哪有小孩天天哭,哪有赌徒天天输 。遇到不会的技术、知识点,看得多了,掉的坑多了,也就会了。
vue-property-decorator的使用
- 1. 单文件组件写法 - ```@Component的使用```
- 2. 组件内使用变量
- 3. 使用计算属性 - ```get的使用```
- 4. 生命周期
- 5. methods方法
- 6. 使用自定义组件
- 6.1 父传子 - ```@Prop的使用```
- 6.2 子传父 - ```@Emit的使用```
- 7. 监听变量变化 - ```@Watch的使用```
- 8. 双向绑定 - ```@Model的使用```
1. 单文件组件写法 - @Component的使用
<template>
<div class="study" id="root">
I like learning
<hr/>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({})
export default class index extends Vue {
}
</script>
<style lang="scss">
</style>
效果如图:

2. 组件内使用变量
<template>
<div class="study" id="root">
I like learning
<hr/>
<!-- 组件内变量使用 -->
姓名: {{name}}<br/>
性别: {{gender}}<br/>
年龄: {{age}}<br/>
<hr/>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({})
export default class index extends Vue {
name:string = 'lee'
gender:string = '男'
age:number = 18
}
</script>
<style lang="scss">
</style>
效果如图:

3. 使用计算属性 - get的使用
<template>
<div class="study" id="root">
I like learning
<hr/>
<!-- 组件内变量使用 -->
姓名: {{name}}<br/>
性别: {{gender}}<br/>
年龄: {{age}}<br/>
<hr/>
<!-- 组件内使用getter计算属性 -->
使用计算属性:{{concatenatedCharacter}}
<hr/>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({})
export default class index extends Vue {
name:string = 'lee'
gender:string = '男'
age:number = 18
// 定义计算属性
get concatenatedCharacter(){
return `我叫${this.name},${this.gender},今年${this.age}岁`
}
}
</script>
<style lang="scss">
</style>
效果如图:

4. 生命周期
<template>
<div class="study" id="root">
I like learning
<hr>
<!-- 组件内变量使用 -->
姓名: {{name}}<br/>
性别: {{gender}}<br/>
年龄: {{age}}<br/>
<hr>
<!-- 组件内使用getter计算属性 -->
<!-- 使用计算属性:{{concatenatedCharacter}} -->
<!-- <hr> -->
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({})
export default class index extends Vue {
// 组件内定义变量
name:string = 'lee'
gender:string = '男'
age:number = 18
// 定义计算属性
get concatenatedCharacter(){
return `我叫${this.name},${this.gender},今年${this.age}岁`
}
// 生命周期
created() {
console.log('我是生命周期');
}
}
</script>
<style lang="scss">
</style>
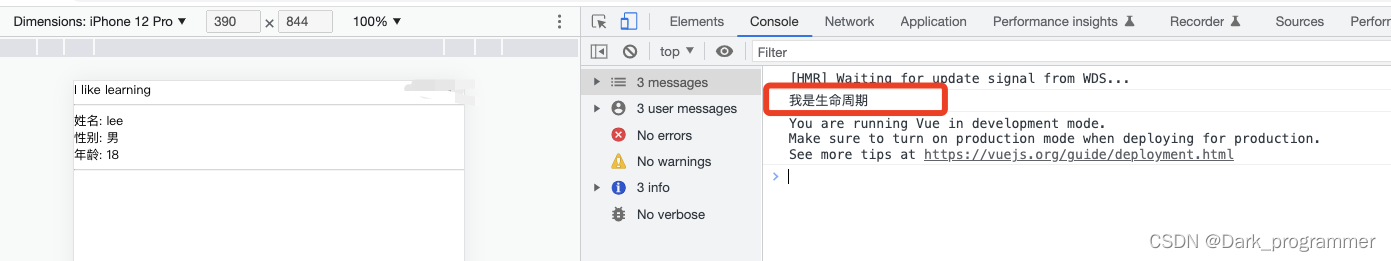
效果如图:

5. methods方法
<template>
<div class="study" id="root">
I like learning
<hr>
<!-- 组件内变量使用 -->
姓名: {{name}}<br/>
性别: {{gender}}<br/>
年龄: {{age}}<br/>
<hr>
<!-- 年龄+1 -->
<button @click="increaseInAge"> 年龄+1 </button>
<hr>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component({})
export default class index extends Vue {
// 组件内定义变量
name:string = 'lee'
gender:string = '男'
age:number = 18
// 定义计算属性
get concatenatedCharacter(){
return `我叫${this.name},${this.gender},今年${this.age}岁`
}
created() {
console.log('我是生命周期');
}
// methods方法定义: 年龄+1
increaseInAge(){
this.age++
}
}
</script>
<style lang="scss">
</style>
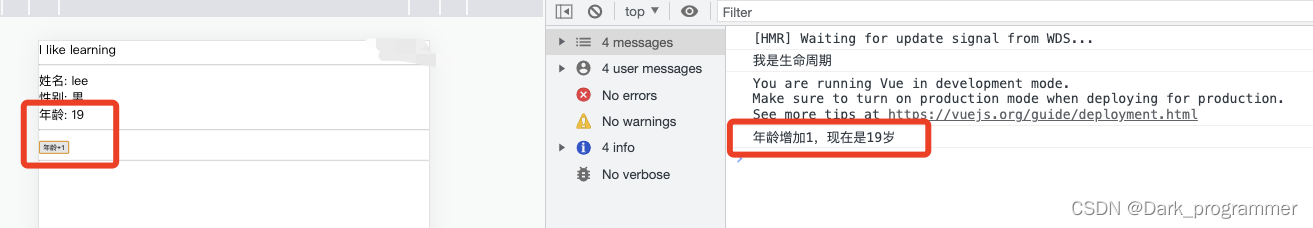
效果图:

