Lua官网文档入口
http://www.lua.org/
document --> manual

一、基本数据类型
lua 中有八种基本数据型,分别是:
nil,boolean,number,string,function,userdata,thread 和 table
Lua 库函数 type返回一个描述给定类型数据的字符串,用法 type(val)
1.1 nil 表示空
--nil类型
a = nil;
print(type(a))
1.2 boolean
--boolean类型
print(type(true))
print(type(false))
1.3 number 只包括整型和浮点型
--number类型
print(type(100))
print(type(3.1415926))
1.4 string 单引号和双引号都表示string 注意:单个字符也是字符串
与C语言一样,可以用反斜杠 \ 对特殊字符进行转义 如:换行符:\n 制表符:\t
如果想原样输出字符串,使用[[]]:
--string类型
str1 = 'hello'
str2 = "world"
str3 = 'A'
print(type(str1))
print(type(str2))
print(type(str3))
str4 = "a\nb\tcde"
print(str4)
str5 = [[a\nb\tcde]]
print(str5)
其余基本数据类型,我们在后面的文章再详细展开,这里可以先看下相关类型的打印。
--[[
3. userdata 自定义数据类型
4. thread 协程
5. table 表
在 lua 中只有false 和 nil 才表示假, 0 和 空串表示真!
]]
--function 类型
print(type(type))
--table 类型
print(type({}))
val1 = 0;
if val1 then
print("val1 = 0 is true");
else
print("val1 = 0 is false");
end
val2 = "";
if val2 then
print("val2 is true");
else
print("val2 is false");
end
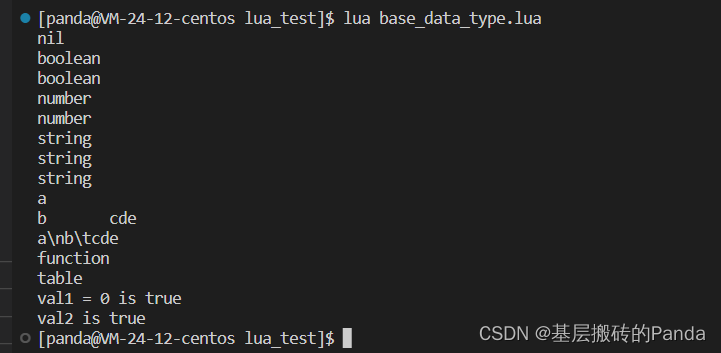
运行结果: