1、流程控制
通过控制代码的执行顺序实现我们要完成的功能。控制代码按照什么结构顺序执行
有三种结构:顺序结构、分支结构、循环结构
1.1 顺序流程控制
最简单、最基本的流程控制。程序按照代码的先后顺序,依次执行
1.2 分支流程控制
从上到下执行代码的过程中,根据不同的条件,执行不同的代码,从而得到不同的结果
js中提供了两种分支结构的语句
- if语句、if-else语句
- switch语句
1.2.1 if语句
//条件表达式1结果为真,就执行语句1.否则就跳过if执行下边的语句
if(条件表达式1){
//执行语句1
}
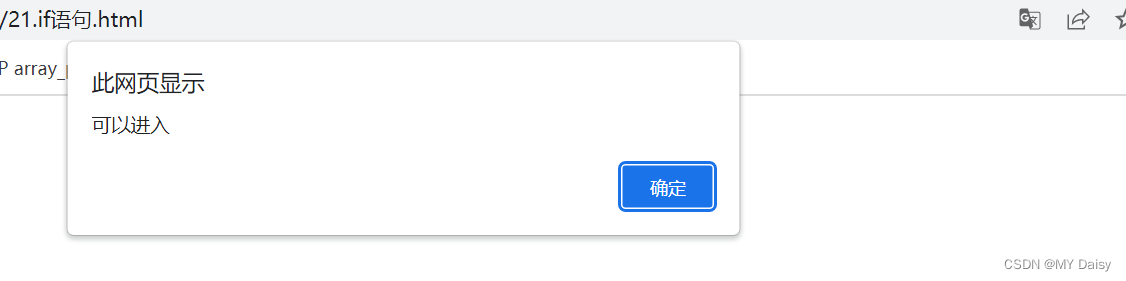
进入网吧案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//如果输入年龄>=18就输出可以进入网吧
var age=prompt('请输入年龄:');
if(age>=18){
alert("可以进入");
}
</script>
</head>
<body>
</body>
</html>
键盘输入19

1.2.2 if-else语句
条件表达式结果为真,执行语句1,否则执行语句2
if(条件表达式){
//执行语句1
}else{
//执行语句2
}
案例2:大于等于18,进入网吧。小于18,去学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//如果输入年龄>=18就输出可以进入网吧
var age=prompt('请输入年龄:');
if(age>=18){
alert("可以进入");
}else{
alert("请回去学习");
}
</script>
</head>
<body>
</body>
</html>
案例3:判断闰年
闰年:能被4整除且不能被100整除的是闰年,或者能被400整除的也是闰年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var year=prompt("请输入年份:");
if(year%4==0&&year%100!=0||year%400==0){
alert(year+"年是闰年");
}else{
alert(year+"年不是闰年");
}
</script>
</head>
<body>
</body>
</html>

1.2.3 if-else-if语句-多分支
if(表达式1){
//执行语句1;
}else if(表达式2){
//执行语句2;
}else{
//执行语句3;
}
1.2.3 三元表达式
一元表达式:++num;
二元表达式:n+m
三元表达式:如果条件表达式结果为真,则返回表达式1的值,否则返回表达式2的值
条件表达式?表达式1:表达式2;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num=10;
var res=num>10?"是":"否";
alert(res);
</script>
</head>
<body>
</body>
</html>

案例:
用户输入数字,如果数字小于10,就在前面补0,比如01,09.如果数字大于10,就不需要补,比如20
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num=prompt("请输入0~59之间的数字");
var res=num<10?'0'+num:num;
alert(res);
</script>
</head>
<body>
</body>
</html>

1.2.4 switch语句
//表达式的值与case后的值进行匹配,匹配上就执行该case里的语句,都没有匹配上就执行default的语句
switch(表达式){
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
default:
执行最后的语句;
}
注意:
- 表达式经常写的是变量名
- 变量值和case里的值进行匹配时是全等匹配的,就是变量值===value
- break一定要写,否则会穿透,比如已经满足条件执行了语句1,但因为case语句1后边没有写break,还会依次执行语句2…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num=3;
switch(num){
case 1:
console.log(1);
break;
case 2:
console.log(2);
break;
default:
console.log(3);
}
</script>
</head>
<body>
</body>
</html>

1.2.5 if-else-if与switch的区别
- 一般情况下,两个语句可以相互替换’
- switch语句通常处理case为比较确定值的情况,而if-else-if语句更加灵活,常用于范围判断(大于等于某个范围)
- siwtch条件判断后直接执行到程序的条件语句,效率更高,而if-else语句有几种条件就要判断几次
2、循环
目的:可以重复执行某些代码和操作