文章目录
- 一、生命周期钩子
- 1.1. 注册生命周期钩子
- 1.2. 生命周期图示
- 二、侦听器
- 2.1. 基本示例
- 2.2. 深层侦听器
- 2.3. 即时回调的侦听器
- 2.4. 回调的触发时机
- 2.5. this.$watch()
- 2.6. 停止侦听器
一、生命周期钩子
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂在实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
1.1. 注册生命周期钩子
举例来说,mounted 钩子可以用来在组件完成初始渲染并创建DOM节点后运行代码:
export default {
mounted() {
console.log('the component is now mounted.')
}
}
还有一些其他钩子,会在实例生命周期的不同阶段被调用,最常见的是 mounted、updated和unmounted。
所有生命周期钩子函数的 this 上下文都会自动指向当前调用它的组件实例。注意:避免用箭头函数来定义生命周期钩子,因为如果这样的话你将无法在函数中通过 this 获取组件实例。
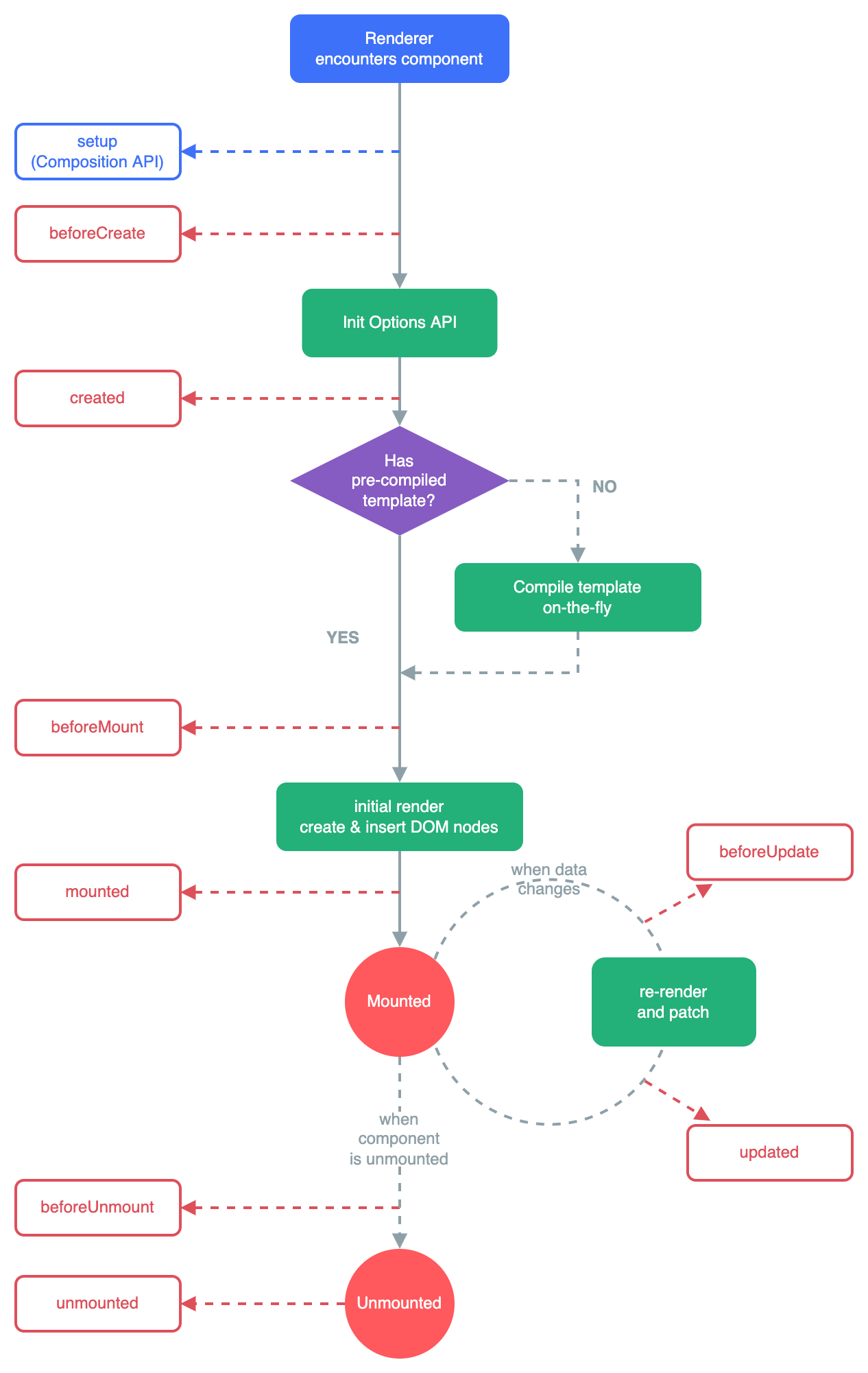
1.2. 生命周期图示
下面是实例生命周期的图表。你现在并不需要完全理解图中所有内容,但以后它将是一个有用的参考。

二、侦听器
2.1. 基本示例
计算属性允许我们声明性地计算衍生值。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改DOM,或是根据异步操作的结果去修改另一处的状态。
在选项式API中,我们可以使用 watch 选项在每次响应式属性发生变化时触发一个函数。
回顾一下,响应式属性就是用响应式系统进行包装的对象的顶层属性,即data选项中返回的对象中的顶层属性。
当你更改响应式属性后,相关的DOM中绑定的值会自动更新。而侦听器可以使你在响应式属性更新时添加更复杂的更新逻辑。
由于前台绑定的写法是固定的,<标签 :attribute=“绑定值”/>和<标签>{{绑定值}}<标签/>,你无法通过这种写法来添加复杂逻辑,所以就有了watch侦听器的写法。
export default {
data() {
return {
question: '',
answer: 'Questions usually contain a question mark. ;-)'
}
},
watch: {
// 每当 question 改变时,这个函数就会执行
question(newQuestion, oldQuestion) {
if (newQuestion.includes('?')) {
this.getAnswer()
}
}
},
methods: {
async getAnswer() {
this.answer = 'Thinking...'
