道阻且长,行而不辍,未来可期
两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
输入:l1 = [2,4,3], l2 = [5,6,4]
输出:[7,0,8]
解释:342 + 465 = 807.
示例 2:
输入:l1 = [0], l2 = [0]
输出:[0]
示例 3:
输入:l1 = [9,9,9,9,9,9,9], l2 = [9,9,9,9]
输出:[8,9,9,9,0,0,0,1]
你可以假设除了数字 0 之外,这两个数都不会以 0 开头。
2–>4–>3
5–>6–>4
2+5
4+6 逢十进一
3+4 +1
第一次读力扣的题意的时候,读完我的第一反应是把 链表转成数组–>字符串–数字 相加。
把结果转成数组–>数组转成链表。
bug [1,2,3,4,1,2,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]
超过2**64就出问题了。
const l1={
val: 2,
next: {
val: 4,
next: {
val: 3,
next: null
}
}
}
const l2={
val: 5,
next: {
val: 6,
next: {
val: 4,
next: null
}
}
}
var addTwoNumbers2 = function (l1, l2) {
let addOne = 0;//逢十进一,用于存储进位
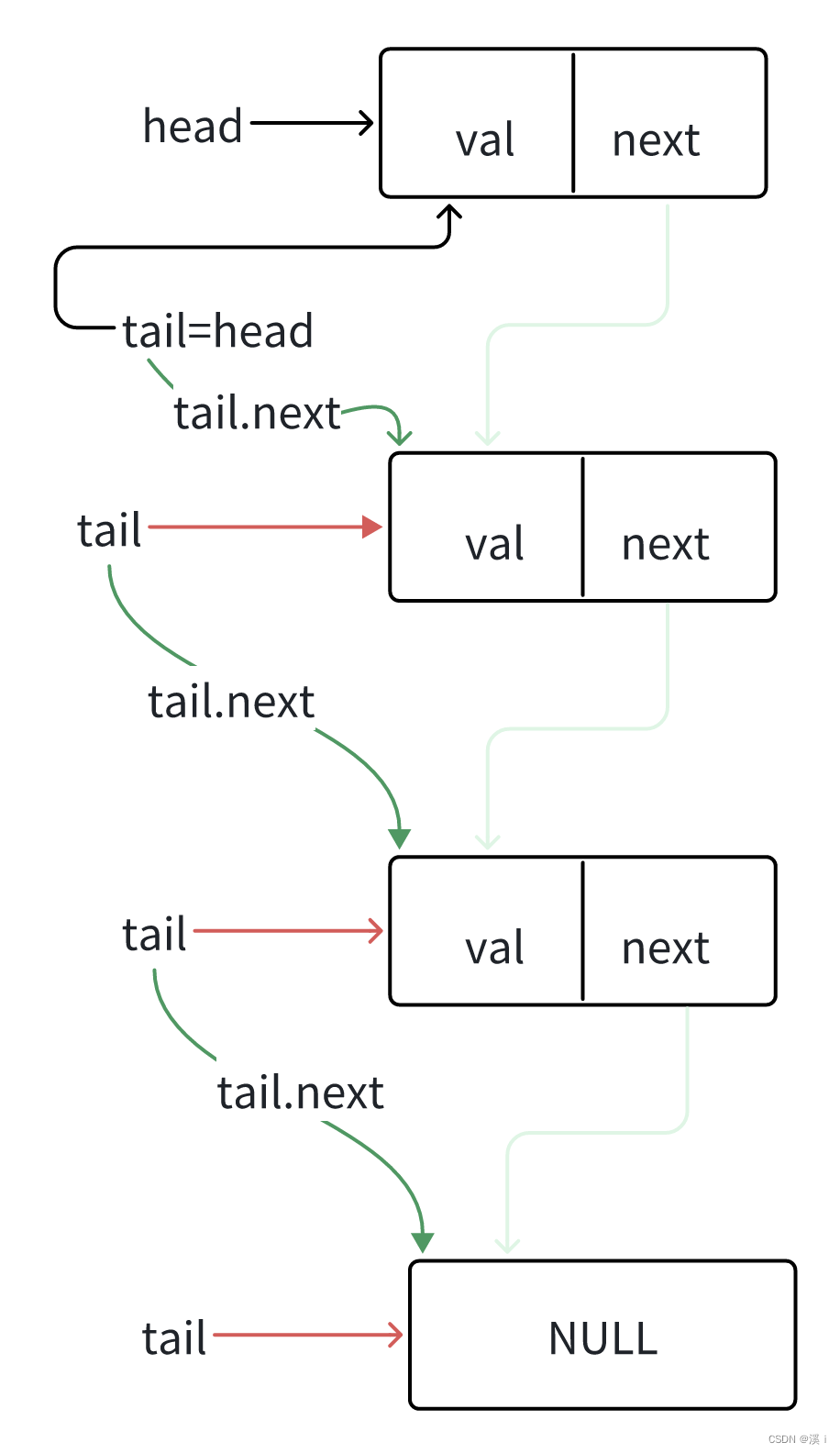
let head = null;//链表头
let savePreNode = null;//存储前一个节点的值
while (l1 || l2) {
let v1 = l1.val !== null ? l1.val : 0;
let v2 = l2.val !== null ? l2.val : 0;
let result = v1 + v2 + addOne;
addOne = result >= 10 ? 1 : 0;
if (!head) {
head = { val: addOne > 0 ? result % 10 : result, next: null };
savePreNode = head;
} else {
const node = { val: addOne > 0 ? result % 10 : result, next: null };
savePreNode.next = node;
savePreNode = node;
}
if(l1) l1 = l1.next;
if(l2) l2 = l2.next;
}
return head;
}
console.log(addTwoNumbers2(l1, l2));
//{ val: 7, next: { val: 0, next: { val: 8, next: null } } }

function ListNode(val, next) {
this.val = (val===undefined ? 0 : val)
this.next = (next===undefined ? null : next)
}
const addTwoNumbers3=function(l1, l2){
let head=null;
let preNode=null;
let addOne=0;//逢十进一,存储进位
while(l1 || l2){
let v1 =l1.next ? l1.val :0;
let v2 =l2.next ? l2.val :0;
let res=v1+v2+addOne;
addOne=res>=10?1:0;
if(!head){
head=new ListNode(addOne>0?res%10:res);
preNode=head;
}else{
const node=new ListNode(addOne>0?res%10:res);
preNode.next=node;
preNode=node;
}
if(l1) l1=l1.next;
if(l2) l2=l2.next;
}
return head
}
console.log(addTwoNumbers3(l1,l2));
//打印结果
ListNode {
val: 7,
next: ListNode { val: 0, next: ListNode { val: 1, next: null } }
}
![[Matlab]基于LSTM+NSGA2的风光火力发电策略优化](https://img-blog.csdnimg.cn/492aa722636c4feebbd60087606d8fed.png)














![文件包含 [ZJCTF 2019]NiZhuanSiWei1](https://img-blog.csdnimg.cn/b7e62b4fb0f34c8bb28efaef82e61a14.png)