6. 使用自定义组件
6.1 父传子 - @Prop的使用
父组件:
<template>
<div class="study" id="root">
I like learning
<hr>
<!-- 组件内变量使用 -->
姓名: {{name}}<br/>
性别: {{gender}}<br/>
年龄: {{age}}<br/>
<hr>
<!-- 年龄+1 -->
<button @click="increaseInAge"> 年龄+1 </button>
<hr>
<!-- 使用自定义组件 & 传递参数 -->
<CustomComp :age='age'/>
<hr>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
import CustomComp from './CustomComp.vue'
@Component({
// 声明组件
components: {
CustomComp
}
})
export default class index extends Vue {
// 组件内定义变量
name:string = 'lee'
gender:string = '男'
age:number = 18
// 定义计算属性
get concatenatedCharacter(){
return `我叫${this.name},${this.gender},今年${this.age}岁`
}
created() {
console.log('我是生命周期');
}
// 年龄+1
increaseInAge(){
this.age++
}
}
</script>
<style lang="scss">
</style>
子组件:
<template>
<div class="study" id="root">
I am a subcomponent; <br/>
接收到的数据: {{age}}
</div>
</template>
<script lang="ts">
import { Vue, Component, Prop } from 'vue-property-decorator';
@Component({})
export default class CustomComp extends Vue {
@Prop() age!: Number
};
</script>
<style lang='scss' scoped>
</style>
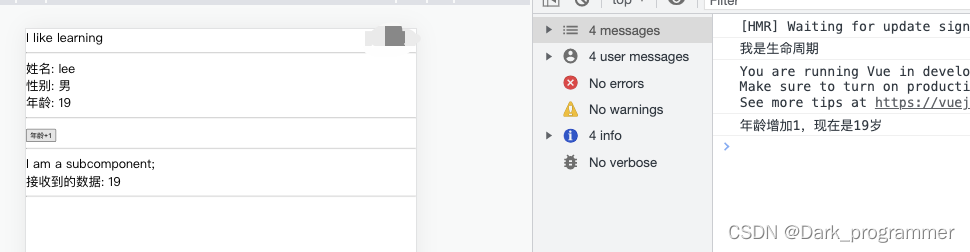
效果如图:

6.2 子传父 - @Emit的使用
子组件:
<template>
<div class="study" id="root">
I am a subcomponent; <br/>
接收到的数据: {{age}}<br/>
<button @click="childMethod">子传父</button>
</div>
</template>
<script lang="ts">
import { Vue, Component, Prop, Emit } from 'vue-property-decorator';
@Component({})
export default class CustomComp extends Vue {
@Prop() age!: Number
// emitToFather为父组件自定义的方法名
// childMethod为子组件的方法名
@Emit("emitToFather")
childMethod() {
console.log('我是子组件的方法');
return 123
}
};
</script>
<style lang='scss' scoped>
</style>
父组件:
<template>
<div class="study" id="root">
I like learning
<hr>
<!-- 组件内变量使用 -->
姓名: {{name}}<br/>
性别: {{gender}}<br/>
年龄: {{age}}<br/>
<hr>
<!-- 年龄+1 -->
<button @click="increaseInAge"> 年龄+1 </button>
<hr>
<!-- 使用自定义组件 & 传递参数 -->
<CustomComp :age='age' @emitToFather='updateAge'/>
<hr>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
import CustomComp from './CustomComp.vue'
@Component({
// 声明组件
components: {
CustomComp
}
})
export default class index extends Vue {
// 组件内定义变量
name:string = 'lee'
gender:string = '男'
age:number = 18
// 定义计算属性
get concatenatedCharacter(){
return `我叫${this.name},${this.gender},今年${this.age}岁`
}
created() {
console.log('我是生命周期');
}
// 年龄+1
increaseInAge(){
this.age++
console.log(`年龄增加1,现在是${this.age}岁`);
}
// 子传父 修改数据
updateAge(age: number) {
console.log('我是父组件的方法, 接收到的数据为:', age);
this.age = age;
}
}
</script>
<style lang="scss">
</style>
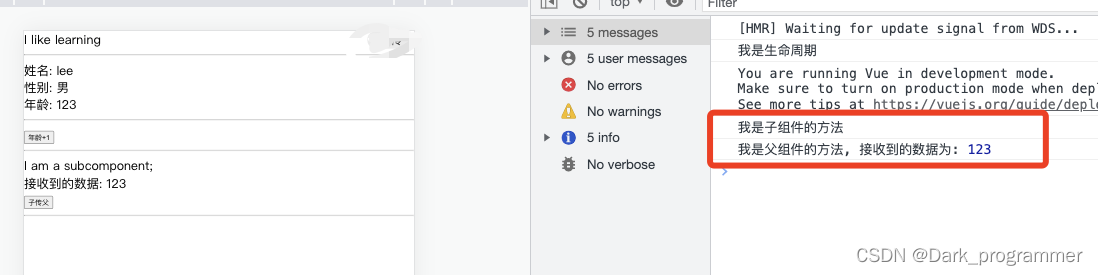
效果如图:

