序言
第一章说了,自动曝光算法的目的:已知当前raw图亮度、当前曝光时间、当前增益和目标亮度,当环境光发生变化的时候,是通过控制增益、曝光时间和光圈使raw图的亮度,保持在目标亮度附近。本章想讲一下目标亮度的相关的基础内容
Setpoint
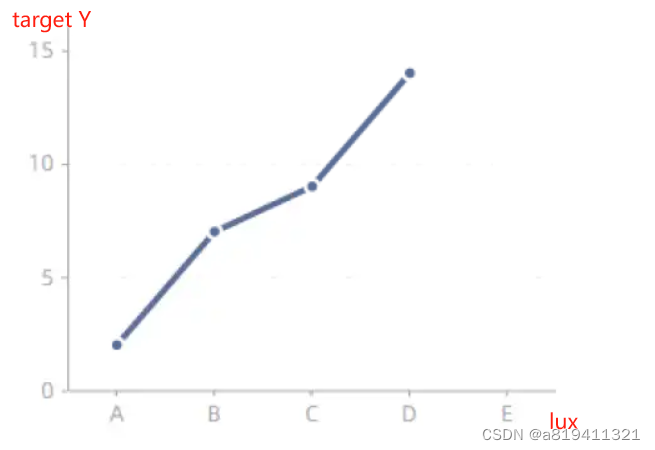
一般而言AE target,是一个主要和lux相关的参数。
Ae taget是一个分段线性函数

α和β的计算方法
一般而言找个对比机,在暗室中,把亮度降低到照度计显示数值为0.01,0.1,0.5,1,5,10,100,200,截对比机的png图,获取其y通道的均值。假如是sdr的模式,将对比机的y通道均值* 80%,如果是hdr模式,将y通道的均值*60%填入下表。
假设获取了一组值,如下:
| lux | y |
| 0.01 | 8 |
| 0.1 | 16 |
| 0.5 | 20 |
| 1 | 24 |
| 5 | 30 |
| 10 | 33 |
| 100 | 36 |
| 200 | 38 |
我们可以计算出一段分段函数,当lux小于0.01时,target y 为8。当lux在0.01和0.1区间时,target=8+88.88*(lux-0.01)。当lux在0.1到0.5区间时,target=16+10(lux-0.1)。当lux在0.5到1区间时,target=20+8(lux-0.5)。当lux在1到5区间时,target=24+1.5(lux-1)。当lux在5到10区间时,target=30+0.6(lux-5)。当lux在10到100区间时,target=33+0.03(lux-10)。当lux在100到200区间时,target=36+0.02(lux-100)。当lux大于200时,target y 为38。
下一章会将ae模块如何估计lux


![[概述] 点云滤波器](https://img-blog.csdnimg.cn/68d8c556e3754a709bf28b13be560c45.png)