本文使用的包管理工具是 npm
开发工具是 vscode
本文作为对 vite的了解性内容即可,实际开发中并不会做太多的工作
依赖预构建干了啥
首先vite会找到对应的依赖,
然后调用 esbuild(对js语法进行处理的一个库),
将其他规范的代码转换成 esmodule 规范,
然后放到当前目录的 node_modules/.vite/deps下,
同时,对esmodule规范的各个模块进行统一集成
解决了什么问题
1.不同的第三方包会有不同的导出格式,(这个是vite无法约束第三方的问题), 依赖预构建进行统一;
2.对路径的处理上可以直接使用./vite/deps,方便路径重写
3.解决网络多包传输的性能问题 :
有了依赖预构建以后,无论有多少额外的export 或者 import ,
vite都会尽可能的将他们进行集成,最后只生成一个或者几个模块。
体会一下依赖预构建
项目准备
安装 load-es 依赖
npm install lodash-es -save
项目结构
study-vite
| -- node_modules
| -- index.html
| -- main.js
| -- package.json
文件内容
main.js
导入了 lodash-es ,并打印了一下
import lodashES from "lodash-es"
// 打印一下lodash-es
console.log('lodash-es',lodashES)
index.html
使用 type=“module” 的方式导入 main.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
测试一个普通的前端项目
<script type="module" src="./main.js" ></script>
</body>
</html>
package.json
主要是写了运行的脚本 : 使用vite
下面的代码,只截取了脚本部分
...
"scripts": {
"dev": "vite"
},
...
运行一下看看

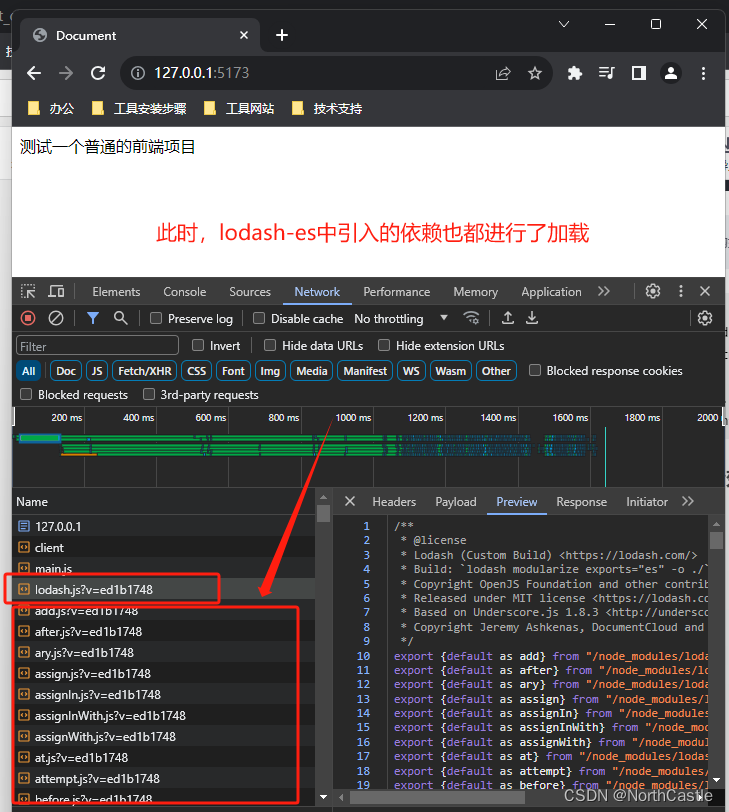
体会一下不使用预构建的效果
创建vite.config.js配置文件
文件中添加如下内容:(先了解一下即可)
export default {
optimizeDeps:{
exclude:["lodash-es"], // 当遇到lodash-es这个依赖的时候,不进行依赖预构建
}
}
此时的目录结构如下:
study-vite
| -- node_modules
| -- index.html
| -- main.js
| -- package.json
| -- vite.config.js
运行一下看看效果

通过对比,vite的依赖预构建的效果还是非常明显的。
对依赖的处理集成十分有效。