7. 监听变量变化 - @Watch的使用
<template>
<div class="study" id="root">
I am a subcomponent; <br/>
接收到的数据: {{age}}<br/>
<button @click="childMethod">子传父</button>
</div>
</template>
<script lang="ts">
import { Vue, Component, Prop, Emit, Watch} from 'vue-property-decorator';
@Component({})
export default class CustomComp extends Vue {
@Prop() age!: Number
// emitToFather为父组件自定义的方法名
// childMethod为子组件的方法名
@Emit("emitToFather")
childMethod() {
console.log('我是子组件的方法');
return 123
}
// 监听age的变化
// 当age发生变化时,会执行watchCallBack函数,并将旧值与新值一并传入
@Watch("age", {deep: true})
watchCallBack(val: number, oldVal: number) {
console.log('val,oldVal: ', val, oldVal);
}
};
</script>
<style lang='scss' scoped>
</style>
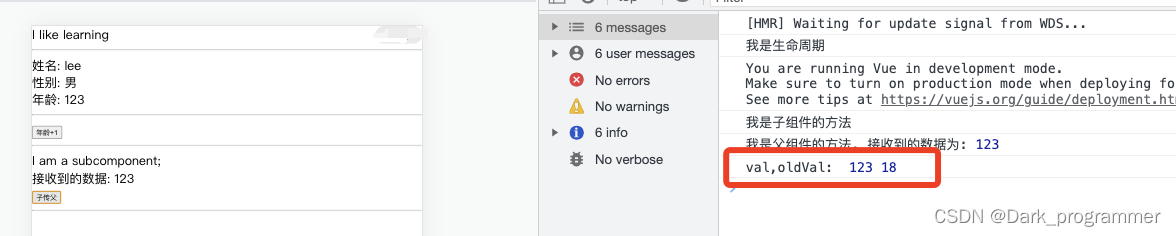
效果如图:

8. 双向绑定 - @Model的使用
此处再次演示了计算属性的用法
<template>
<div class="study" id="root">
I am a subcomponent; <br/>
接收到的数据: {{age}}<br/>
<button @click="childMethod">子传父</button><br/>
双向绑定Model: <br/>
<input type="text" v-model="people.firstName"><br/>
<input type="text" v-model="people.lastName"><br/>
姓名:{{ fullName }}<br/>
<button @click="logModel"> log model</button><br/>
</div>
</template>
<script lang="ts">
import { Vue, Component, Prop, Emit, Watch} from 'vue-property-decorator';
@Component({})
export default class CustomComp extends Vue {
@Prop() age!: Number
people: any = {
firstName: '',
lastName: ''
}
// emitToFather为父组件自定义的方法名
// childMethod为子组件的方法名
@Emit("emitToFather")
childMethod() {
console.log('我是子组件的方法');
return 123
}
// 监听age的变化
// 当age发生变化时,会执行watchCallBack函数,并将旧值与新值一并传入
@Watch("age", {deep: true})
watchCallBack(val: number, oldVal: number) {
console.log('val,oldVal: ', val, oldVal);
}
get fullName(){
const { firstName, lastName } = this.people
return `${firstName}-${lastName}`
}
logModel(){
console.log('model数据', this.people);
}
};
</script>
<style lang='scss' scoped>
</style>
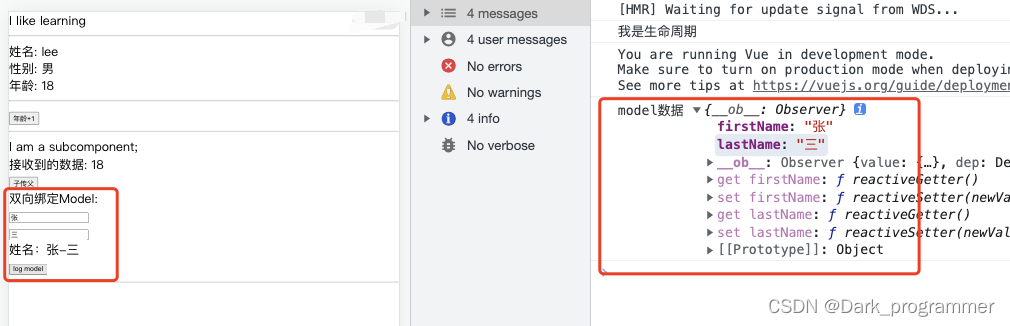
效果如图:

更多可参考下列文档:
vue-property-decorator用法
聊聊在Vue项目中使用Decorator装饰器