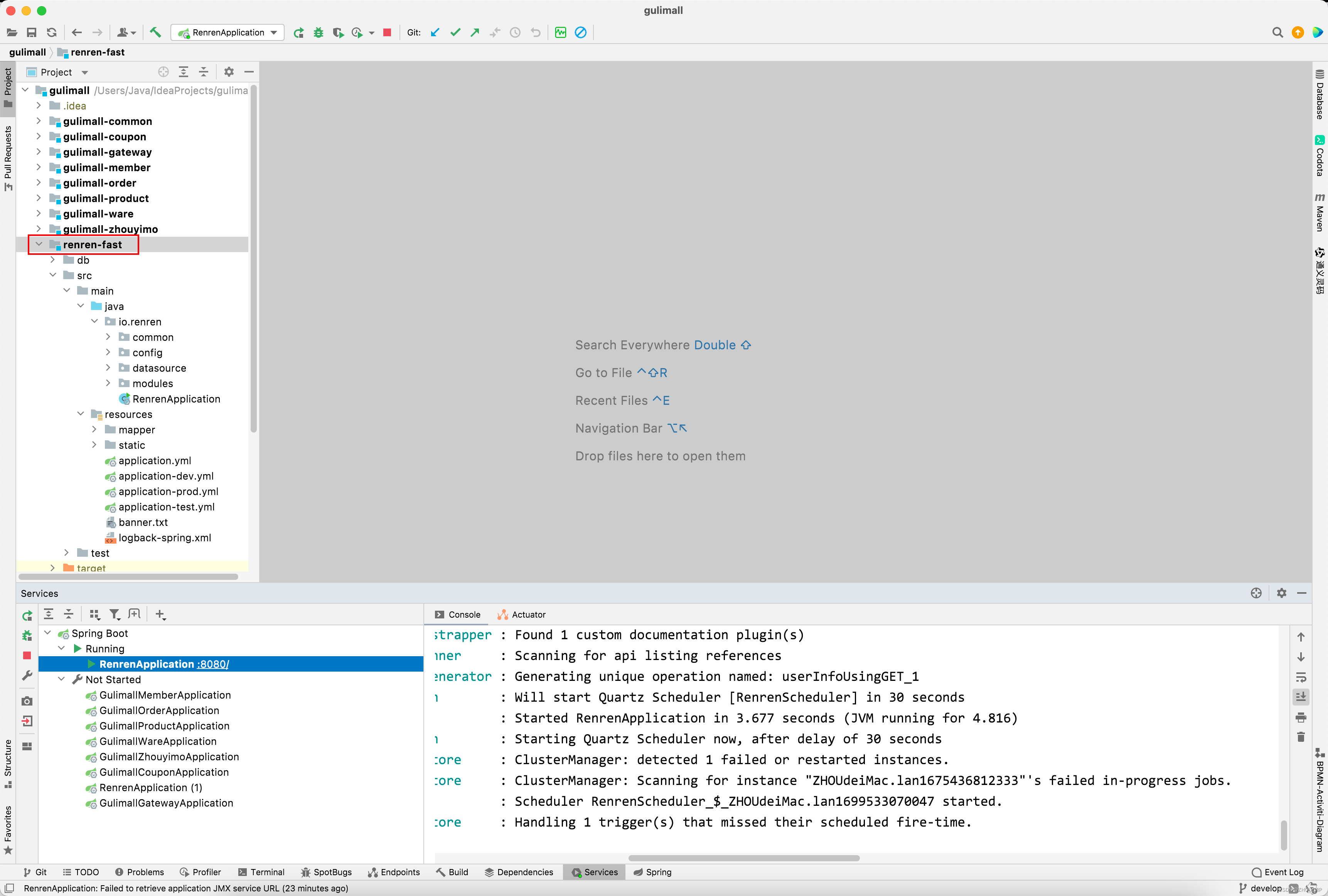
启动人人fast服务:

打开本地的前端项目,启动:
命令:npm run dev



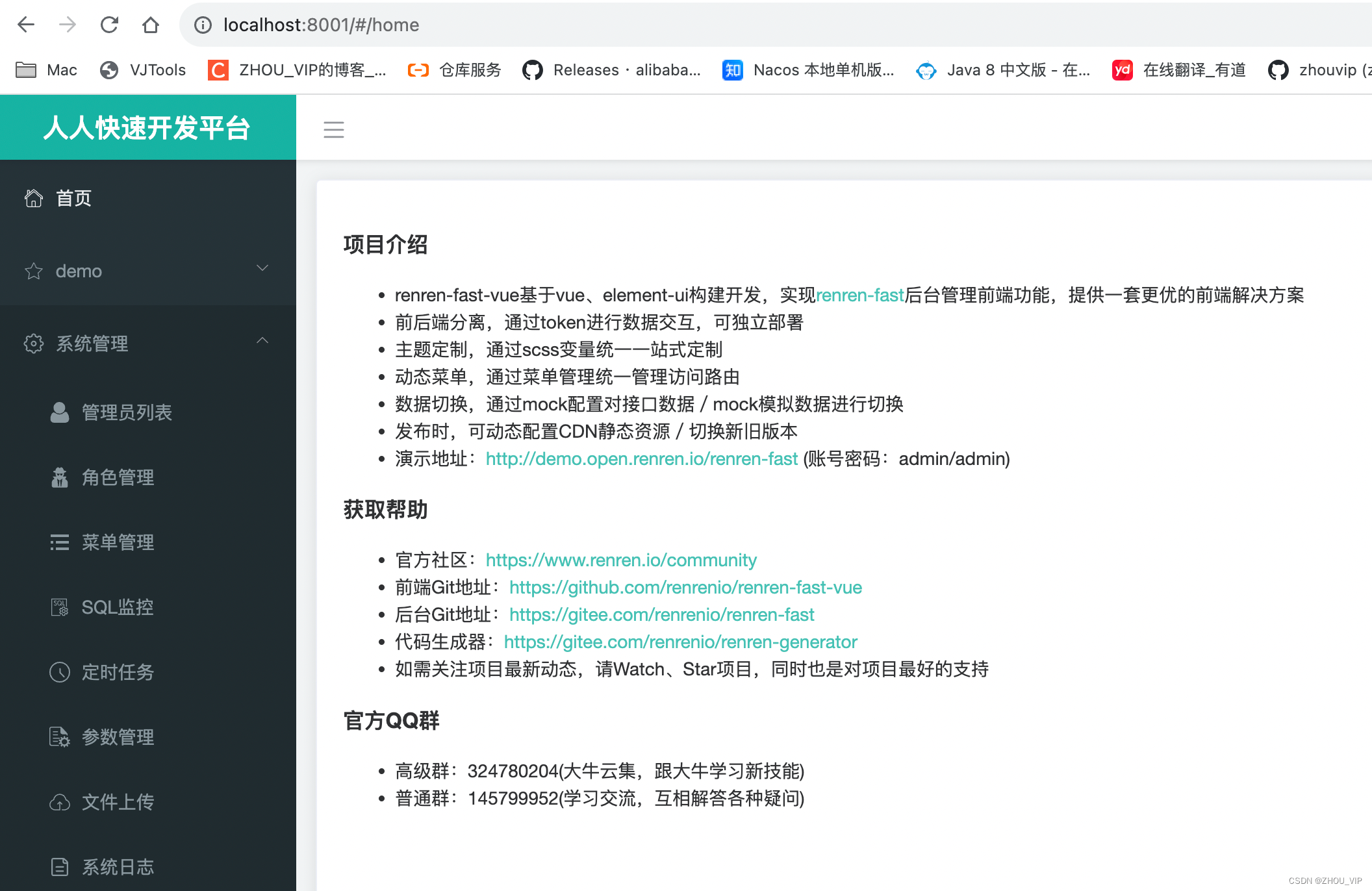
账号密码:admin/admin


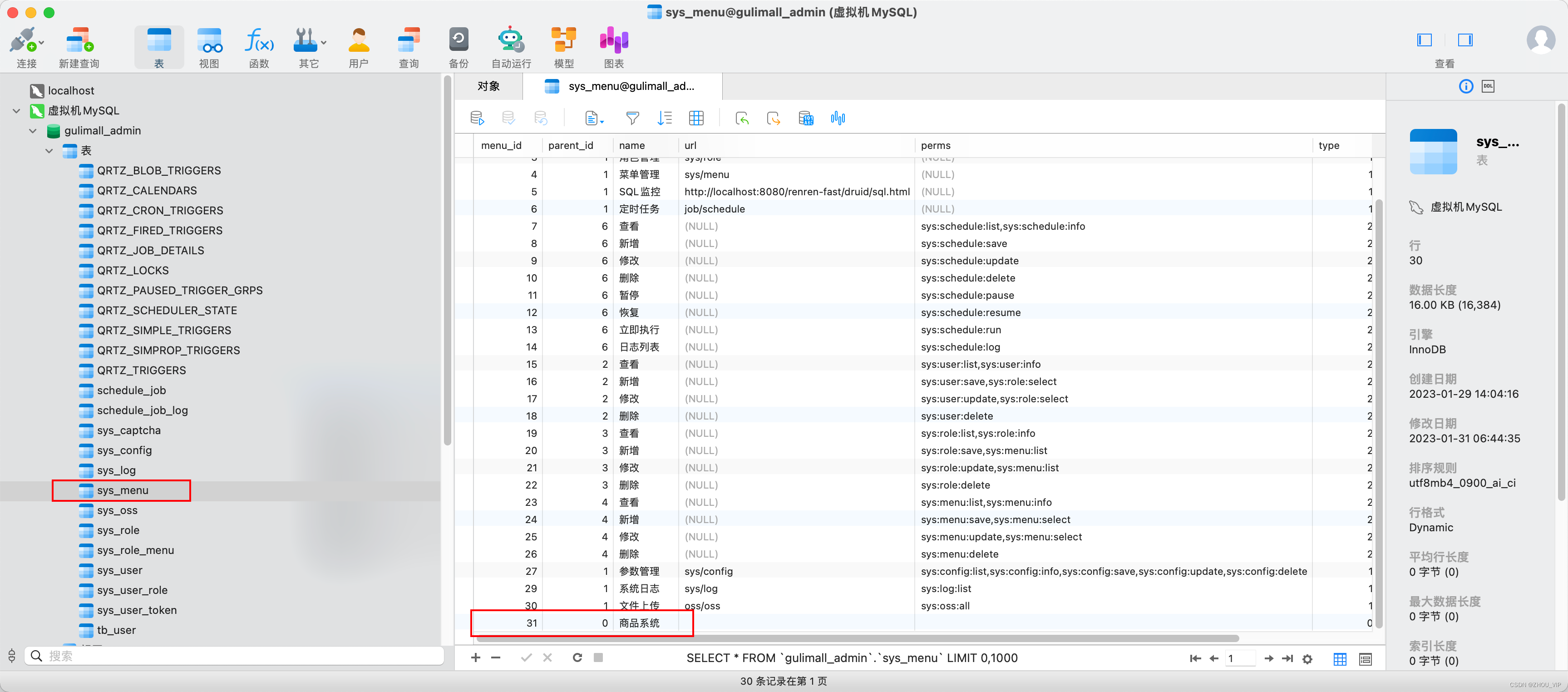
对应的数据库:

接下来在商品系统目录中添加子菜单:

