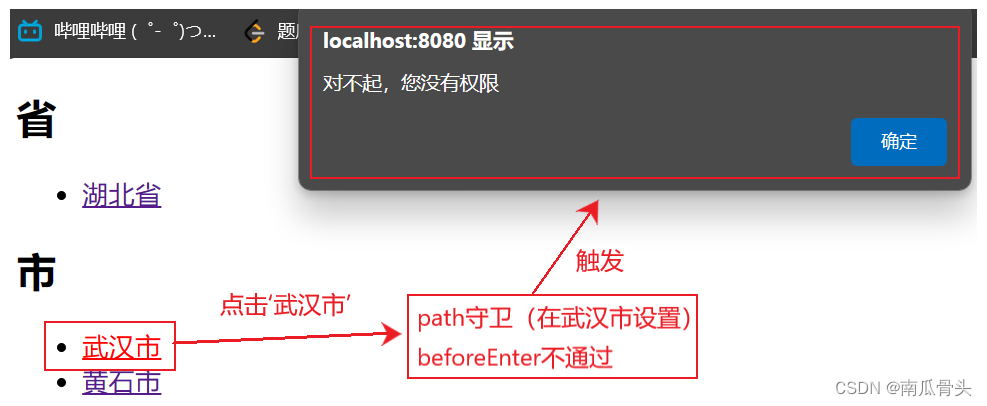
局部路由守卫path守卫
path守卫(beforeEnter)
- 代码位置:path守卫代码写在route对象中(index.js文件)
- beforeEnter是一个函数,参数上没有回调函数
- beforeEnter有三个参数:
- to参数:to是一个路由对象,表示到哪儿去(跳转的下一个路由组件)。
- from参数:form是一个路由对象,表示从哪来(从哪个路由切换过来的)。
- next参数:next是一个函数,表示允许通过,可以继续向下走。
- 格式:
beforeEnter(to, from, next){} - beforeEnter执行时机:在进入到path守卫所在的路由前会被调用

// index.js
import VueRouter from 'vue-router'
import HuBei from '../pages/HuBei'
import City from '../pages/City'
const router = new VueRouter({
routes : [
{
name : 'bei',
path : '/hubei',
component : HuBei,
meta : {title : '湖北省'},
children : [
{
name : 'wh',
path : 'wuhan',
component : City,
props : true,
meta : {
isAuth : true,
title : '武汉市'
},
// path守卫
beforeEnter(to, from, next){
// 这里设置了登录名为root
let loginName = 'root'
if(loginName === 'admin'){
next()
}else{
alert('对不起,您没有权限')
}
}
},
{
name : 'hs',
path : 'huangshi',
component : City,
props : true,
meta : {
isAuth : true,
title : '黄石市'
}
}
]
}
]
})
export default router
// App.vue
<template>
<div>
<h2>省</h2>
<div>
<ul>
<li>
<router-link to="/hubei">湖北省</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name : 'App'
}
</script>
// HuBei.vue
<template>
<div>
<h2>市</h2>
<div>
<ul>
<li>
<router-link :to="{
name : 'wh',
params : {
a1 : wh[0],
a2 : wh[1],
a3 : wh[2],
}
}">
武汉市
</router-link>
</li>
<li>
<router-link :to="{
name : 'hs',
params : {
a1 : hs[0],
a2 : hs[1],
a3 : hs[2],
}
}">
黄石市
</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name : 'HuBei',
data(){
return{
wh : ['江岸区', '江汉区', '桥口区'],
hs : ['下陆区', '铁山区', '西塞山区']
}
}
}
</script>
// City.vue
<template>
<div>
<h2>区</h2>
<ul>
<li>{{a1}}</li>
<li>{{a2}}</li>
<li>{{a3}}</li>
</ul>
</div>
</template>
<script>
export default {
name : 'City',
props : ['a1', 'a2', 'a3']
}
</script>