- 消息监听接口
MobPushReceiver: 消息监听接口(包含接收自定义消息、通知消息、通知栏点击事件、别名和标签变更操作等)
MobPush.addPushReceiver(MobPushReceiver receiver): 设置消息监听
MobPush.removePushReceiver(MobPushReceiver receiver): 移除消息监听
- 推送开关控制接口
MobPush.stopPush(): 停止推送(停止后将不会收到推送消息,仅可通过restartPush重新打开)
MobPush.restartPush(): 重新打开推送服务
MobPush.isPushStopped(): 判断推送服务是否已经停止
- 推送选项接口
MobPush.setSilenceTime(int startHour, int startMinute, int endHour, int endMinute): 设置通知静音时段(开始时间小时和分钟、结束时间小时和分钟)
MobPush.setCustomNotification(MobPushCustomNotification customNotification): 设置自定义通知样式
- 业务接口
MobPush.getRegistrationId(MobPushCallback callback):获取注册id(可与用户id绑定,实现向指定用户推送消息)
别名操作:(同时只能设置一个别名,可用来标识一个用户)
MobPush.setAlias(String alias):设置别名
MobPush.getAlias():获取当前设置的别名
MobPush.deleteAlias():删除别名
标签操作:(同时可设置多个标签,可用于多用户订阅标签的方式,批量推送消息)
MobPush.addTags(String[] tags):添加标签
MobPush.getTags():获取所有已添加的标签
MobPush.deleteTags(String[] tags):删除标签
MobPush.cleanTags():清除所有已添加的标签
MobPushCustomeMessage: 自定义消息实体类
MobPushNotifyMessage: 通知消息实体类
- 本地通知
MobPush.addLocalNotification(MobPushLocalNotification notification):添加本地通知
MobPush.removeLocalNotification(int notificationId):移除本地通知
MobPush.clearLocalNotifications():清空本地通知
MobPushLocalNotification:本地通知消息实体类,继承MobPushNotifyMessage
- API错误码
API返回的错误码说明如下:(详见MobPushErrorCode.java说明)
-1 网络请求失败
-2 请求错误
功能自定义和扩展
前言:此功能仅仅是针对push的一些使用场景而进行自定义设定。比如,通知被点击的时候:
方式一、通过界面uri进行link跳转
首先现在Manifest文件中进行目标Activity的uri设置,如下:
activity
android:name=".LinkActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<data
android:host="com.mob.mobpush.link"
android:scheme="mlink" />
</intent-filter>
</activity>
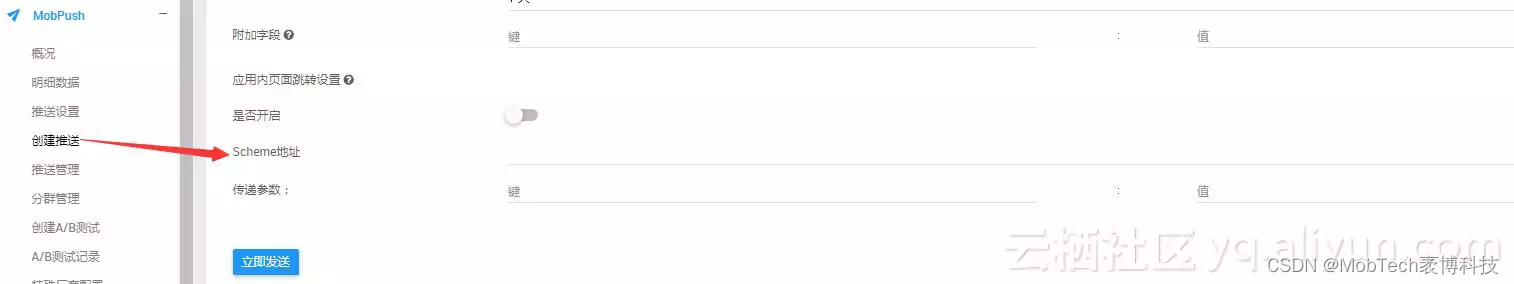
在Mob后台进行推送时,通过scheme://host的格式,例如mlink://com.mob.mobpush.link,如下位置填入:

配置好之后,推送就App就可以接收到推送直接打开指定的Activity界面了。
方式二、当app显示在前台的时候,会触发MobPushReceiver的onNotifyMessageOpenedReceive方法,MobPushNotifyMessage参数则是回调的通知详情,可以根据回调参数进行处理(不建议使用,当进程被杀掉的情况下,启动应用后可能无法执行到回调方法,因为此时可能还执行到未添加监听的代码);
方式三、不管app进程是否被杀掉,当点击通知后拉起应用的启动页面,会触发启动Activity的OnCreate或OnNewIntent方法,通过getIntent方法拿到回传的Intent,遍历getExtras,可以拿到通知详情(建议使用);
根据方式二,MobPush以两个场景为例子:
场景一、通过扩展参数实现页面的自定义跳转:
//自定义扩展字段的key,下发通知的时候,在扩展字段使用这个key
private final static String MOB_PUSH_DEMO_INTENT = "intent";
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
dealPushResponse(getIntent());
}
protected void onNewIntent(Intent intent) {
dealPushResponse(intent);
//需要调用setIntent方法,不然后面获取到的getIntent都是上一次传的数据
