版本: 3.4.0
语言: TypeScript
环境: Mac
简介
在上篇博客中,主要讲述内容:wx API在cocosCreator中配置定义文件和微信后台配置用户隐私相关。
讲述的主要原因是:
- cocosCreator没有对 wx API提供定义接口支持
- 使用wx API需要配置用户隐私保护才能调用获取信息
需要注意: 微信接口的调式,需要cocosCreator打包微信小游戏,并在 微信开发者工具运行才能调试。
上篇博客: cocosCreator微信小游戏 之 配置wxAPI
本篇博客主要讲述内容:
- 授权按钮和获取用户信息的创建
- 域名问题导致用户头像显示不出的解决方式
- 其他
示例
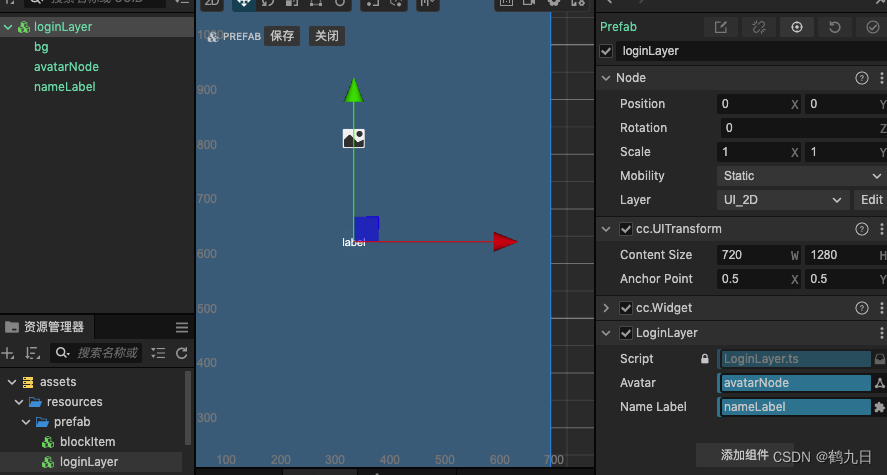
在cocosCreator中创建一个页面,主要节点是:
- avatarNode 精灵,用于显示头像
- nameLabel 文本,用于显示昵称