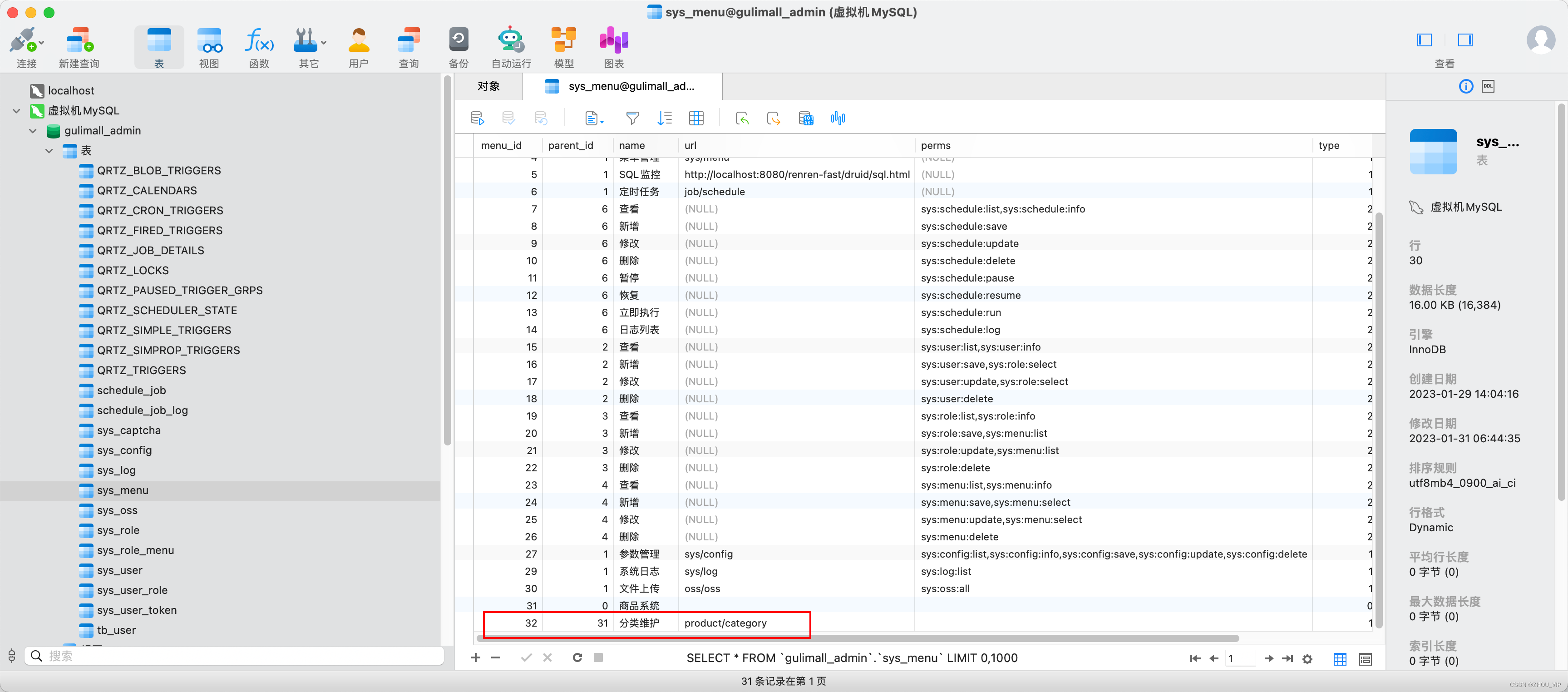
数据库中可以看到记录

退出账号,重新登录

点击分类维护的路径是:product/category
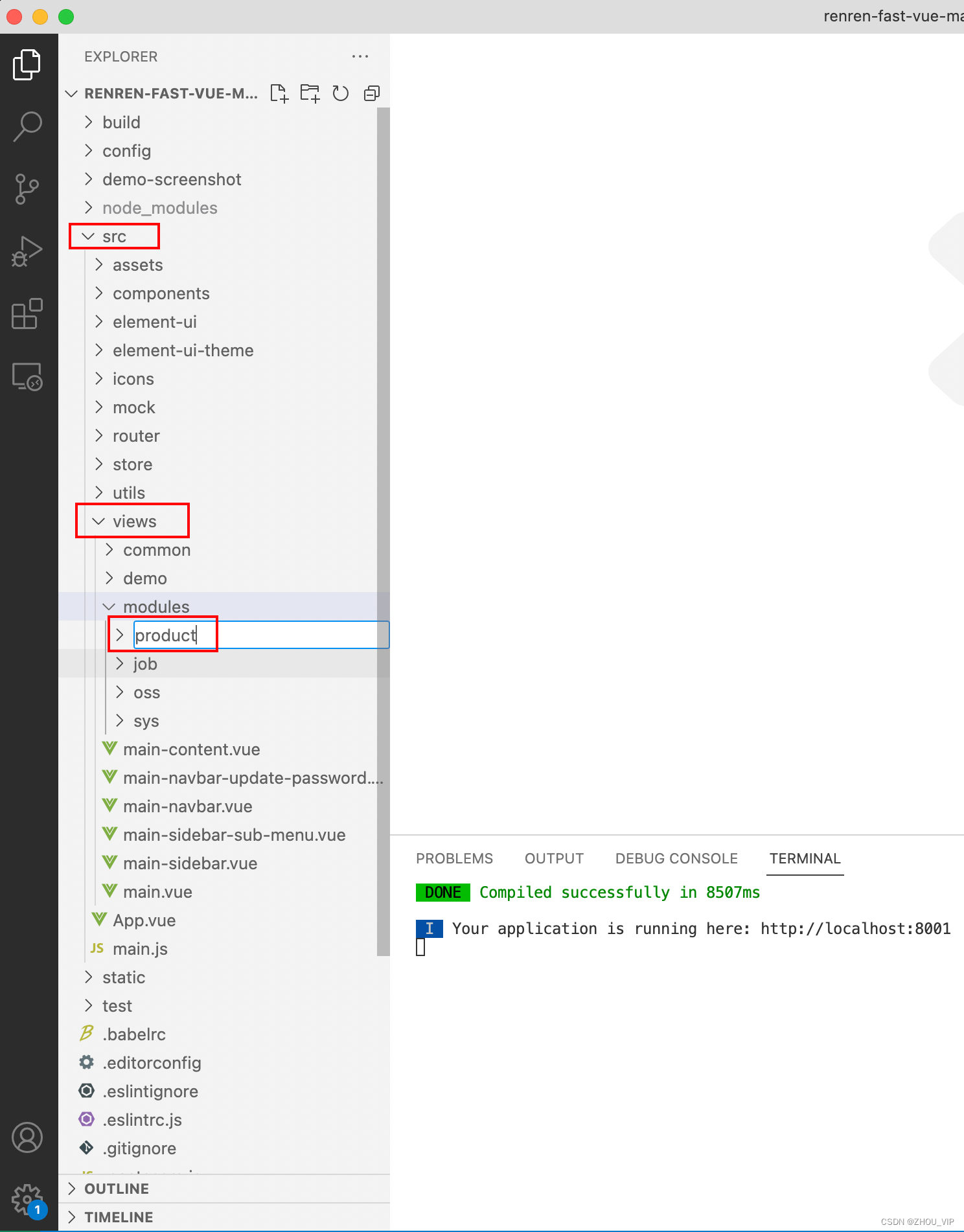
准备在moudles下新建product文件夹,新建category.vue