try {
const res = await fetch('https://yesno.wtf/api')
this.answer = (await res.json()).answer
} catch (error) {
this.answer = 'Error! Could not reach the API. ' + error
}
}
}
}
<p>
Ask a yes/no question:
<input v-model="question" />
</p>
<p> {{ answer }} </p>
watch 选项也支持把键设置成用 . 分隔的路径:
export default {
watch: {
// 只能是简单的路径,不支持表达式
'some.nested.key'(newValue) {
}
}
}
2.2. 深层侦听器
watch 默认是浅层的:被侦听的属性,仅在被赋新值时,才会触发回调函数——而嵌套属性的变化不会触发。如果想侦听所有嵌套的变更,你需要深层侦听器:
export default {
watch: {
someObject: {
handler(newValue, oldValue) {
// 注意:在嵌套的变更中,
// 只要没有替换对象本身
// 那么这里的 newValue 和 oldValue 相同
// 也就是说这边的 new/oldValue 只是反映对象本身是否变化,嵌套对象变化不会影响本身,有点类似 值类型和引用类型的区别。
},
deep: true
}
}
}
⚠谨慎使用
深度侦听需要遍历被侦听对象中所有嵌套的属性,当用于大型数据结构时,开销很大。因此请只在必要时才使用它,并且要留意性能。
2.3. 即时回调的侦听器
watch 默认是懒执行的:仅当数据源变化时,才会执行回调。但在某些场景中,我们希望在创建侦听器时候,立即执行一遍回调。举例来说,我们想请求一些初始数据,然后在相关状态更改时重新请求数据。
我们可以用一个对象来声明侦听器,这个对象由 handler 方法和 immediate: true 选项(这边可以看出,子项也叫选项,即 属性: value形式的),这样便能强制回调函数立即执行:
export default {
// ...
watch: {
question: {
handler(newQuestion) {
// 在组件实例创建时会立即调用
},
// 强制立即执行回调
immediate: true
}
}
}
回调函数的初次执行就发生在 created 钩子之前。Vue此时已经处理了 data 、 computed 和 methods 选项,所以这些属性在第一次调用时就是可用的。
2.4. 回调的触发时机
当你更改了响应式状态,它可能会同时触发Vue组件更新和侦听器回调。
默认情况下,用户创建的侦听器回调,都会在Vue组件更新之前被调用。这意味着你在侦听器回调中访问的DOM将是被Vue更新之前的状态。
如果想在侦听器回调中能访问被Vue更新之后的DOM,你需要指明 flush: ‘post’ 选项:
export default {
// ...
watch: {
key: {
handler() {},
flush: 'post'
}
}
}
2.5. this.$watch()
我们也可以使用组件实例的 $watch() 方法来命令式地创建一个侦听器:
export default {
created() {
this.$watch('question', (newQuestion) => {
// ...
})
}
}
如果要在特定条件下设置一个侦听器,或者只侦听响应用户交互的内容,这方法很有用。它还允许你提前停止该侦听器。
2.6. 停止侦听器
用 watch 选项或者 $watch() 实例方法声明的侦听器,会在宿主组件卸载时自动停止。因此,在大多数场景下,你无需关心怎么停止它。
在少数情况下,你的确需要在组件卸载之前就停止一个侦听器,这时可以调用 $watch() API返回的函数:
const unwatch = this.$watch('foo', callback)
// 当侦听器不再需要时
unwatch()