三、解构赋值、函数默认值、数组解构、对象解构
函数传参为undefined/不传值,解构赋值时值为undefined/不传值时,都可以去取自己定义的默认值。
一、函数默认值
1.1 函数默认值
ES5语法函数参数赋默认值
function foo(a, b){
var a = typeof(arguments[0]) !== 'undefined' ? arguments[0]
: 1;
...
}
ES6语法函数参数赋默认值,相当于let声明了一个变量,在声明之前会出现暂时性死区。
function foo(x = 1, y =2){
...
}
默认值的形式:
- 值
- 表达式
举个函数参数为表达式的例子:
let a = 99;
function foo(b = a + 1){
console.log(b);
}
foo(); // 100
a = 100;
foo(); // 101
当函数参数为表达式时,会有惰性求值现象:每次调用函数时,都会重新计算表达式。
1.2 参数作用域
关于作用域:
参数有自己单独的作用域:并没有访问函数内部的作用域;相当于是一个父子作用域嵌套的关系,父:参数作用域。
let y = 1;
function test1(x = y){
let y = 3;
console.log(x, y);
}
test1(); // 1 3
但在函数内部重复用let 定义的同名变量会报错:重复声明
function foo(x = 1){
let x = 2;
console.log(x);
}
// Uncaught SyntaxError: Identifier 'x' has already been declared
foo();
布尔值转换时,被认定为假的值叫虚值——>falsy。判断时六大虚值:
false 0 undefined null 空字符串 NaN
二、解构赋值
2.1解构赋值,es6对象拓展
解构赋值语法是一种 Javascript 表达式。
功能:通过解构赋值,可以将属性/值从对象/数组中取出,赋值给其他变量。
工作原理:模式匹配/结构化赋值,赋值时变量和值结构完全相同。
let [a,b,c] = [1,2,3];
console.log(a,b,c); //1 2 3
解构赋值情况:
- 解构成功,取到了值。
- 解构失败,变量多了,值少了,以undefined填充。
- 不完全解构:值多了。
解构默认值分类:
- 值
- 函数/函数执行
2.2 数组解构
解构赋值,没有值,才取默认值。
let [x = 1, y = x] = [2];
console.log(x, y); // 2 2
2.3 ES6对象拓展
三种定义对象的方式:
let obj = {}; //字面量形式
let obj1 = new Object(); //构造函数
let obj2 = Object.create(原型); //Object.creat形式
ES6对象拓展:
- 当属性名和变量名一致时,可以简写为一个
- 方法名后之间可以加()
- 属性拼接
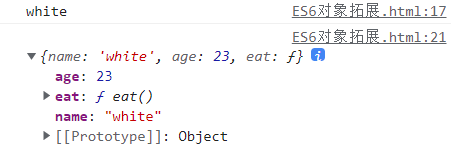
var name = 'white';
var age = 23;
var person = {
name,
age,
eat(){
console.log(this.name);
}
}
person.eat()
console.log(person);
let firstName = 'ai';
let secondName = 'xiaoye1';
let name = 'white'
let person = {
[firstName + secondName]: name
}
console.log(person); //{aixiaoye1: 'white'}

2.4 对象解构
通过解构赋值,可以将属性从对象中取出,赋值给其他 变量。
let {a: a, b: b, c: c} = {a : 1, b : 2, c : 3};
// 对象属性简写:属性名与变量名一致
let {x, y, z} = {x : 4, y : 5, z :6};
console.log(a,b,c); // 1 2 3
console.log(x,y,z); // 4 5 6
对象和数组解构都存在解构失败和解构不完全的情况,有值取值,没有取默认值,默认值也没有取undefined。
对象解构不存在顺序,模式匹配对象中的属性。
let {x = 1, y, z, p} = {y : 5, x : 4, z :6};
console.log(x,y,z,p); //4 5 6 undefined
解构举例:
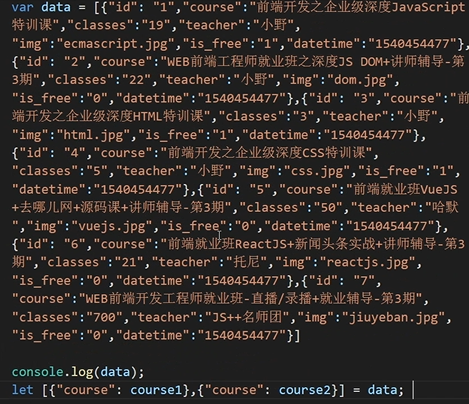
- 通过对象解构拿到JSON字符串中的具体值,这里的JSON字符串是少量的

- 利用对象解构拿到对象嵌套中的某个属性:例如孙子的属性
var person = {
name: 'zhangsan',
age: 50,
son: {
name: 'zhanghui',
son: {
name: 'zhangwei'
}
}
}
let {son:{son:mySonSon}} = person;
console.log(mySonSon);
let {son:{son}} = person;
console.log(son);




















![[oeasy]python0033_任务管理_jobs_切换任务_进程树结构_fg](https://img-blog.csdnimg.cn/img_convert/e80bff55718950abc63889b3d44520da.png)