新建category.vue,保存后,刷新页面

浏览器:

饿了么UI
Element - The world's most popular Vue UI framework
找到树形组件



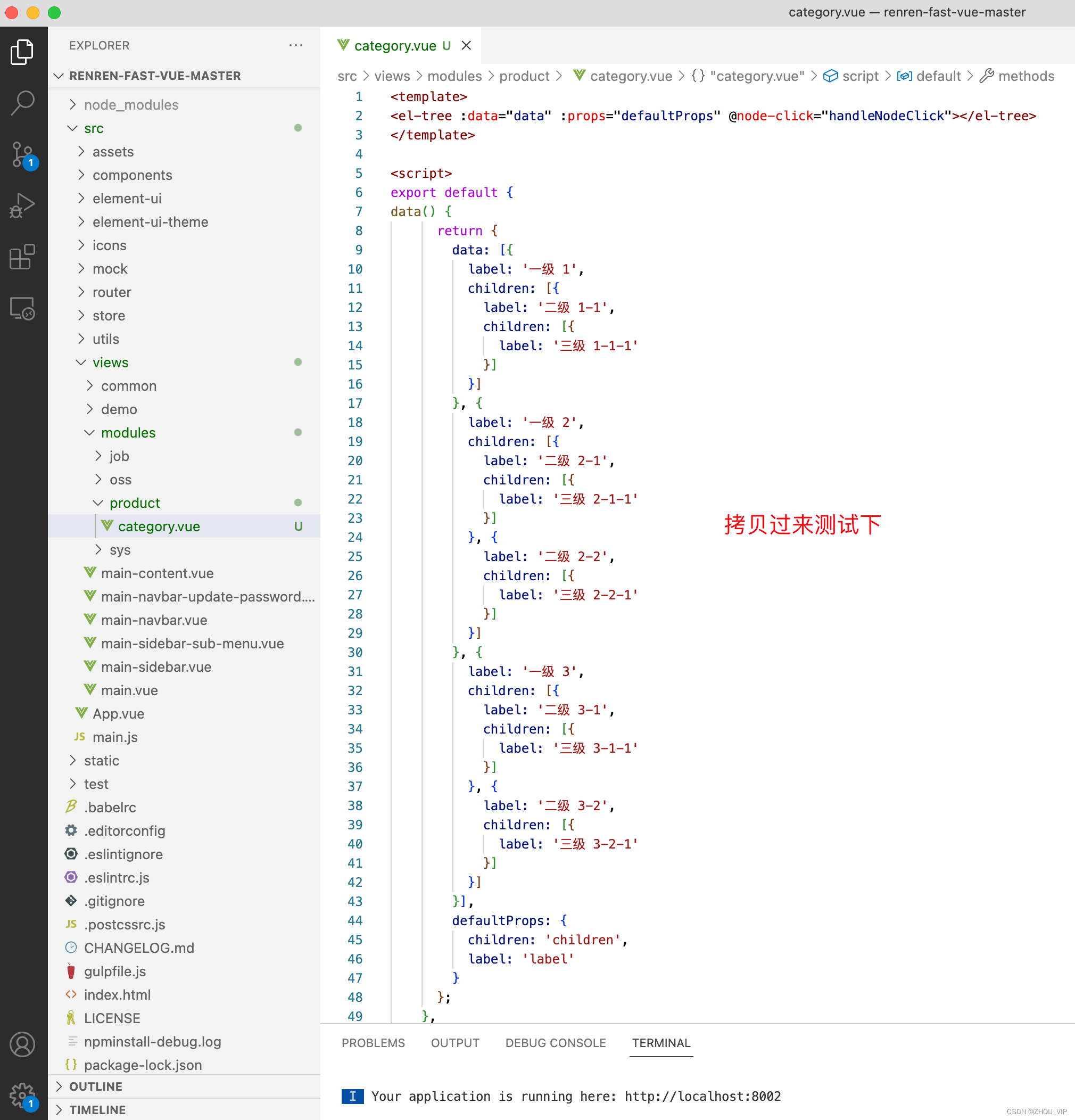
参考其他vue,重新编写代码
<template>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</template>
<script>
export default {
data() {
return {
data: [],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
//生命周期
activated () {
this.getDataList()
},
methods: {
// 获取数据列表
getDataList () {
this.$http({
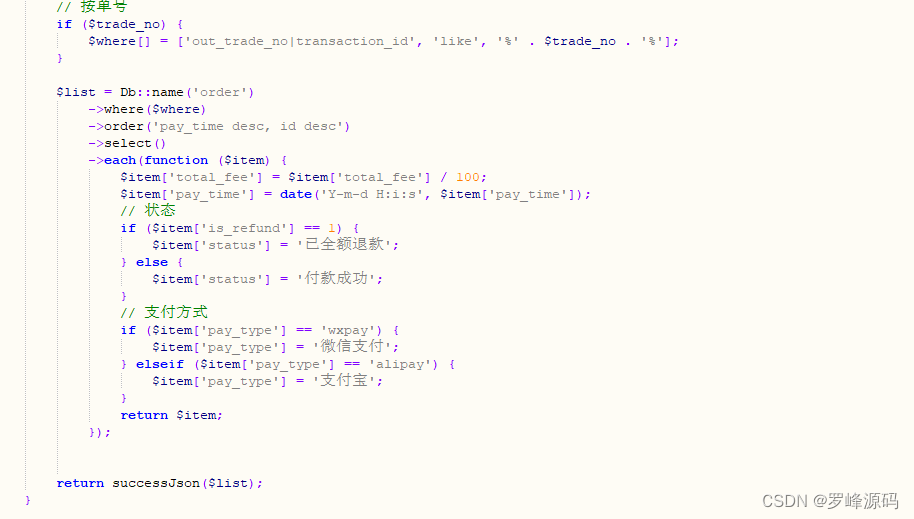
url: this.$http.adornUrl('/product/category/list/tree'),
method: 'get'
}).then(({data}) => {
console.log("成功获取到菜单数据.....",data)
})
},
// 每页数
sizeChangeHandle (val) {
this.pageSize = val
this.pageIndex = 1
this.getDataList()
},
// 当前页
currentChangeHandle (val) {
this.pageIndex = val
this.getDataList()
},
// 多选
selectionChangeHandle (val) {
this.dataListSelections = val
},
// 新增 / 修改
addOrUpdateHandle (id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id)
})
},
// 删除
deleteHandle (id) {
var ids = id ? [id] : this.dataListSelections.map(item => {
return item.roleId
})
this.$confirm(`确定对[id=${ids.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl('/sys/role/delete'),
method: 'post',
data: this.$http.adornData(ids, false)
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList()
}
})
} else {
this.$message.error(data.msg)
}
})
}).catch(() => {})
}
}
}
</script>
<style>
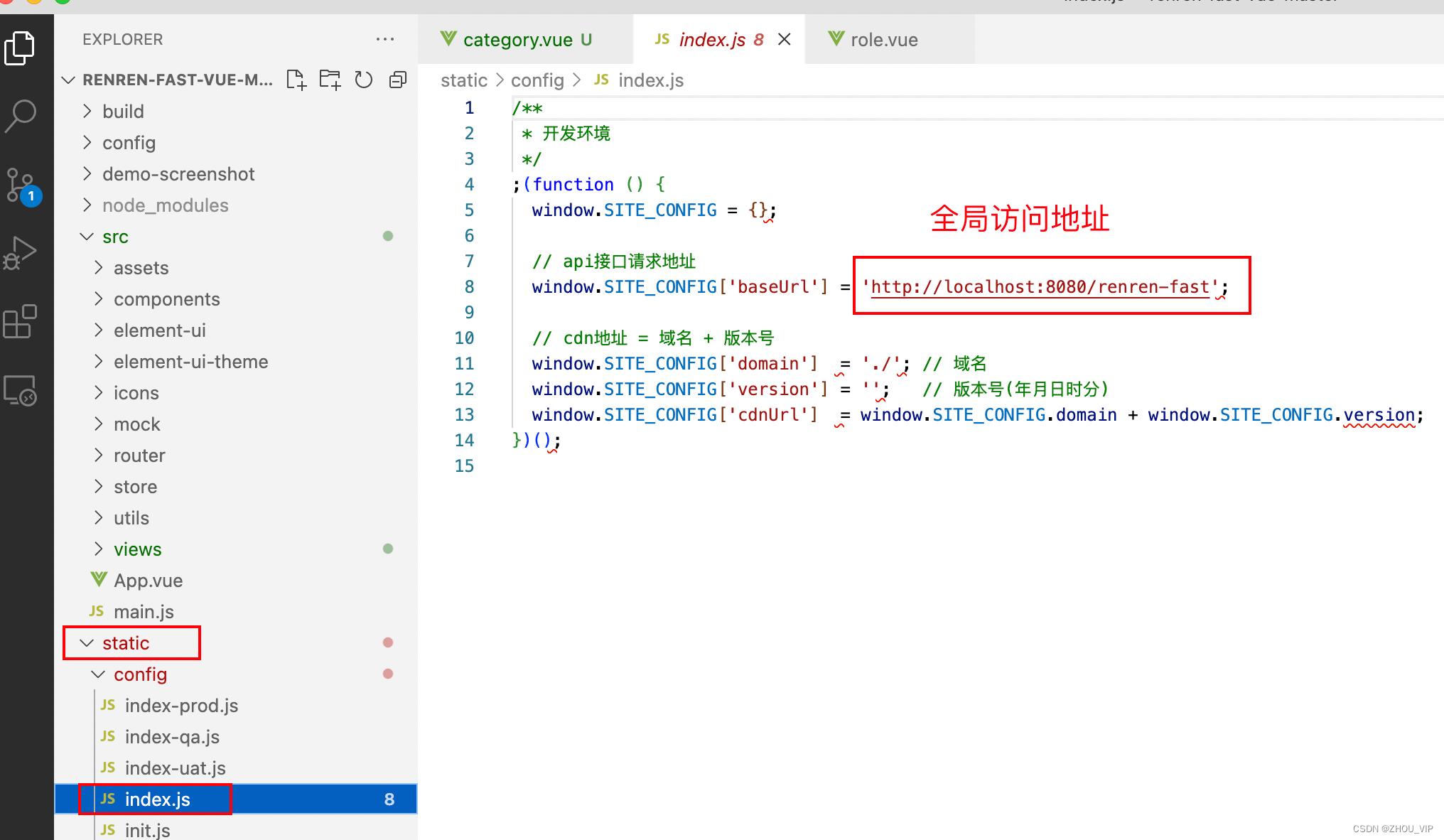
</style>修改全局访问地址:

修改对应下面网关的配置网关端口号88,前端api开头的请求都走网关

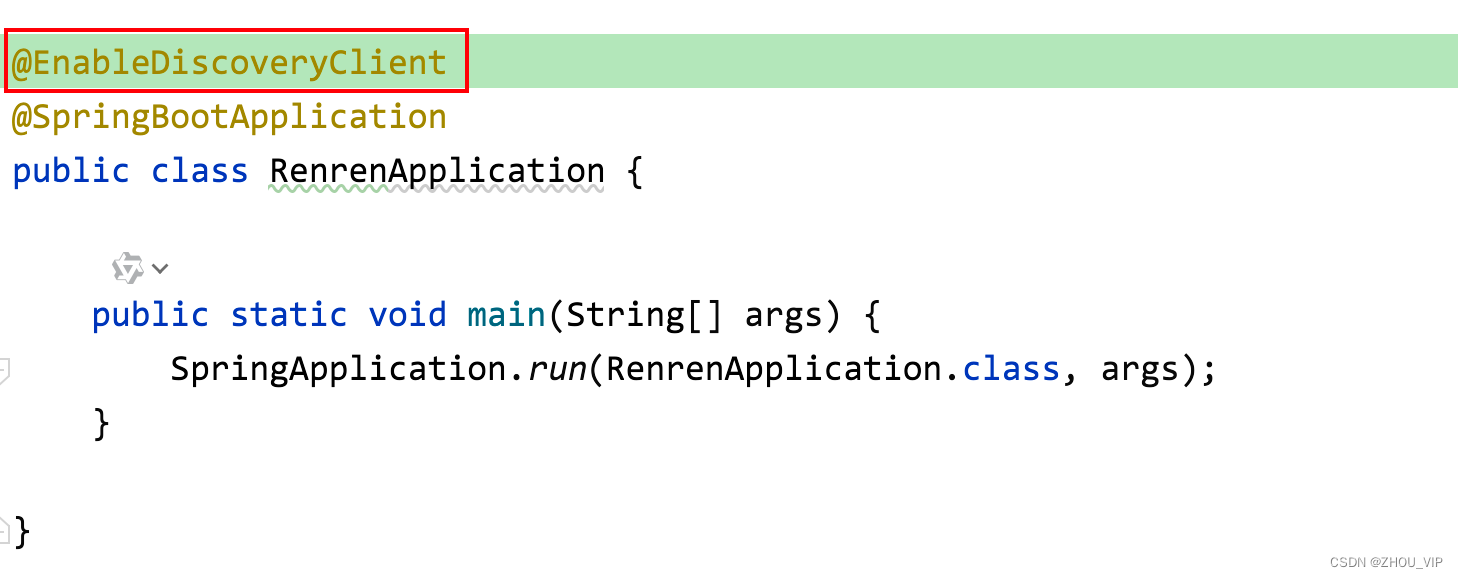
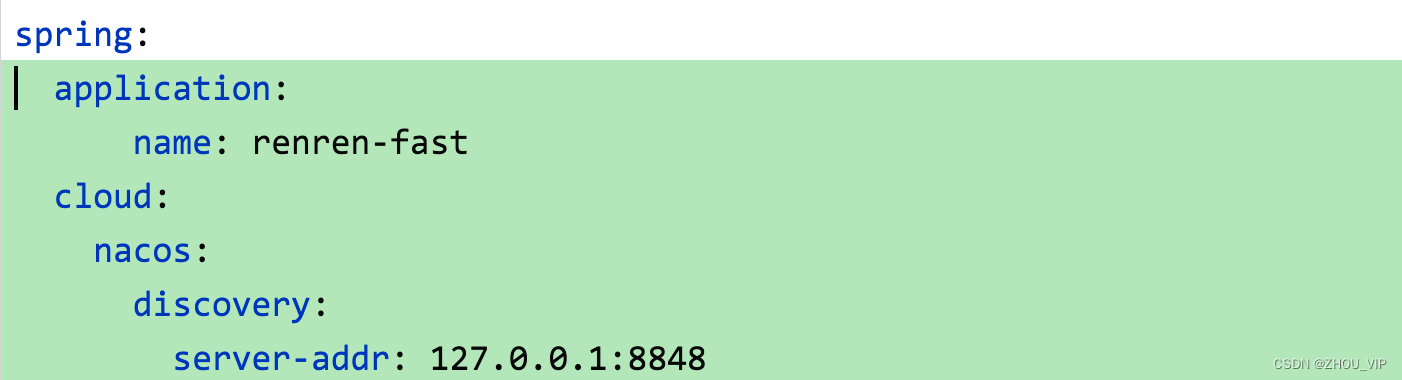
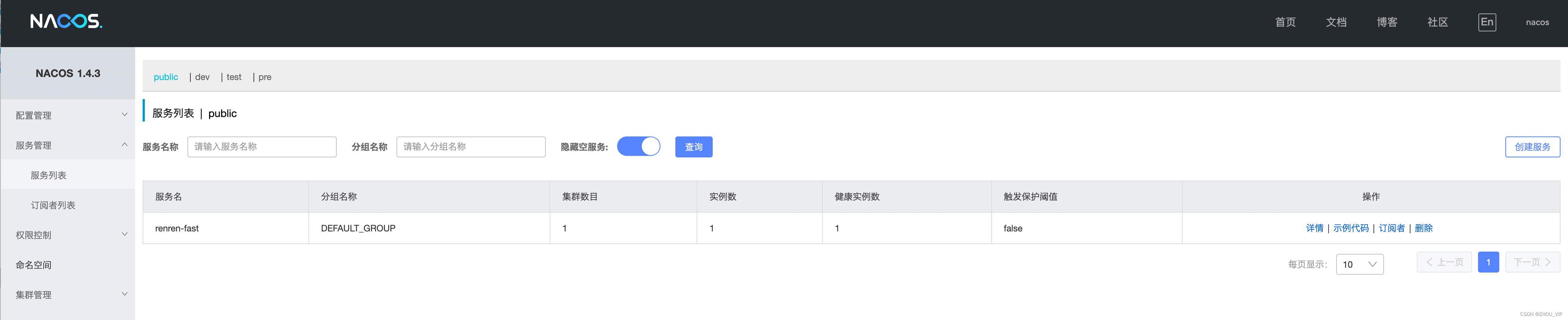
将后台的人人项目注册到nacos


