本文基于openwrt上进行。
步骤 1: 安装 Docker
如果尚未安装Docker,首先需要安装Docker。根据你的操作系统,参考Docker官方文档来完成安装, 这里不做详细介绍。
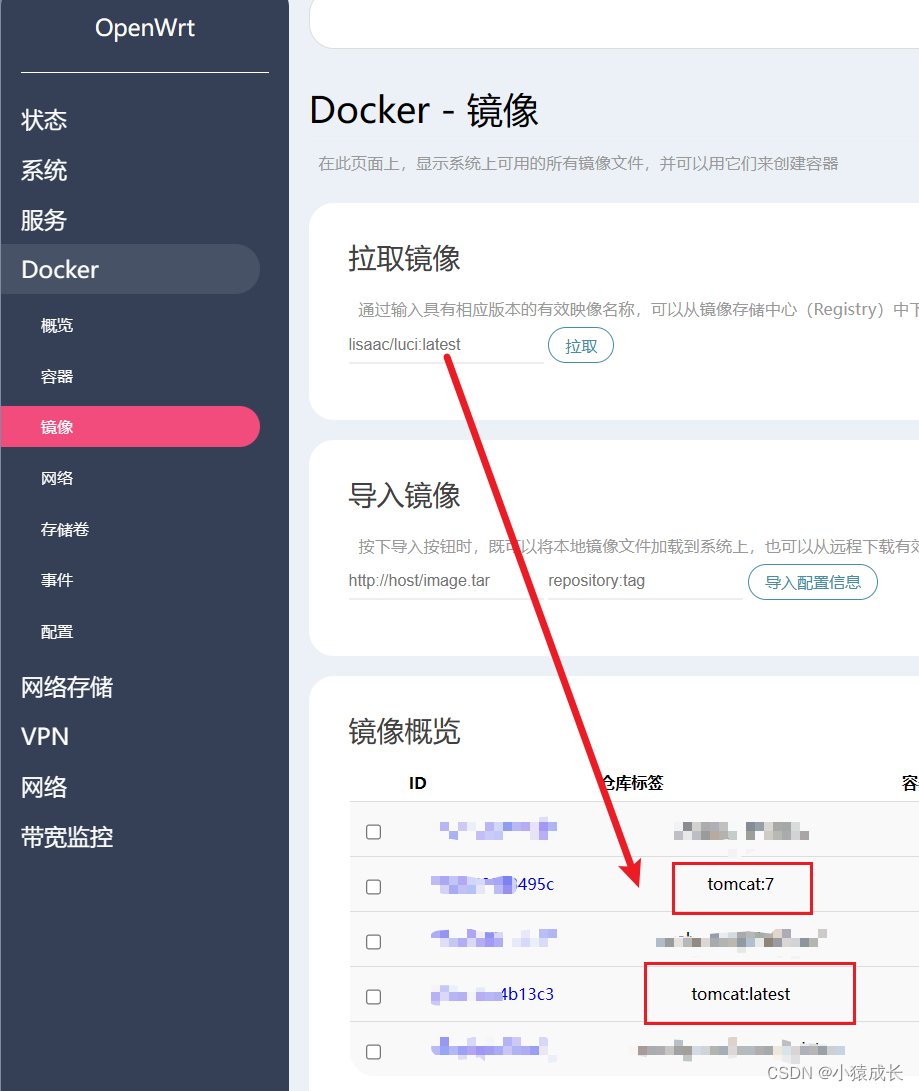
步骤 2: 拉去docker Tomcat镜像
进入openwrt管理界面,docker选项中 拉取最新的tomcat镜像。

