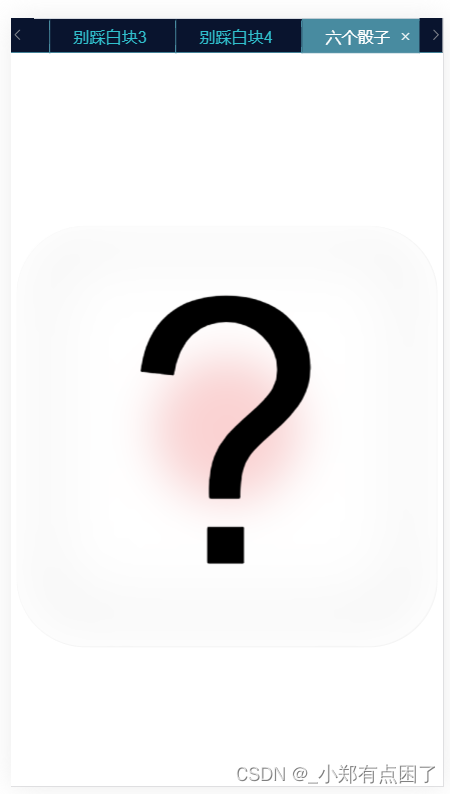
效果图:


实现代码
直接利用CSS3动画实现的效果,无js代码。
<template>
<div class="wrap">
<input type="checkbox" id="roll">
<label for="roll">
<div class="content"></div>
</label>
</div>
</template>
<script>
export default {
name: "App",
created() {
},
data(){
return{
}
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.wrap {
display: flex;
width: 100vw;
height: 100vh;
margin:0;
padding:0;
justify-content: center;
align-items: center;
}
.content {
background: url(./dice.webp);
background-position: 0% 100%;
width: 366px;
height: 366px;
animation: roll .2s steps(5,start) infinite;
position:relative;
}
@keyframes roll {
/* from {
background-position: 0% 100%;
} */
to {
background-position: 100% 100%;
}
}
#roll {
display: none;
}
#roll:checked + label .content {
animation-play-state: paused;
}
.content::before {
content:'?';
background:rgba(255,255,255,.8);
width: inherit;
height: inherit;
display: flex;
justify-content: center;
align-items: center;
font-size:320px;
font-family: Helvetica;
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
border-radius: 60px;
}
#roll:checked +label .content::before{
display: none;
}
</style>













![[AUTOSAR][诊断管理][ECU][$3E] 测试设备在线|会话保持](https://img-blog.csdnimg.cn/b44b336b3f624d36a49ad1deb4617d2a.png)