文章目录
- 前言
- 一、创建http服务
- 二、设置http的响应报文
- 三、不同请求响应不同数据
- 四、请求响应不同html文件
- 1. 添加www文件夹
- 2. js代码
- 3. 效果
- 五、get和post请求的区别
前言
提示:这里可以添加本文要记录的大概内容:
一、创建http服务
// 1:导入http模块
const http = require('http')
// 2:创建服务器
// req request 请求对象 存储请求的报文信息(请求路径,方法,参数)
// res response 响应对象 负责响应客户端的数据
const serve = http.createServer((req, res) => {
res.end('hello word')
})
// 3:监听端口,启动服务
/**
* 参数说明
* @param {type} port 端口号
* @param {type} hostname(非必填) 主机号(ip地址) 不写默认是本机ip
*ip 网线在网络中的唯一地址 ,(相当于是人的身份证)
端口号 每一个电脑都有很多应用程序,而每个应用程序都有一个编号称之为端口号,识别是哪个应用程序发送的请求
* @param {type} callback 回调函数
*/
serve.listen(9000, () => {
console.log('服务器已经启动了');
})

二、设置http的响应报文
// 1:导入http模块
const http = require('http')
const serve = http.createServer((req, res) => {
// 1:设置响应体(重点)
// 注意点:rep.end()只能响应字符串和二进制两种数据,否则程序会出错
//(1)如果想返回对象类型,转成json字符串
//(2)end方法一次只能响应一个
res.end(JSON.stringify({
name:'张三',
age:18
}));
// 2:设置响应状态码
res.statuseCode = 209;
// 3:设置响应状态的描述
res.statusMessage = '描述'
// 4:设置响应头
res.setHeader('header')
})
serve.listen(9000, () => {
console.log('服务器已经启动了');
})

三、不同请求响应不同数据
注意点:解决乱码问题:res.setHeader(‘Content-Type’,‘text/plain;charset=utf8’);
// 1:导包
const http = require('http');
// 2:创建服务器
const server = http.createServer((req, res) => {
console.log(req.url);
if (req.url == '/') {
// 解决乱码问题
res.setHeader('Content-Type','text/plain;charset=utf8');
res.end('首页')
} else if (req.url == 'index') {
res.setHeader('Content-Type','text/plain;charset=utf8');
res.end('首页')
} else if (req.url == 'login') {
res.setHeader('Content-Type','text/plain;charset=utf8');
res.end('登录成功')
}
})
server.listen(9000, () => {
console.log('服务器开启成功');
})


四、请求响应不同html文件
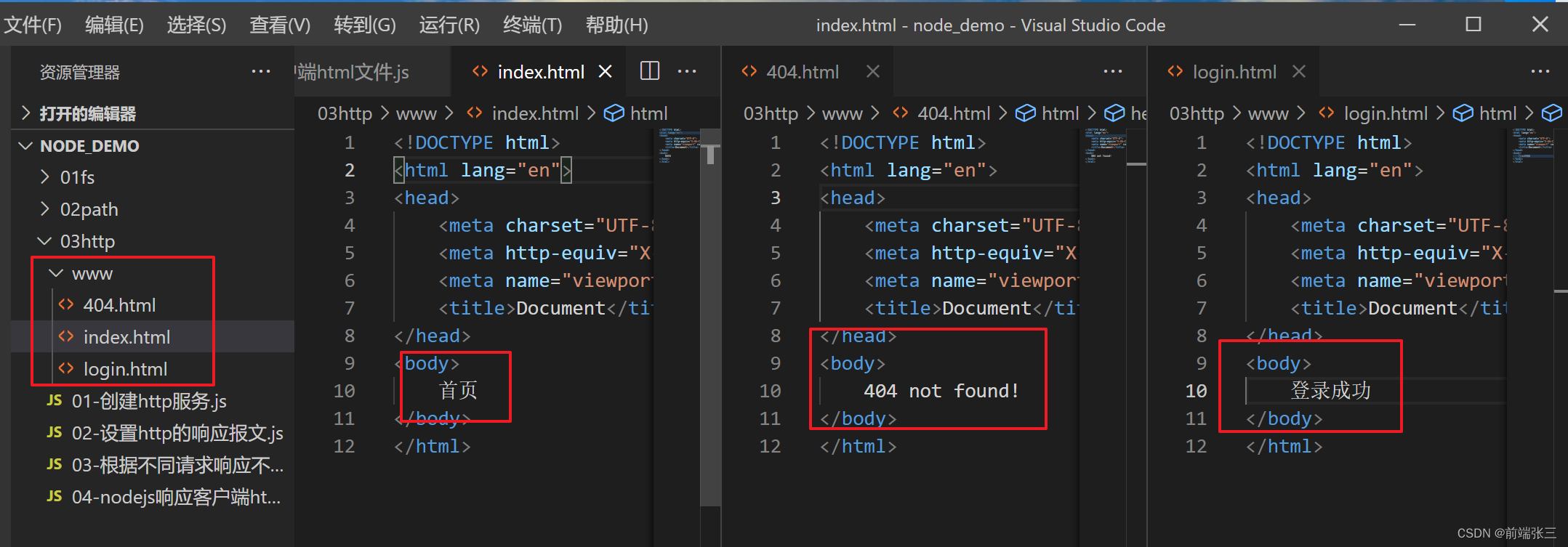
1. 添加www文件夹
文件夹中加上index.html、login.html、404.html文件

