插件介绍
华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力
插件地址
安卓华为统一扫码HMS Scan Kit - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
详细使用文档
详细使用文档
插件申请权限
- android.permission.CAMERA
- android.permission.READ_EXTERNAL_STORAGE
- android.permission.WRITE_EXTERNAL_STORAGE
- android.hardware.camera
- android.hardware.camera.autofocus
- android.permission.VIBRATE
- android.permission.READ_MEDIA_IMAGES
- android.permission.MANAGE_EXTERNAL_STORAGE
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-ScanKit-ScanModule");扫码类型枚举
| 序号 | 名称 | 扫码格式 |
|---|---|---|
| 1 | code128 | Code 128 |
| 2 | code39 | Code 39 |
| 3 | code93 | Code 93 |
| 4 | codabar | Codabar |
| 5 | ean13 | EAN-13 |
| 6 | ean8 | EAN-8 |
| 7 | itf14 | ITF14 |
| 8 | upccode-a | UPC-A |
| 9 | upccode-e | UPC-E |
| 10 | qrcode | QR |
| 11 | pdf417 | PDF417 |
| 12 | aztec | Aztec |
| 13 | datamatrix | DataMatrix |
插件方法
打开扫码 startScan
用法
module.startScan({
scanType: ['qrcode', 'codabar'],
viewType: 1
}, res => {
console.log(res);
})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| scanType | Array | 否 | 全部格式 | 扫码格式,请参考插件使用说明 |
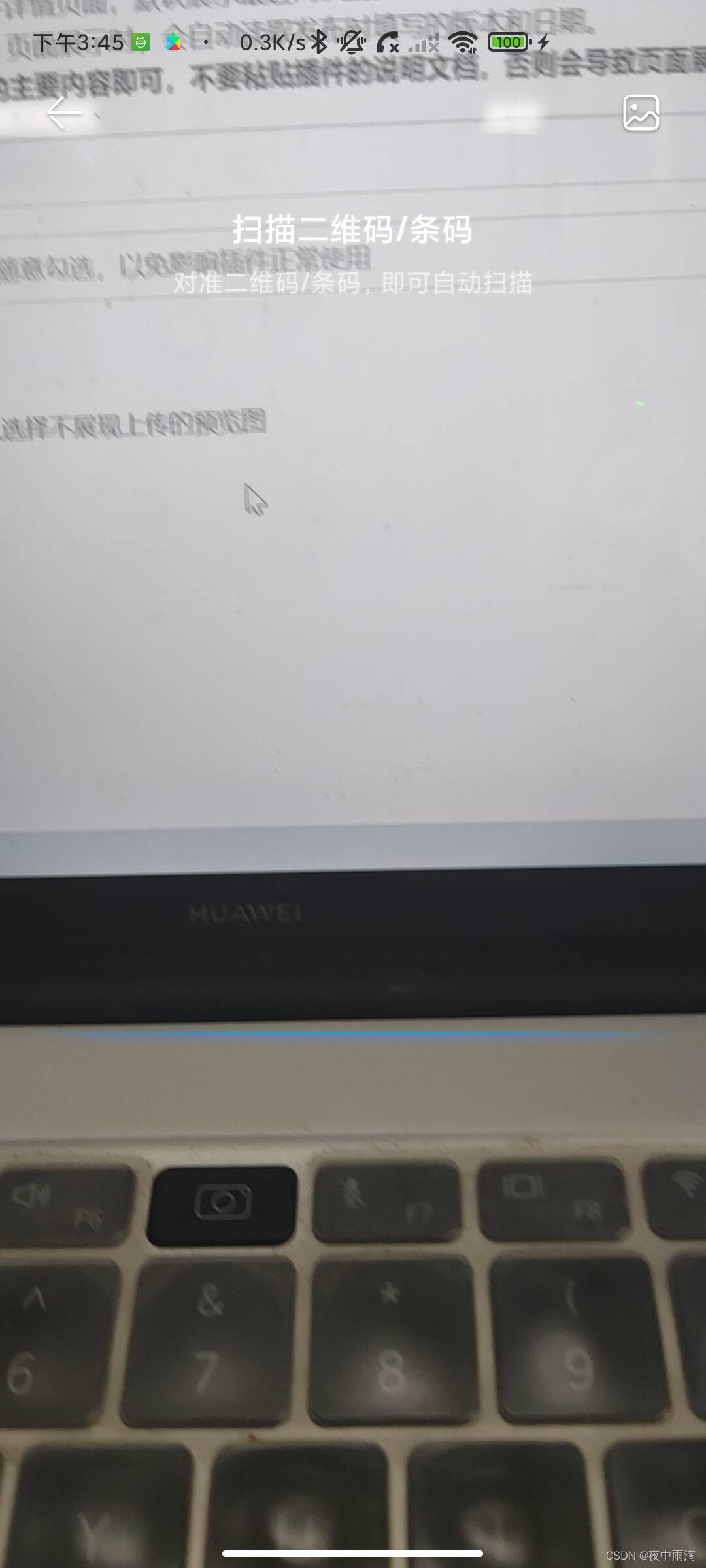
| viewType | int | 否 | 0 | 标题类型,0.设置扫码标题为“扫描二维码/条码”,1.设置扫码标题为“扫描二维码” |
回调示例
{
"data": {
"resultType": "Text",
"scanResult": "123456",
"codeFormat": "qrcode"
},
"message": "",
"code": 0
}回调说明
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| message | String | 消息提示 |
| data | Object | 数据对象 |
| data.resultType | String | 扫码结果类型 |
| data.scanResult | String | 扫码结果 |
| data.codeFormat | String | 码格式,请参考插件使用说明 |
| code | Integer | 返回类型,0.成功,其他:失败 |
自定义扫码 customScan
用法
module.customScan({
scanType: ['qrcode', 'codabar'],
scanTitle: "自定义标题",
scanTip: "自定义扫码框内容",
isShowScanTip: false,
