在2.3.3正式版的官方介绍中有这么一项:
提升网页预览时的加载速度
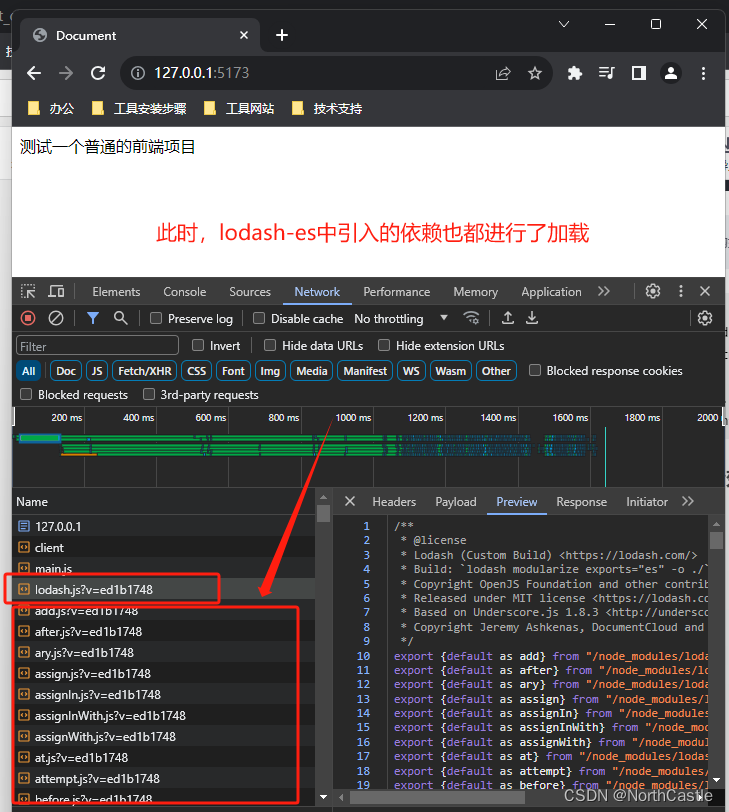
为了进一步提升开发效率,我们优化了网页预览时的脚本加载速度。不论是对引擎还是项目中的代码,载入速度都获得了提升。特别是在开启自定义引擎,或者使用手机扫码预览时,开发者都能得到更顺畅的体验。
实际体验:
预览的时候,加载速度提升多少没感觉出来,但手抖写出bug后,定位出错代码的时间却是增加了不少

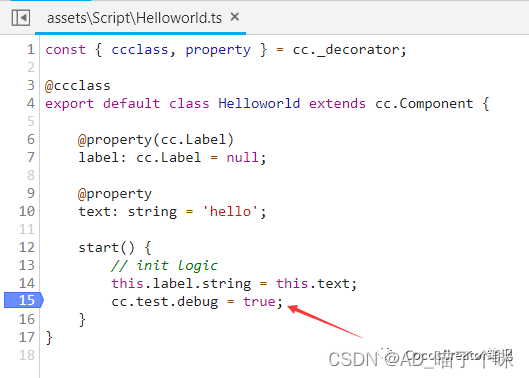
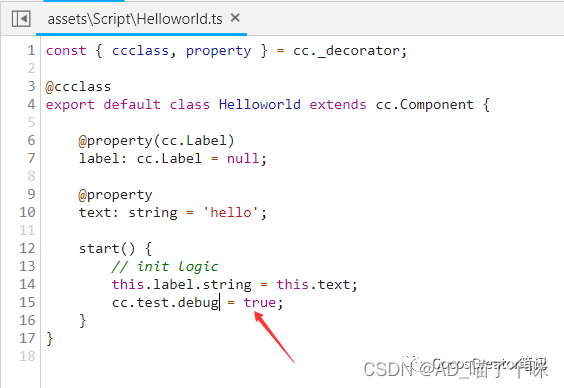
随手写个bug(写bug小能手):