setIntent(intent);
}
//OnCreate和OnNewIntent方法都要同时处理这个逻辑
private void dealPushResponse(Intent intent) {
Bundle bundle = null;
if (intent != null) {
bundle = intent.getExtras();
if (bundle != null) {
Set<String> keySet = bundle.keySet();
for (String key : keySet) {
if (key.equals("msg")) {
MobPushNotifyMessage notifyMessage = (MobPushNotifyMessage) bundle.get(key);
HashMap<String, String> params = notifyMessage.getExtrasMap();
if(params != null && params.containsKey(MOB_PUSH_DEMO_INTENT)){
//此处跳转到指定页面
openPage(params);
}
}
}
}
}
}
private void openPage(HashMap<String, String> params){
Intent intent = new Intent(this, JumpActivity.class);
intent.putExtra("key1", "value1");
intent.putExtra("key2", "value2");
intent.putExtra("key3", "value3");
//如上Intent,在intent.toURI();之后得到的String,如下所示,可利用这个方法识别Intent传的参数,
//下发的参数可以按照下面的格式传,客户端接收后再转成Intent,若添加action等其他参数,可自行打印看Srting结构体;
//#Intent;component=com.mob.demo.mobpush/.JumpActivity;S.key1=value1;S.key2=value2;S.key3=value3;end
String uri;
if(!TextUtils.isEmpty(params.get(MOB_PUSH_DEMO_INTENT))) {
uri = params.get(MOB_PUSH_DEMO_INTENT);
try {
startActivity(Intent.parseUri(uri, 0));
} catch (Throwable t){
t.printStackTrace();
}
}
}
场景二、通过扩展参数实现web界面的跳转:
代码同场景一一样,跳转页面的方法改成跳转webview页面就可以,通过参数识别,拿到需要跳转的Url链接
private final static String MOB_PUSH_DEMO_URL = "url";
//OnCreate和OnNewIntent方法都要同时处理这个逻辑
private void dealPushResponse(Intent intent) {
Bundle bundle = null;
if (intent != null) {
bundle = intent.getExtras();
if (bundle != null) {
Set<String> keySet = bundle.keySet();
for (String key : keySet) {
if (key.equals("msg")) {
MobPushNotifyMessage notifyMessage = (MobPushNotifyMessage) bundle.get(key);
HashMap<String, String> params = notifyMessage.getExtrasMap();
if(params != null && params.containsKey(MOB_PUSH_DEMO_URL)){
//此处跳转到webview页面
openUrl(params);
}
}
}
}
}
}
private void openUrl(HashMap<String, String> params){
String url;
if(!TextUtils.isEmpty(params.get(MOB_PUSH_DEMO_URL))) {
url = params.get(MOB_PUSH_DEMO_URL);
} else {
url = "http://m.mob.com";
}
if(!url.startsWith("http://") && !url.startsWith("https://")){
url = "http://" + url;
}
System.out.println("url:" + url);
//以下代码为开发者自定义跳转webview页面,粘贴使用会找不到相关类
WebViewPage webViewPage = new WebViewPage();
webViewPage.setJumpUrl(url);
webViewPage.show(this, null);
}
上面两个场景的使用示例代码,可以参考官方demo
GitHub - MobClub/MobPush-for-Android: 推送sdk