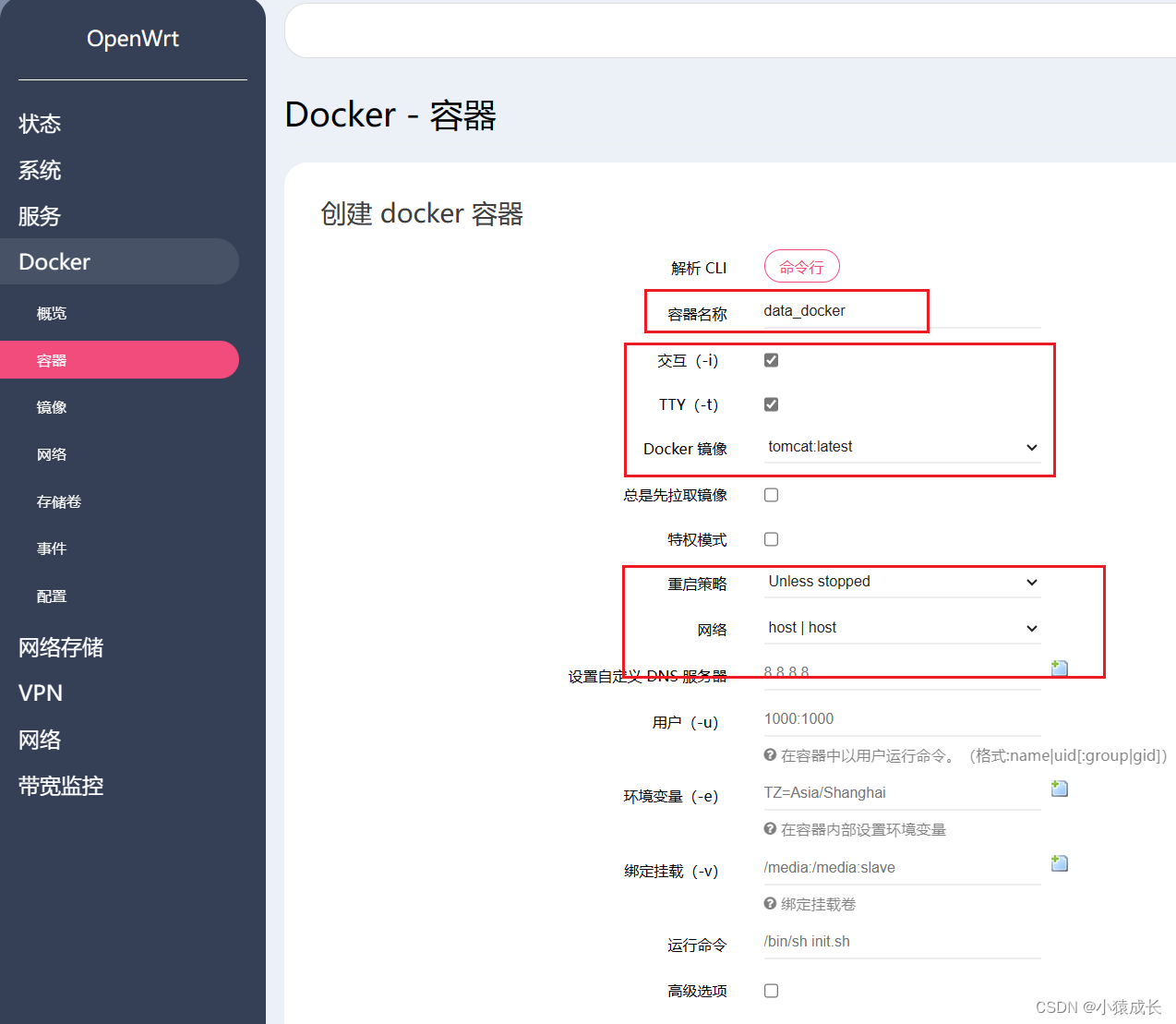
步骤 3: 配置并运行Tomcat
在容器选项中,新建容器,填写容器名称,选择交互,Docker镜像配置为:tomcat:latest, 网络配置为host
其他内容保持默认即可。最后点击提交会自动创建并且运行。

步骤 4: 配置Tomcat
接着回到容器选项,可以看到刚刚创建的data_docker已经在运行了,然后可以在控制台中配置bash,进入到tomcat 容器中。
把webapps.dist里面的所有内容拷贝到webapps目录下:

接着重启该容器,在服务器中输入ip:8080 就可以看到tomcat界面了。
如果运行着多个docker tomcat 可能会无法启动,需要到/conf/server.xml中修改成不同的端口号即可
首先从docker中复制server.xml文件到本地电脑:
docker cp 4ae57e8a6260:/usr/local/tomcat/conf/server.xml /root
修改端口号
vim server.xml

接着可通过iptable防火墙开放端口11118和8015了。
最后再把server文件复制到docker容器中。
docker cp /root/conf/server.xml 4ae57e8a6260:/usr/local/tomcat/conf
重启docker tomcat,浏览器输入新的id:端口即可显示tomcat页面。
步骤 5: 文件存储和显示
前面完成tomcat的搭建和端口配置了。
在/conf/server.xml中添加末端添加如下内容:
<Context docBase ="/opt/images" path ="/img" reloadable ="true" />
说明:/opt/images是存储图片和文件的具体路径;/img是浏览器的url部分。
修改文件夹权限
chmod -R 777 /opt/images
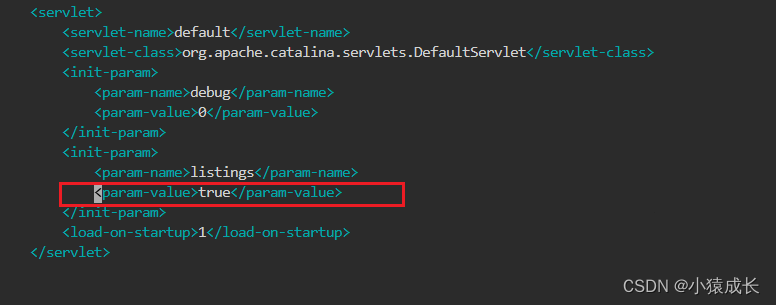
还需再修改/conf/web.xml中开放预览

最后把相关文件,图片,上传到/opt/images目录下即可。
如:把111.png文件上传到该目录下。
步骤 6: 访问 Tomcat 文件服务器
打开你的浏览器,访问 http://localhost:11118/img/111.png 来访问Tomcat服务器上托管的图片。
以上是一个基本的流程,用于在Docker容器中搭建Tomcat文件服务器。












![科学计数法 [极客大挑战 2019]BuyFlag1](https://img-blog.csdnimg.cn/059b0fdc8b4349f1b2948ca33c8b1a6a.png)