调用 wx API相关接口前,我们需要注意:
- 微信用户信息属于敏感信息,获取的话必须经过用户授权同意
- 已经授权同意的,就不需要进行重复的授权请求
调用的主要接口:
wx.createUserInfoButton用于创建用户信息按钮,用户点击授权后,我们就可以获取用户信息了wx.getUserInfo用户获取用户信息,签名,加密等数据wx.getSetting获取已请求的授权权限相关,如果已授权则返回true
主要思路:
- 通过
wx.getSetting获取用户信息权限是否已申请 - 如果已申请,则调用
wx.getUserInfo获取用户信息数据 - 如果没有申请,则调用
wx.createUserInfoButton生成用户信息按钮进行授权
为了以后的方便拓展,代码的实现主要有两部分:
LoginLayer.ts主要用于UI的逻辑处理相关WechatManager.ts管理类,主要负责调用wx API的接口相关
LoginLayer.ts
import { _decorator, assetManager, Component, ImageAsset, Label, Node, Sprite, SpriteFrame, Texture2D } from 'cc';
const { ccclass, property } = _decorator;
import { WechatManager } from './manager/WechatManager';
@ccclass('LoginLayer')
export class LoginLayer extends Component {
@property(Node) avatar: Node = null; // 头像
@property(Label) nameLabel: Label = null; // 昵称
protected start(): void {
WechatManager.instance.initAutoSetting((url) => {
this.setAvatar(url);
});
}
public clickShareEvent() {
WechatManager.instance.showShareMenu();
}
//设置头像
private setAvatar(url): void {
let spire = this.avatar.getComponent(Sprite);
assetManager.loadRemote<ImageAsset>(url + "?aaa=aa.jpg", { ext: '.jpg' }, (err, imageAsset) => {
if (err) {
return console.error(err.message);
}
let sp = new SpriteFrame();
let texture = new Texture2D();
texture.image = imageAsset;
sp.texture = texture
spire.spriteFrame = sp;
})
}
}
WechatManager.ts
// wxAPI: https://developers.weixin.qq.com/minigame/dev/api/
import { _decorator, screen} from 'cc';
const { ccclass, property } = _decorator;
export class WechatManager {
private static _instance: WechatManager = null;
// 用户信息: 昵称,头像,语言等
private _userInfo;
// 头像回调
private _avatarCallBack = null;
static get instance() {
if (this._instance) {
return this._instance;
}
this._instance = new WechatManager();
return this._instance;
}
// 获取标记权限
public initAutoSetting(callBack) {
this._avatarCallBack = callBack;
// 避开ts语法检测
const wx = window['wx'];
// 获取请求过的权限标记
let object: any = {
// 成功回调
success: (res) => {
// 是否授权用户信息
const autoSetting = res.authSetting;
if (autoSetting["scope.userInfo"]) {
// 已授权
this.getUserInfo();
} else {
// 未授权
this.creatUserInfoButton();
}
},
// 失败回调
fail() {
console.log("wx.getSetting获取用户配置失败");
},
// 结束回调(调用成功,失败都会执行)
complete() {
console.log("wx.getSetting获取用户配置结束");
}
}
wx.getSetting(object);
}
// 创建用户授权按钮(仅用于登录页面, 如果用户拒绝授权,则一直显示)
private creatUserInfoButton(isFull: boolean = false) {
const wx = window['wx'];
let object: any = {
// 按钮类型: text可设置背景色和文本 image仅能设置背景贴图
type: "text",
// 按钮文本,仅对type为text有效
text: "授权",
// 按钮样式
style: {
left: 70,
top: 60,
width: 100,
height: 40,
backgroundColor: "#66CC00",
color: "#FFFFFF",
textAlign: 'center',
lineHeight: 40,
fontSize: 20,
},
};
const button = wx.createUserInfoButton(object);
// 监听用户信息按钮点击事件
button.onTap((res) => {
if (res && res.userInfo) {
console.log("用户同意授权");
this._userInfo = res.userInfo;
if (this._avatarCallBack) {
this._avatarCallBack(this._userInfo.avatarUrl);
}
// 授权成功后,才销毁按钮
button.destroy();
} else {
console.log("用户拒绝授权");
}
});
}
// 获取用户信息,需要获取scope.userInfo的授权,也就是getSettings的接口调用
public getUserInfo() {
const wx = window['wx'];
let object: any = {
success: (res) => {
console.log("通过 getUserInfo 获取的数据:", res);
if (res) {
this._userInfo = res.userInfo;
if (this._avatarCallBack) {
this._avatarCallBack(this._userInfo.avatarUrl);
}
}
},
fail: () => {
console.log("getUserInfo获取信息失败");
},
complete: () => {},
};
wx.getUserInfo(object);
}
}
脚本编写完成后,构建发布微信小游戏,构建完成后,通过运行打开微信开发者工具。
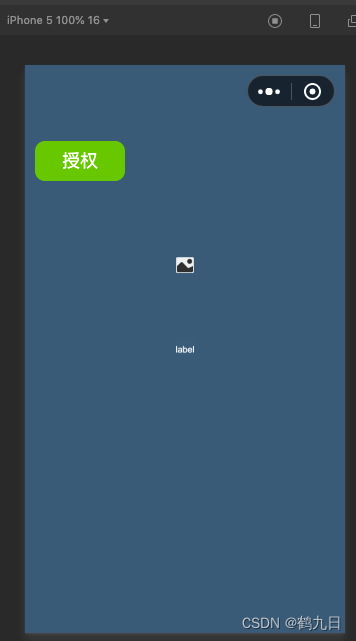
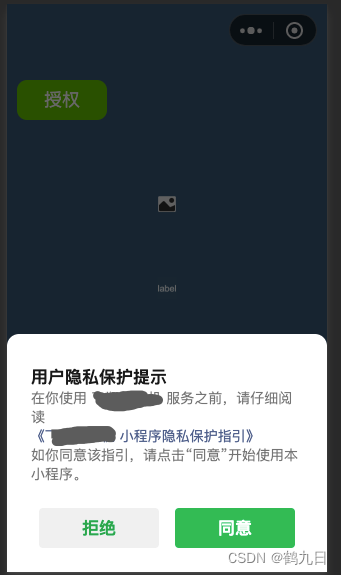
效果图类似如下:

点击授权,选择同意

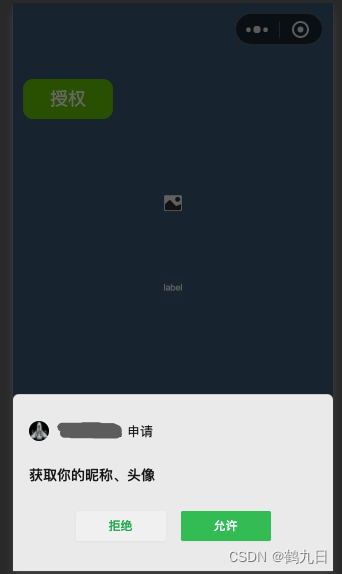
获取昵称,头像权限,选择允许

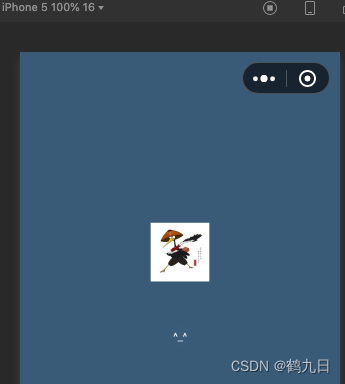
最终的效果:

代码相关注意:
const wx = window['wx'];的增加,主要是因为微信的运行环境跟cocosCreator不一致,如果没有该定义,ts是会提示报错的- 调用相关接口,注意对比API文档是否为异步操作,避免逻辑出现问题
- 授权登录按钮处,如果用户拒绝,会一直存在
- 某些接口是有调用次数限制的,可参考文档:接口调用频率规范
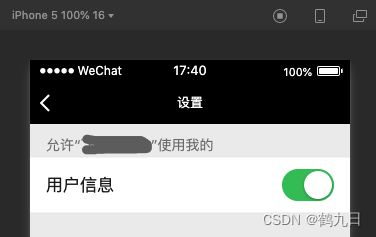
- 测试中,如果想取消授权,可通过微信开发者工具点击:右上方… -> 设置 --> 用户信息开关关闭即可

头像域名导致的不显示
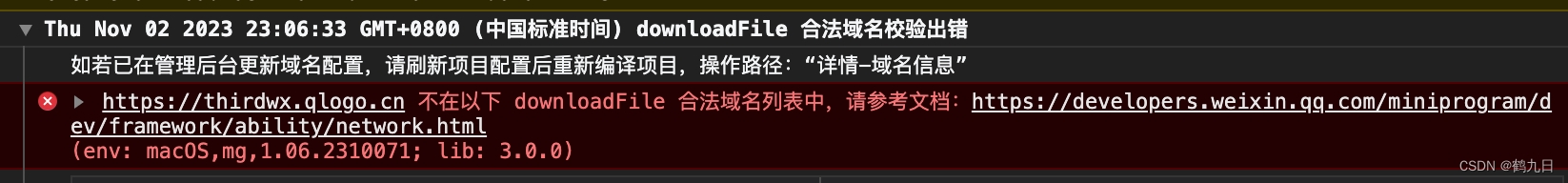
在测试的过程中,可能遇到类似问题:

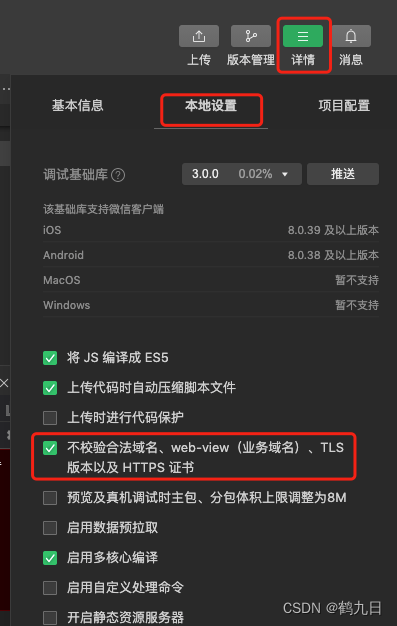
问题原因:域名配置导致的,如果仅针对于测试, 处理方式:
微信开发者工具右上角详情 -> 本地设置 --> 勾选不校验合法域名…