isSelectPicture: false,
scanBoxWidth: 400,
scanBoxHeight: 400,
scanBoxImage: require("@/static/scan_image.png")
}, res => {
console.log(res);
})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| scanType | Array | 否 | 全部格式 | 扫码格式,请参考插件使用说明 |
| scanTitle | String | 否 | 扫码 | 扫码标题 |
| scanTip | String | 否 | 将码放入取景框,即可自动扫描 | 扫码框上方说明文字 |
| isShowScanTip | Boolean | 否 | true | 是否展示扫码框上方说明文字 |
| isSelectPicture | Boolean | 否 | true | 是否可以选择本地图片 |
| scanBoxWidth | Integer | 否 | 500 | 扫码框的宽度 |
| scanBoxHeight | Integer | 否 | 500 | 扫码框的高度 |
| scanBoxImage | String | 否 | 无 | 自定义扫码框图片 |
回调示例
{
"data": {
"resultType": "Text",
"scanResult": "123456",
"codeFormat": "qrcode"
},
"message": "",
"code": 0
}回调说明
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| message | String | 消息提示 |
| data | Object | 数据对象 |
| data.resultType | String | 扫码结果类型 |
| data.scanResult | String | 扫码结果 |
| data.codeFormat | String | 码格式,请参考插件使用说明 |
| code | Integer | 返回类型,0.成功,其他:失败 |
生成码图 createCode
用法
module.createCode({
content: "123456",
type: "qrcode",
width: this.width,
height: this.height,
color: "#ff0000",
bgColor: "#00FF00",
logo: require("@/static/logo.png"),
margin: 10
}, res => {
let data = res.data.base64;
this.src = "data:image/png;base64," + data
})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| content | String | 是 | 无 | 内容 |
| type | String | 是 | qrcode | 码类型,请参考插件使用说明 |
| width | Integer | 否 | 400 | 宽度 |
| height | Integer | 否 | 400 | 高度 |
| color | String | 否 | #000000 | 颜色 |
| bgColor | String | 否 | #FFFFFF | 背景颜色 |
| margin | Integer | 否 | 1 | 边距 |
| level | String | 否 | L | 容错能力,可选值:L(可纠正约7%错误) ,M(可纠正约15%错误),Q(可纠正约25%错误),H(可纠正约30%错误) |
| logo | String | 否 | 无 | 中心图标 |
回调示例
{
"data": {
