一、CSS链接:
不同的链接可以由不同的样式。链接的样式可以用任何CSS属性(比如颜色、字体、背景等)。
链接的四种状态:
a.link:正常,未访问过的链接;
a.visited:用户已访问过的链接;
a.hover:当用户的鼠标放在链接上时;
a.active:链接被点击的那一刻。
设置链接颜色:
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */
设置链接文本修饰:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
设置背景颜色:
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}
二、CSS列表:
CSS列表属性的作用:设置不同的列表项标记为有序列表;设置不同的列表项标记为无序列表;设置列项项标记为图像。
CSS列表类型:有序列表ol-列表项的标记有数字或者字母;无序列表ul-列表项标记用特殊图形(如小黑点、小方框等)。
CSS列表示例:
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
ul
{
list-style-image: url('sqpurple.gif');
}
list-style-type:none 属性可以用于移除小标记。默认情况下列表 <ul> 或 <ol> 还设置了内边距和外边距,可使用 margin:0 和 padding:0 来移除:
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
CSS列表属性:

三、CSS表格:
1)、表格边框:
table, th, td
{
border: 1px solid black;
}
2)、折叠边框:
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
3)、表格的宽度和高度:
table
{
width:100%;
}
th
{
height:50px;
}
4)、表格文字对齐:
td
{
text-align:right;
}
td
{
height:50px;
vertical-align:bottom;
}
- 、表格填充:
td
{
padding:15px;
}
5)、表格颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}
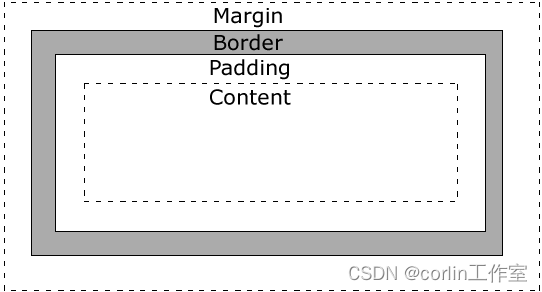
四、CSS盒子模型:
所有HTML元素可以看做盒子,在CSS中,“box model”是用来设计和布局的,CSS盒子模型本质上是一个盒子,封装的HTML元素包括边距、边框、填充和实际内容。盒子模型允许在其他元素和周围元素边框之间的空间放置元素。

★ Margin(外边距) - 清除边框外的区域,外边距是透明的。
★ Border(边框) - 围绕在内边距和内容外的边框。
★ Padding(内边距) - 清除内容周围的区域,内边距是透明的。
★ Content(内容) - 盒子的内容,显示文本和图像。
示例:
指定一个CSS元素的高度和宽度属性
div
{
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距;总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距。