最开始的时候,浏览器只能显示文本和图片,并不能做各种动态的操作。
一、JavaScript的历史
1、网景公司的布兰登艾奇开发了js
2、借鉴了java的数据管理机制、c的函数
3、Js的创建是用来解决浏览器和用户之间互动的问题(表单提交的问题)
4、历程:Mocha->livescript->javascript
二、JavaScript的核心组成
1.ECMAscript 核心语法 规定这门语言怎么写或者怎么用
2.DOM document object model 文档模型-----标签
3.BOM browser object model 浏览器模型–浏览器
2.1 JavaScript的组成
(1) ECMAScript js的语法标准 核心
(2) DOM: document object model 文档对象模型 dom提供了操作html文档的方法
(3) BOM:Browser object model 浏览器对象模型 bom提供了操作浏览器的方法
2.2 什么是JavaScript
JavaScript是一门基于对象的,由事件驱动的,解释性 脚本语言。
①基于对象:对象是JS中的一种数据,包含了一些方法,这些方法可以解决js中的一些最基本的操作(对象只能解决基础的问题)
②由事件驱动:主要是用来解决浏览器和用户之间的交互问题的。用户对浏览器页面进行操作,浏览器页面给用户对应的反馈,这些事情都是由事件来驱动完成的
③解释性
- 编译性:编译性语言在执行代码的时候。会先将整段代码进行一次编译,编译完之后生成一个exe文件,之后之用exe文件打开程序就可以一劳永逸了。
- 解释性:解释性语言在执行代码的时候,会逐行解释代码,解释一行执行一行
- 在开发浏览器页的时候,解释性语言由于不容易出现白屏,因此在开发网页的时候,更偏向于解释性语言,解释性语言也是跨平台的,因此,兼容性更好。
2.3 JavaScript的三种引入方式
(1)行内引入
①
<div onclick=”alert(‘我是行内引入’)”></div>
②注意:引号的嵌套 如果语法哦引号的嵌套,需要外层引号
③不推荐使用行内引入的js代码,不利于结构和js代码逻辑分离
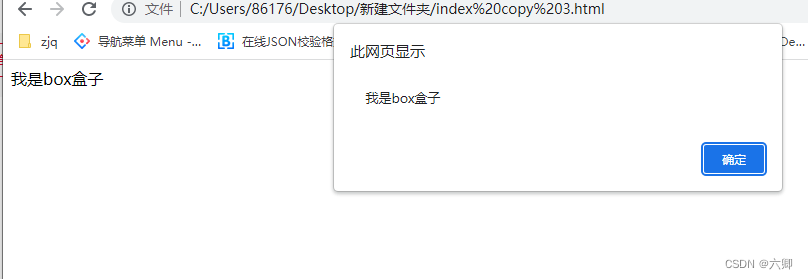
(2)内部引入 将代码写在script标签中
①在html代码中写入script标签,
②在script标签中写入js代码
③注意:在html文档中可以写入多个script标签,也可以将script写在任意位置,但是一般写在body末尾或者head标签末尾
④推荐把script写在body后面
⑤Html代码的执行顺序是从上到下的,如果遇到script标签,就会进入script标签,执行js代码,执行完之后再继续执行下去,因此如果再body前面获取元素,就获取不到,因此建议写在body标签的末尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
</head>
<body>
<div class="box">
我是box盒子
</div>
<script>
setTimeout(() => {
const box = document.getElementsByClassName('box')[0]
alert(box.innerHTML)
}, 1000)
</script>
</body>
</html>

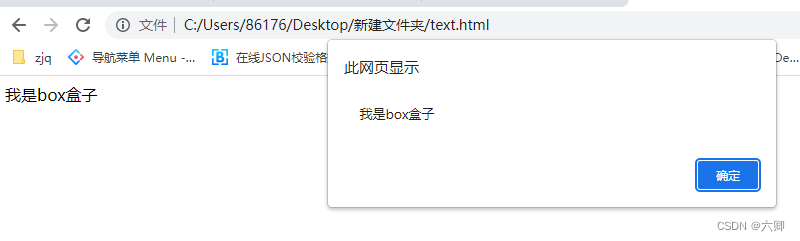
(3)外部引入 使用script的src属性引入
①写入script标签
②将script标签的src属性设置外部js文件的路径
③注意:外部引入的js文件的script标签中不能写任何js代码,如果写了也不会执行。
Href和src的区别 都是指的路径 一个指的外部样式的路径 一个是js的外部路径
a标签和css外部进入都是href
js和图片都是src
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
</head>
<body>
<div class="box">
我是box盒子
</div>
<script src="./text.js"></script>
</body>
</html>
js:
setTimeout(() => {
const box = document.getElementsByClassName('box')[0]
alert(box.innerHTML)
}, 1000)


三、window.onload
(1)Window.οnlοad=function(){js代码}
(2)作用:写在大括号的js代码会等到页面上的所以标签和外部资源(图片、音频、视频、外部文件)都加载完 再执行;
<script>
window.onload = () => {
const box = document.getElementsByClassName('box')[0]
alert(box.innerHTML)
}
</script>
网页和网站的区别
网页:html css js
网站:由网页组成
浏览器:谷歌 火狐 opera IE safari 等等
为什么会有兼容:因为浏览器的内核不一样
Java和javascript之间的关系? 没有任何半毛钱关系。





![[Python学习系列] 走进Django框架](https://img-blog.csdnimg.cn/25df00b39891417a80e9463099c351ae.png)