1、数据情况:
其一、从后端拿到的数据为: let arr = [1, 3, 7, 24]
其二、目标数据为(即:后台需要下发的数据):
{vlan_1: 1, vlan_3: 1, vlan_7: 1, vlan_24: 1}
2、操作过程:
其一、定义一个动态的 key 值来满足业务需求:vlan_X:
A、代码展示:
let arr = [1,3,7,24]
let param = {}
let res = arr.map(item => {
let key = `vlan_${item}` // 设置成动态的 key 值;
return key
})
console.log(res,2222222222);
B、结果展示:

其二、通过 map 操作,获取目标对象:
A、代码展示:
let arr = [1,3,7,24]
let param = {}
arr.map(item => {
let key = `vlan_${item}`
param[key] = 1
})
console.log(param, 11111111);
B、结果展示:

3、数组与对象之间的转换:
A、数组生成特定属性的二维数组和对象:
step1、代码为:
let arr = [1,3,7,24] // 指定数组:arr;
let param = {} // param 为待生成的对象;
let res = arr.map(item => { // res 为待生成的对象数组;
let key = `vlan_${item}`
let obj = []
param[key] = 1
obj[key] = 1
return obj
})
console.log(param, 11111111);
console.log(res,2222222222);
step2、结果展示为:

B、数组生成特定属性的对象数组和对象:
step1、代码为:
let arr = [1,3,7,24] // 指定数组:arr;
let param = {} // param 为待生成的对象;
let res = arr.map(item => { // res 为待生成的对象数组;
let key = `vlan_${item}`
let obj = {}
param[key] = 1
obj[key] = 1
return obj
})
console.log(param, 11111111);
console.log(res,2222222222);
step2、结果展示为:

C、数组转化成对象的操作:
方法一、new Set() (注意:会去重);
step1、代码为:
let arr = [1,2,3,4,5,5];
let obj = new Set(arr);
console.log(obj); // {1,2,3,4,5}
step2、结果展示为:

方法二、Object.assign() 方法;
step1、代码为:
const arr = ['a', 'b', 'c'];
const obj = Object.assign({}, arr);
console.log(obj); // {0: "a", 1: "b", 2: "c"}
step2、结果展示为:

D、对象转换成数组的操作:
step1、代码为:
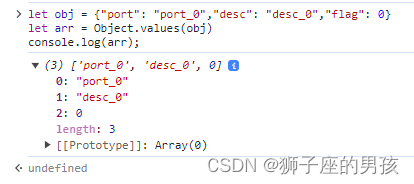
let obj = {"port": "port_0","desc": "desc_0","flag": 0}
let arr = Object.values(obj)
console.log(arr);
step2、结果展示为:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482