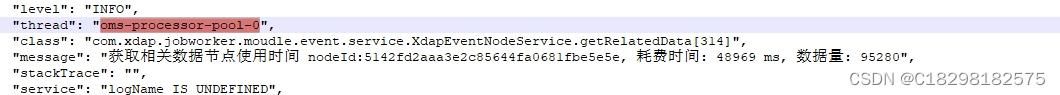
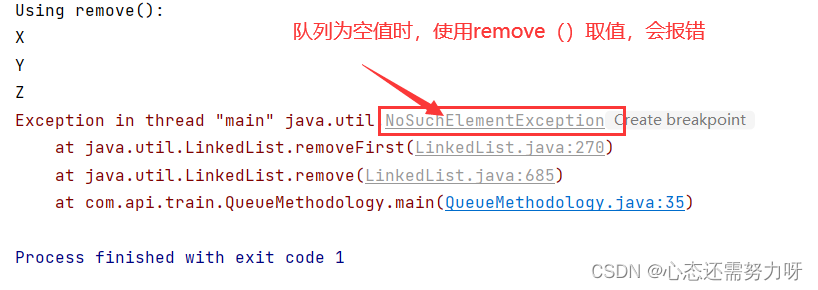
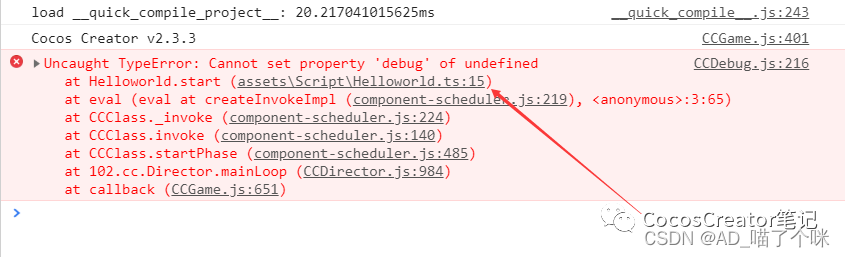
预览时报错如下:

增加断点也会被无视:

然后···

![]()
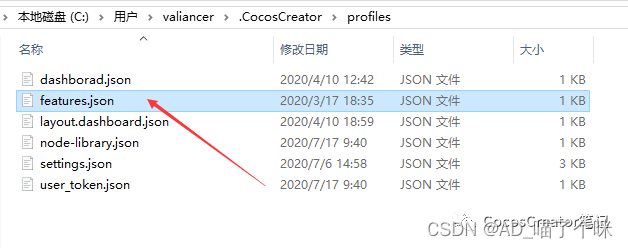
1修改features.json
在目录:
C:\Users\用户名\.CocosCreator\profiles
中找到features.json文件(如果没有的话,就创建一个)

添加配置:
{
"bundle-quick-compiler-project": false,
} 
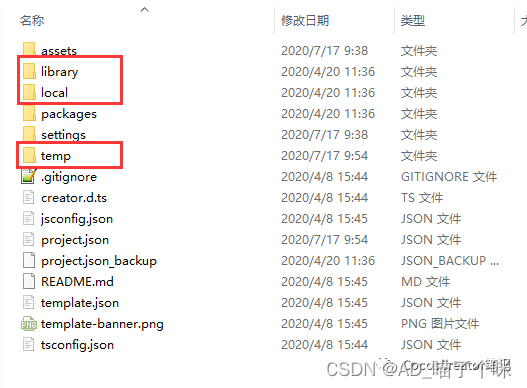
2删除缓存文件
关闭creator编辑器
在项目中删除 library local temp 三个文件夹

3预览
重启creator,预览
点击错误文件,就可以直接定位到错误代码


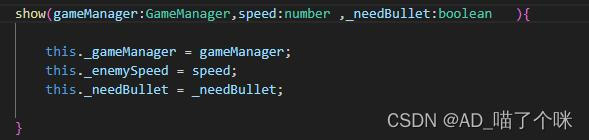
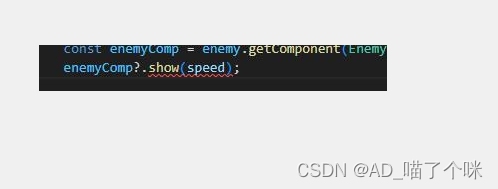
其实还有1个问题没解决的,就是比如一个函数有多个参数,但是你缺填几个 他运行起来是可以的但是就不提示报错
比如这样:


玩死你