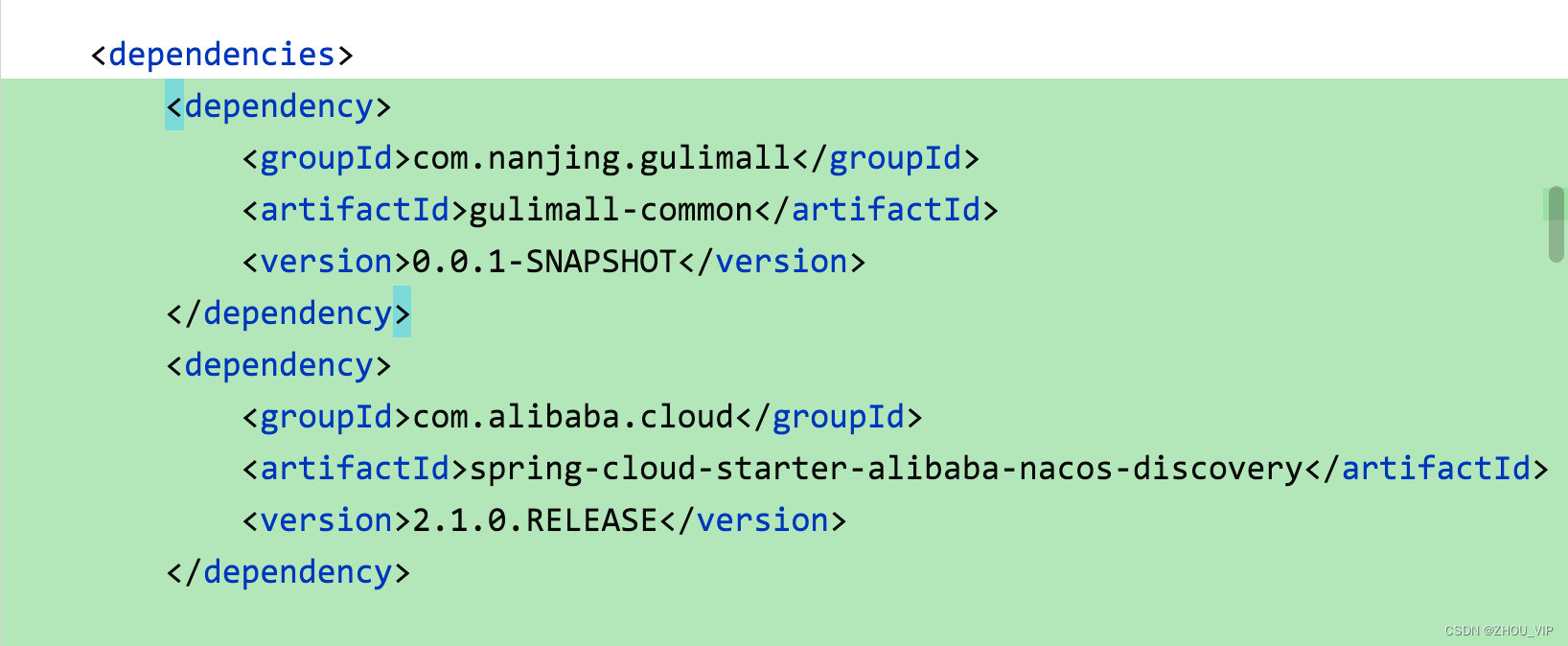
pom.xml



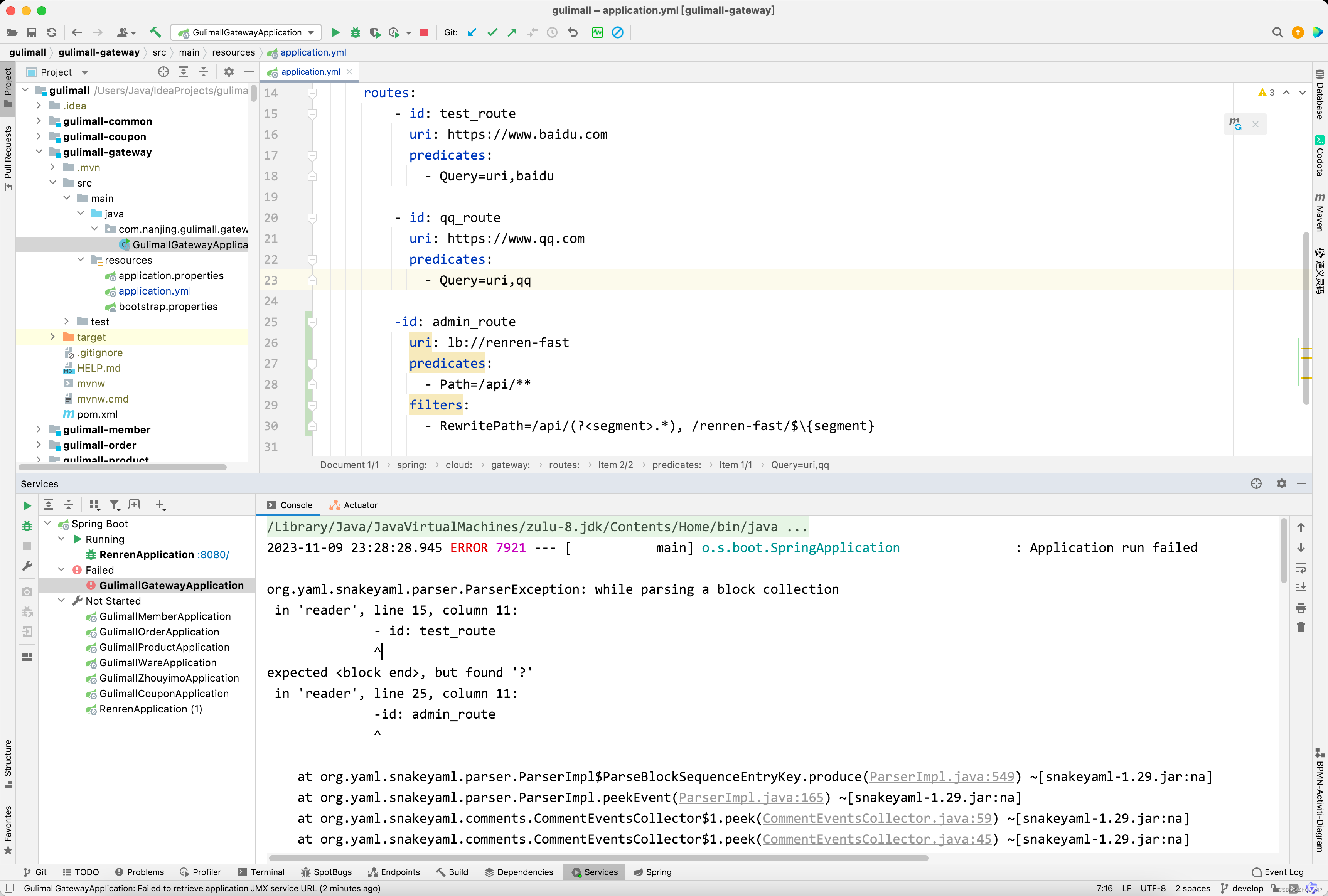
