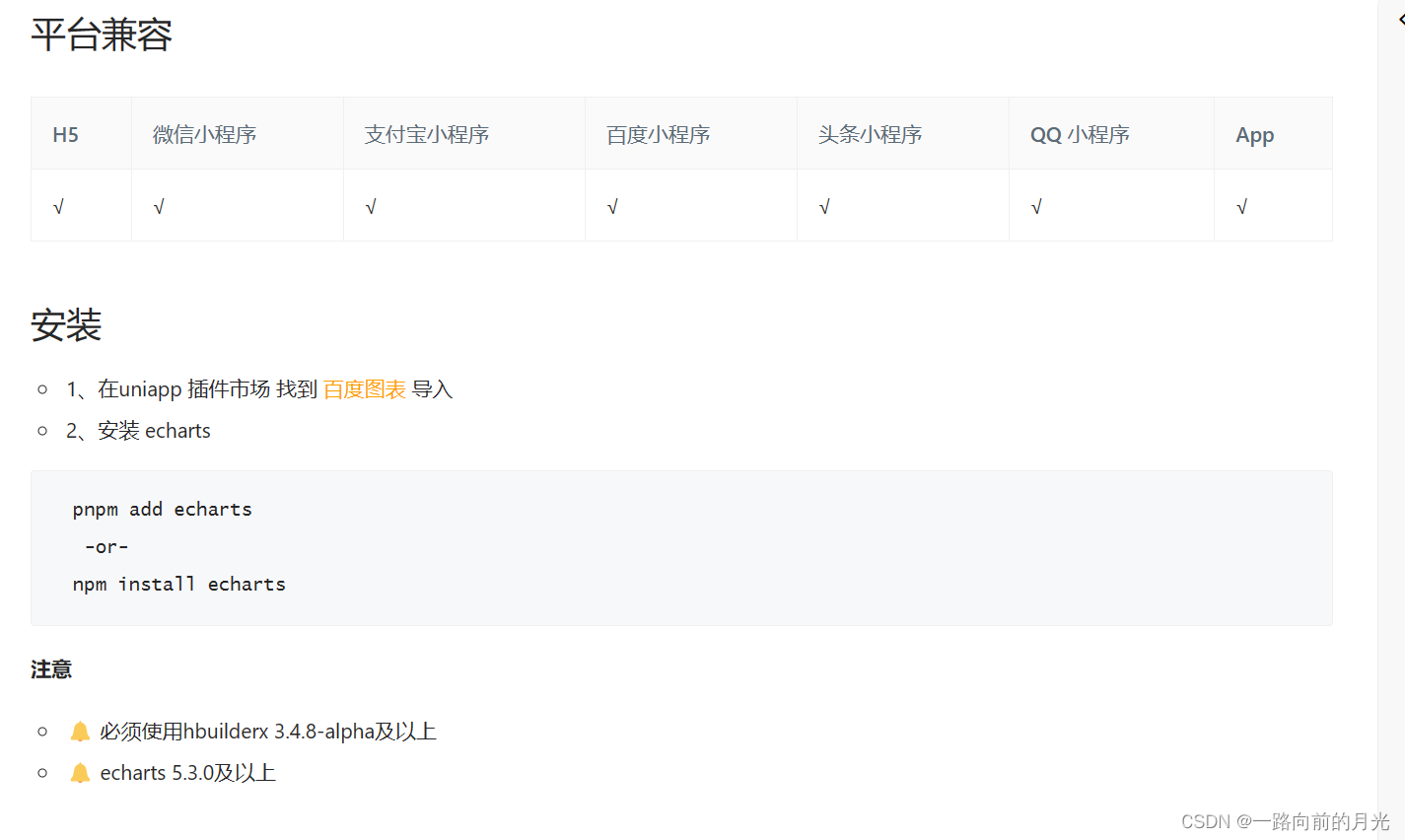
在小程序中使用echarts
我直接调用了HbuilderX的百度图表进行使用
LimeUi - 多端uniapp组件库 (qcoon.cn)


通用代码去官网找一下就好了赋值进去第一个柱状图表就可以显示了
地图的使用
<template>
<view style="height: 750rpx">
<l-echart ref="chart"></l-echart>
</view>
</template>import * as echarts from '../../uni_modules/lime-echart/static/echarts.min.js';
import china from './china.json'我这里导入的是echarts还有中国地图
地图下载地址:DataV.GeoAtlas地理小工具系列
挂载时候显示中国地图,放了隐藏右侧南海诸岛的代码,但是点击还是会显示出来,是那一个bug
series里的data和visualMap是一组隐射关系‘
data的name与json相对应,后续的value与visualMap设置的最大最小值相对应
例如 设置1-20 颜色黄色还有蓝色 设置的值为1代表黄色,20蓝色 2-19是这两个色系的渐变 也可以多设置几个颜色进行自己分配
mounted() {
this.$refs.chart.init(echarts, async chart => {
const data = china
echarts.registerMap('china', data);
const option = {
geo: [{
name: 'chinamap',
type: 'map',
map: 'china',
top:'20%',
zoom: 1.3, //倍数
center: [105, 30],
label: {
show: true,
align: 'center',
fontSize: '10'
},
regions: [
// {
// name: "南海诸岛",
// itemStyle: {
// // 隐藏地图
// normal: {
// opacity: 0, // 为 0 时不绘制该图形
// }
// },
// label: {
// show: false // 隐藏文字
// }
// },
],
}],
series: [{
type: 'map',
geoIndex: 0,
animation: false,
// 设置的地图映射情况 配合坐标轴颜色
data: [{
name: '黑龙江',
value: 10
},
{
name: '湖南',
value: 22
},
{
name: '安徽',
value: 22
},
{
name: '山东',
value: 22
}
],
}],
visualMap: {
min: 1,
max: 20,
// text: ['High', 'Low'],
realtime: false,
calculable: true,
show: false,///不显示左侧色值表
inRange: {
color: ['#546cb9', '#f5f7fd']
}
},
}
//挂载修改option
chart.setOption(option);
})
},数据更新

可以使用触发事件改变配置项
getClick() {
//随机赋值点亮一个省份
let randomIndex = Math.floor(Math.random() * this.province.length);
let valueName = this.province[randomIndex];
console.log(valueName);
this.Ename = valueName
const option = {
geo: [{
name: 'chinamap',
type: 'map',
map: 'china',
zoom: 1.3, //倍数
// center: [105, 30],
label: {
show: true,
align: 'center',
fontSize: '10'
},
select: { //选中状态下的多边形和标签样式
label: {
show: true,
color: '#ff0c96'
},
itemStyle: {
areaColor: 'rgb(234, 223, 194)'
}
},
// 在地图中对特定的区域配置样式。
regions: [
// {
// name: "南海诸岛",
// itemStyle: {
// // 隐藏地图
// normal: {
// opacity: 0, // 为 0 时不绘制该图形
// }
// },
// label: {
// show: false // 隐藏文字
// }
// },
{
name: valueName, //地区名字 例如广东
seleted: true, //是否被选中
itemStyle: { //该区域的多边形样式设置
// areaColor: 'red',//地图区域颜色
// color: 'red',//图形颜色
borderColor: 'red', //图形描边颜色
borderWidth: '2'
}
}]
}]
}
this.$refs.chart.setOption(option)
}点亮省有一个坑的地方就是和隐射的省份颜色冲突不会显示 我是改成了轮廓