vue3,element引入
<script src="../vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
<script src="js/elementPlus/index.full.js"></script>
1.点击事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
<script src="js/elementPlus/index.full.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<el-button type="primary" @click="clickEvent">消息</el-button>
</div>
<script>
const {createApp, ref, computed, reactive} = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!')
clickEvent = (e) => {
alert('点击事件')
message.value = "new Hello"
}
return {
clickEvent,
message
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</body>
</html>
2.动态修改值
点击事件重置message:
message.value = "new Hello"
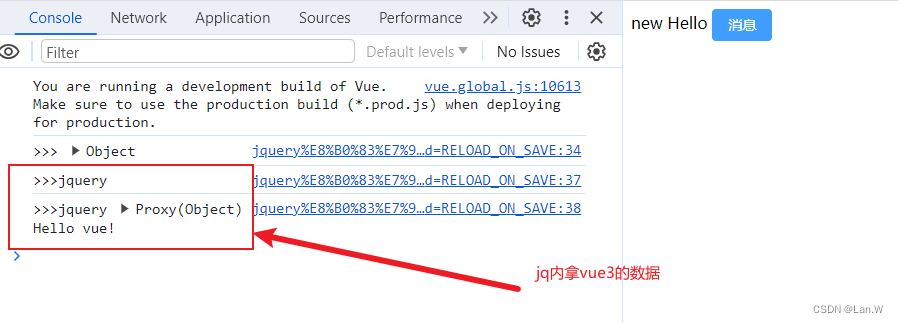
3.jQuery方法调用vue3的数据与字段
const vm=app.mount('#app'),mount之后返回vm实例对象,通过vm拿到setup里返回的东西。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="js/elementPlus/index.css">
<script src="js/elementPlus/index.full.js"></script>
<script src="js/jquery/jquery-1.9.1.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<el-button type="primary" @click="clickEvent">消息</el-button>
</div>
<script>
const {createApp, ref, computed, reactive} = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!')
clickEvent = (e) => {
alert('点击事件')
message.value = "new Hello"
}
return {
clickEvent,
message
}
}
})
app.use(ElementPlus)
const vm=app.mount('#app')
console.log(">>>", app)
$(function () {
console.log(">>>jquery")
console.log(">>>jquery", vm,vm.message)
vm.clickEvent()
})
</script>
</body>
</html>效果