重新运行,就会显示头像了。
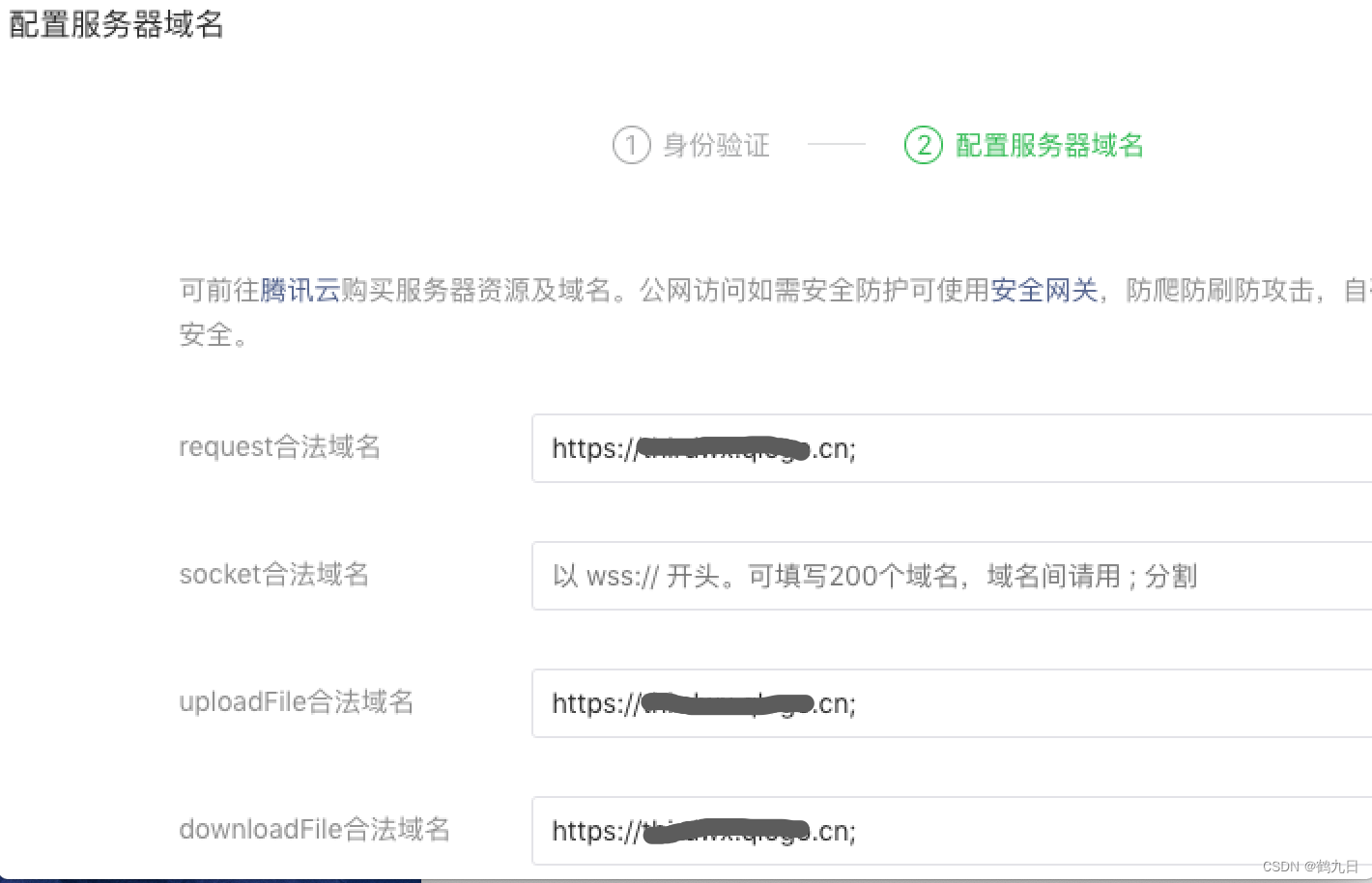
如果是正式的环境,建议微信后台配置,步骤:
- 打开mp.weixin.qq.com 后台
- 选择左侧的开发管理,然后开发设置 -> 服务器域名 ,点击开始配置

- 主要配置如下部分

然后保存提交。
其他
在微信官方提供的文档中,针对于wx API 接口的使用,都有着详细的说明,这里不再赘述。
更多内容可参考:
wx API
微信小游戏-开放能力
接口调用频率规范
接口版本兼容
如果您觉得不错,请您为我编写的文章点赞,祝大家学习生活愉快!




![[AUTOSAR][诊断管理][ECU][$3E] 测试设备在线|会话保持](https://img-blog.csdnimg.cn/b44b336b3f624d36a49ad1deb4617d2a.png)