目录
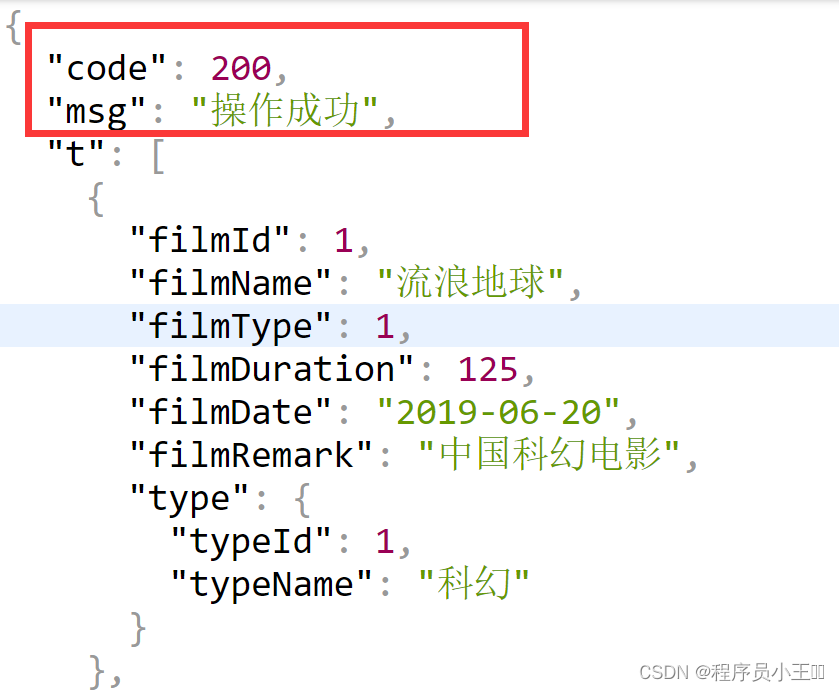
一、Result 1-1、响应代码 1-2、调用响应 1-3、在前端vue页面使用方法
package com. aaa. common ;
import lombok. AllArgsConstructor ;
import lombok. Data ;
import lombok. NoArgsConstructor ;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result < T > {
private Integer code= 200 ;
private String msg= "操作成功" ;
private T t;
public static < T > Result success ( T t) {
return new Result < > ( 200 , "操作成功" , t) ;
}
public static < T > Result < T > fail ( ) {
return new Result < > ( 500 , "操作失败" , null ) ;
}
public static < T > Result < T > forbidden ( ) {
return new Result < > ( 403 , "权限不允许" , null ) ;
}
}
在控制器controller中调用响应
package com. aaa. controller ;
@RestController
@RequestMapping ( "/info" )
public class InfoController {
@Resource
private InfoService infoService;
@GetMapping ( "/all" )
public Result queryAll ( ) {
return Result . success ( infoService. queryAll ( ) ) ;
}
不调用响应
package com. aaa. controller ;
@RestController
@RequestMapping ( "/info" )
public class InfoController {
@Resource
private InfoService infoService;
@GetMapping ( "/all" )
public List < Info > queryAll ( ) {
return infoService. queryAll ( ) ;
}
调用响应:this.tableData = response.data.t; 不调用响应: this.tableData = response.data; 这两个就多了个t
< script>
import axios from 'axios'
export default {
name : "Home" ,
data ( ) {
return {
tableData : [ ]
}
} ,
mounted ( ) {
axios. get ( 'http://localhost:8080/info/all' )
. then ( response => {
this . tableData = response. data. t;
console. log ( this . tableData)
} )
. catch ( error => {
console. error ( error) ;
} ) ;
} ,
}
</ script>