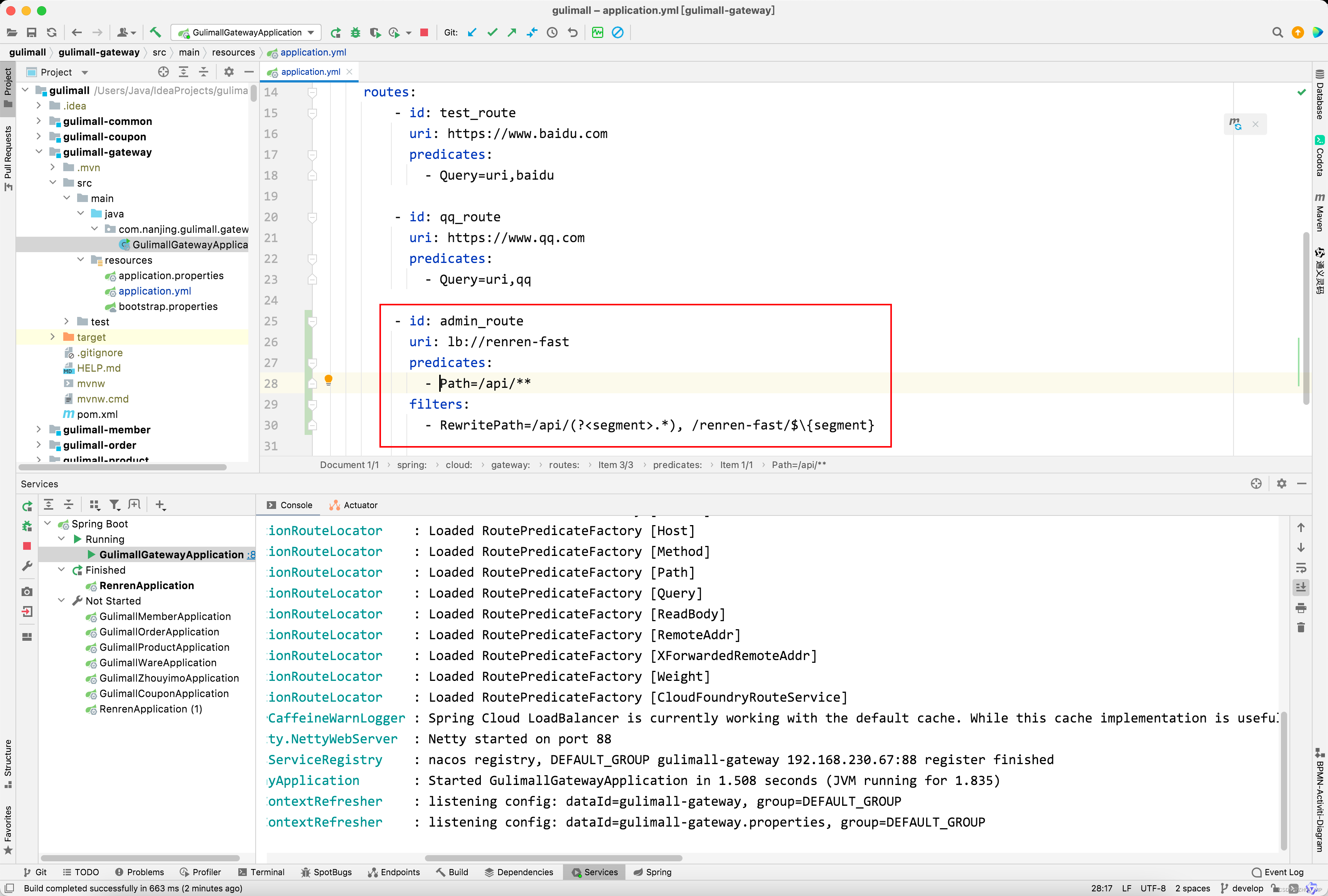
准备让前端的请求走网关,修改网关的配置:

增加网关路径重写:

启动网关服务,看有没有注册到nacos中
报错:org.yaml.snakeyaml.parser.ParserException: while parsing a block collection

缩进格式不对,重新改下,注意- id之间有空格,启动ok

网关的配到dev中了

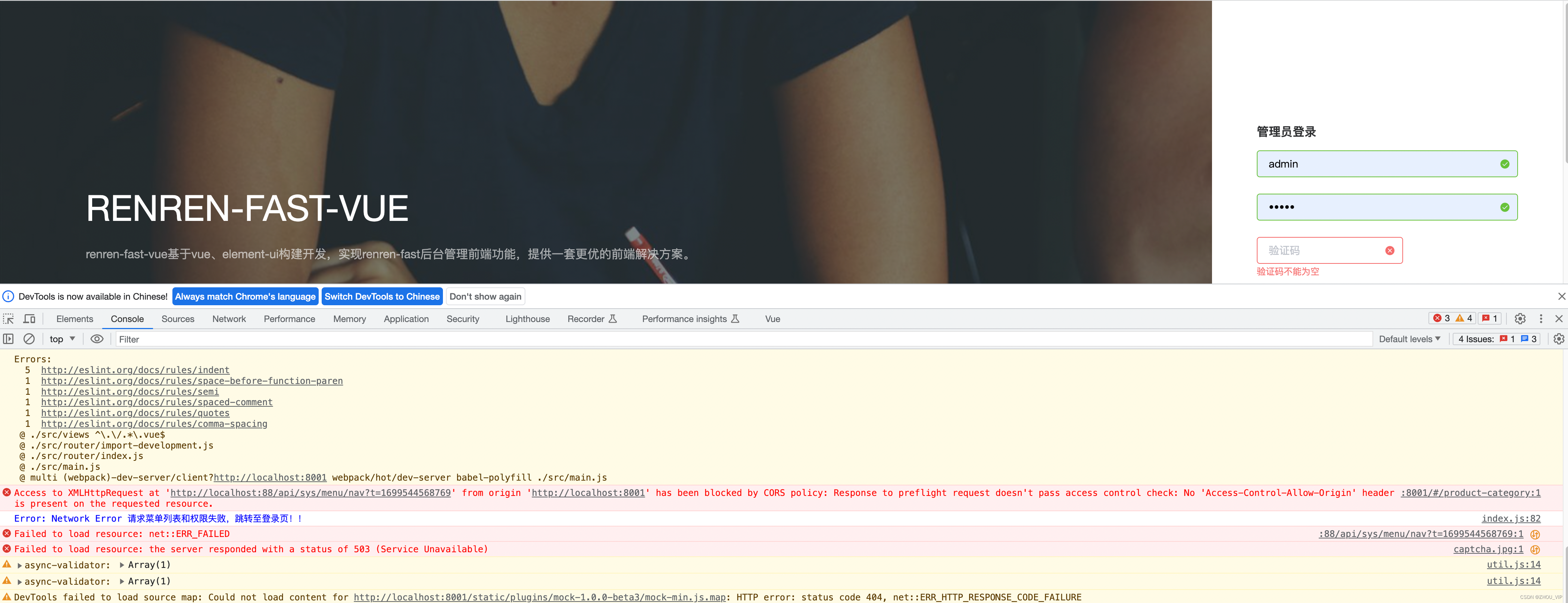
重新登录,发现有跨域问题:

这个问题下一章解决!