2. js代码
// 1:导包
const fs = require('fs');
const http = require('http');
const path = require('path');
// 2:创建服务器
const server = http.createServer((req, res) => {
console.log(req.url);
if (req.url == '/' || req.url == '/index') {
// 拼接绝对路径
fs.readFile(path.join(__dirname, 'www', 'index.html'), (err,data)=> {
if (err) {
throw err;
} else {
// 解决乱码问题
res.setHeader('Content-Type','text/plain;charset=utf8');
res.end(data)
}
})
} else if (req.url == '/login') {
fs.readFile(path.join(__dirname, 'www', 'login.html'), (err,data)=> {
if (err) {
throw err;
} else {
// 解决乱码问题
res.setHeader('Content-Type','text/plain;charset=utf8');
res.end(data)
}
})
} else{
fs.readFile(path.join(__dirname, 'www', '404.html'), (err,data)=> {
if (err) {
throw err;
} else {
// 解决乱码问题
res.setHeader('Content-Type','text/plain;charset=utf8');
res.end(data)
}
})
}
})
server.listen(9000, () => {
console.log('服务器开启成功');
})
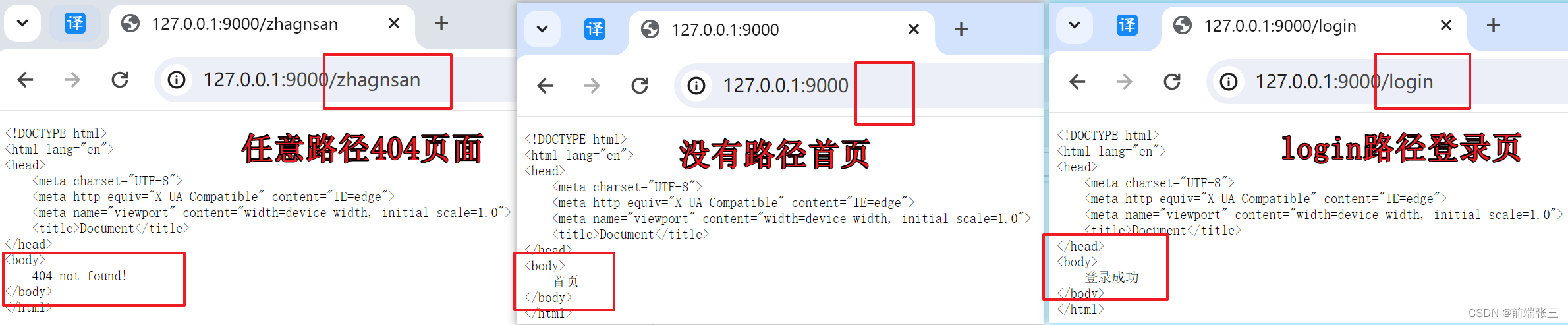
3. 效果

五、get和post请求的区别
(1)作用:get主要用来获取数据,post用来提交数据。
(2)参数位置:get参数在url后面,post在请求体里面。
(3)安全性:由于get参数在url上会暴露,所以post更安全。
(4)请求限制:get一般为2k,post没有限制。