"base64": "iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAAARzQklUCAgI\nCHwIZIgAAAPxSURBVHic7d3RkdRGFEDRkcvZQAJ2GhAD5LQ5bBouAjDxyJ/+AK4oN+1uzZ5TtT9U\n7axGw6UXvWrpeJyP8wF812+rDwB2JhAIAoEgEAgCgSAQCAKBIBAIAoEgEAgCgSAQCAKBIBAIAoHw\n++gLnMevOIx9HRe7Za7e/+j3j1r981e7ev9XrCAQBAJBIBAEAkEgEAQCQSAQhucgV0avQ882ew6w\nes6x++uPmn1+rSAQBAJBIBAEAkEgEAQCQSAQps9Brtx9TjBq9PhG96OMevbPzwoCQSAQBAJBIBAE\nAkEgEAQCYfkc5O7uPsegWUEgCASCQCAIBIJAIAgEgkAgmIMsZs6xNysIBIFAEAgEgUAQCASBQBAI\nhOVzkLvPAUbvC3X355jf/fO7YgWBIBAIAoEgEAgCgSAQCAKBMH0Osvt1/NlG5xyr5yRv/fOzgkAQ\nCASBQBAIBIFAEAgEgUAYnoM8+36A2Vafv9U/f3dWEAgCgSAQCAKBIBAIAoFwPM6HC33/0buXP1Yf\nwk86X79++vJh9VHc0fL7Ys3ebzB7P8Y9HB9mnefZz4kfNXp8fsWCIBAIAoEgEAgCgSAQCAKBMD2Q\n8+iv4+yvK7O/v479LRg9v1ef/+6WDwqf3d+f/vrmz96//Ln8tfg5fsWCIBAIAoEgEAgCgSAQCMOX\neWfvp7j78zV2t3q/zO77SawgEAQCQSAQBAJBIBAEAkEgEKY/H2T3+x6NfP+7l7Gf/X/60ftcPefY\nfQ5lBYEgEAgCgSAQCPakL/C9veXsyQoCQSAQtt8PMmr0Ovvq459t9/0gq/9++T/IZO5bdW9+xYIg\nEAgCgSAQCAKBIBAIw4GMPj9itqvj2/34f43zdfUR/Mjs58eMsoIM2fcv3r/O16+fv3xcfRR3dTzO\nx9P8O7nC7Ds7rl7FZh/f7u/fCgJBIBAEAkEgEAQCYfp+kLu7uoqy+irL6qtoq69Czf75VhAIAoEg\nEAgCgSAQCAKBIBAI02/7s3pOcOXZ5zij72/1+Vk9Z7GCQBAIBIFAEAgEgUAQCASBQFj++IPdn6N+\n5e7PH5l9V5JRq8+PFQSCQCAIBIJAIAgEgkAgCATC8jnIWzd7jnL1+qP7LXa/b9YoKwgEgUAQCASB\nQBAIBIFAEAgEc5DJRucEV2Y/32P2nGR3VhAIAoEgEAgCgSAQCAKBIBAIy+cgd79OPnvOsXqOMeru\nz2G3gkAQCASBQBAIBIFAEAgEgUA4Hudj6Ery6udoz7b7nGb1+Z/9fJHV598KAkEgEAQCQSAQBAJB\nIBAEAmF4DgLPzAoCQSAQBAJBIBAEAkEgEAQCQSAQBAJBIBAEAkEgEAQCQSAQBALhH/5LDzAWuaeA\nAAAAAElFTkSuQmCC\n"
},
"message": "",
"code": 0
}回调说明
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| message | String | 消息提示 |
| data | Object | 数据对象 |
| data.base64 | String | 生成码图结果,base64编码 |
| code | Integer | 返回类型,0.成功,其他:失败 |
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
预览图片